Webstorm 程式碼格式化空格不一致問題
問題背景:
vue開發,使用ESLlint作為程式碼格式校驗
問題描述:
webstorm for windows和for mac os,使用快捷鍵程式碼格式化結果不一致,導致有些格式需要自己手動修改的問題。
問題圖述:
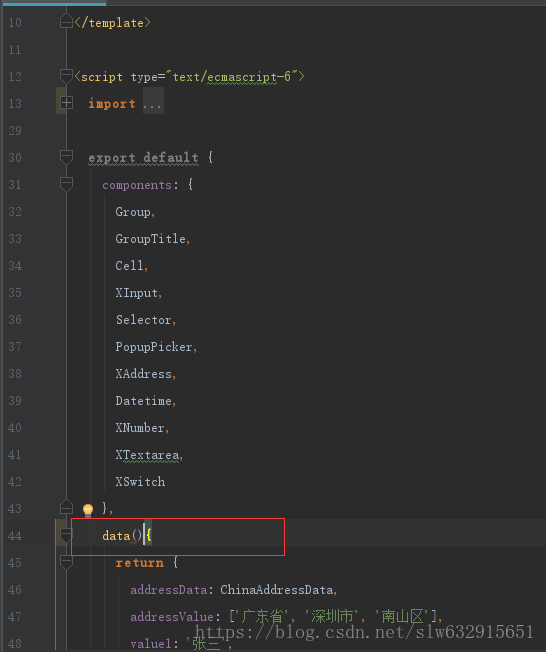
mac環境-格式化前:
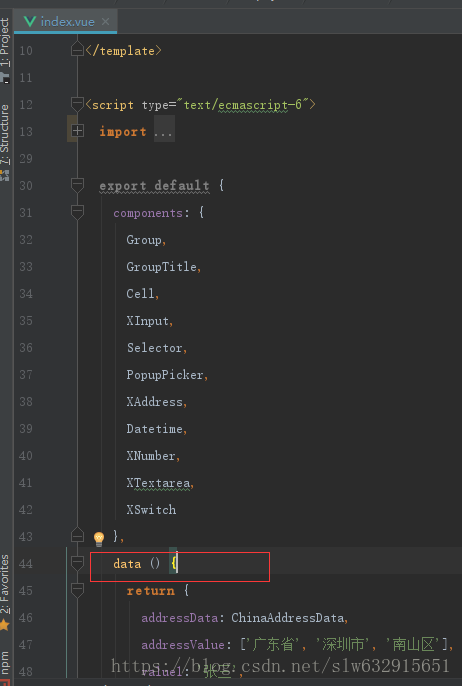
mac環境-格式化後:
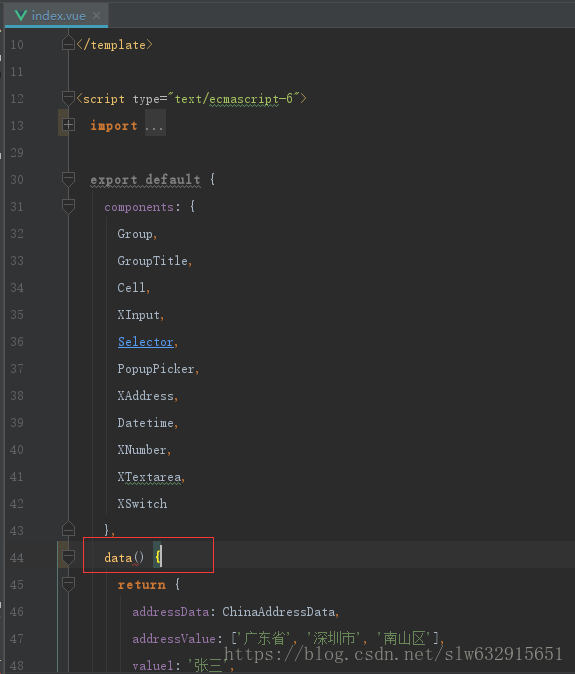
windows環境-格式化後
問題就在於,在windows環境下data後面的空格消失了,如何與mac os保持一直?
解決方法:
1.將webstorm升級至2017.3及以上版本
2.在 .eslintrc.js 上右鍵,選單底部有一個 "Apply ESLint Code Style Rule" 點它,之後自動格式化就會按照 eslint 的規則了
3.重新使用程式碼格式化快捷鍵,檢視問題是不是解決了
補充:如果想要快捷修復ESLint校驗問題,也可以點選“Fix ESLint Problems”解決
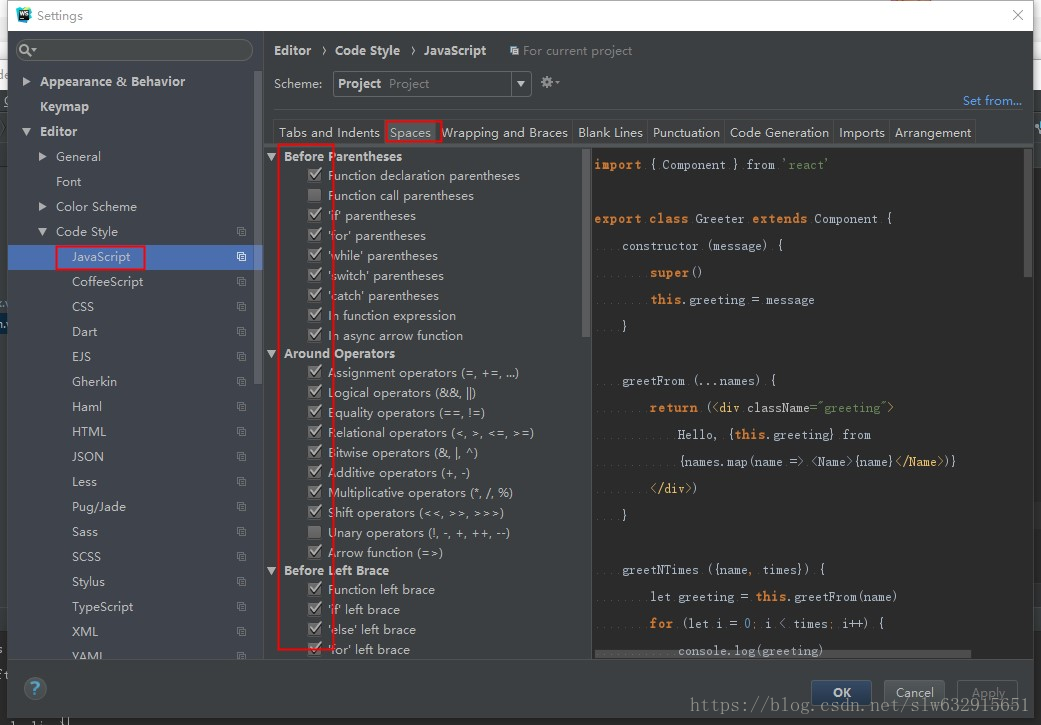
關於進一步的個性化編碼配置,請參考"setting" -->"Editor" --> "Code Style" --> "JavaScript",然後在tab欄,切換到spaces,通過勾選完成你想要的空格配置。
圖解:
希望能夠幫到大家!
相關推薦
Webstorm 程式碼格式化空格不一致問題
問題背景:vue開發,使用ESLlint作為程式碼格式校驗問題描述:webstorm for windows和for mac os,使用快捷鍵程式碼格式化結果不一致,導致有些格式需要自己手動修改的問題。問題圖述:mac環境-格式化前:mac環境-格式化後:windows環境-
Webstorm 程式碼格式化 es6語法支援
空格不一致,比如:data() ,es6應該是data (),少了個空格 解決方法: 1.將webstorm升級至2017.3及以上版本 2.在 .eslintrc.js 上右鍵,選單底部有一個 "Apply ESLint Code Style Rule" 點它,之後
用generator 根據oracle表生成java程式碼,資料庫與程式碼欄位不一致
前兩天用generator生成java程式碼時發現,生成的javabean和資料庫裡的欄位對應不上,不是少幾個就是有幾個欄位不一樣,感覺很怪異,後來發現日誌裡邊這個錶轉換成bean是日誌列印了好幾遍,所有怪事都是有原因的,我開始研究generator原始碼。 用IDEA跟蹤
【113】JPlag 重複程式碼段顏色不一致問題的解決方法。
JPlag 是一個用於檢查程式碼相似性的工具。主要用於教育領域,檢測學生的程式碼作業是否有抄襲行為。假如存在兩個學生:student1 和 student2。為這兩個學生各自建立一個資料夾並把程式碼放到資料夾中。檔案結構如下: E:\ws\jplag\ex
VScode程式碼格式化後不符合ESLint風格問題處理
問題描述 vscode中預設程式碼格式化ctrl+shift+f後,程式碼無法通過eslint的程式碼風格檢查。 解決方案 首先安裝eslint,prettier-Code formatter,vetur 這三個外掛,大多數情況下vetur已經安裝
全網最詳細的再次或多次格式化導致namenode的ClusterID和datanode的ClusterID之間不一致的問題解決辦法(圖文詳解)
rwx log bsp 挖掘 fail tro listener 大數 www. 不多說,直接上幹貨! java.io.IOException: Incompatible clusterIDs in /opt/modules/ha
APPium連線真機輸入框中輸入的內容與程式碼中不一致
今天解決了上一個問題,又碰到了一個新的問題。 問題:連線真機輸入框中輸入的內容與程式碼中不一致。 描述: 想實現登入頁面輸入使用者名稱和密碼自動登入,可是在輸入使用者名稱和密碼的框中輸入的內容總是與程式碼中的不一致,初步感覺到應該和輸入發有關係,於是把使用者名稱和密碼都換成數字可以成功登入,但是真實的使
java跨越請求session不一致解決程式碼案例
package com.chuangda.jzgc.rygl.rldata; import java.io.IOException; import java.util.ArrayList; import java.util.List; import net.sf.json.
解決關於win10下eclipse程式碼格式化不生效問題
今日,在寫程式碼的時候遇到在eclipse中ctrl+shift+f格式化程式碼不生效的問題,原本以為是和熱鍵衝突,所以關閉了搜狗輸入法的簡體和繁體的切換方式,但是發現,還是沒有生效,所以,想到修改eclipse關於程式碼格式化快捷鍵的辦法,但是修改以後,還是沒
您的程式輸出的格式不符合要求(比如空格和換行與要求不一致)----改
將一句話的單詞進行倒置,標點不倒置。比如 I like beijing. 經過函式後變為:beijing. like I 由於輸出結果末尾多了一個空格引起的。 原始碼: obj='' for i in string: obj=obj+i+' ' prin
android studio 格式化程式碼時註解不換行
我想要這樣的效果 @BindView(R.id.hello_tv) TextView helloTv; @BindView(R.id.click_btn) Button clickBtn; 但是
正則表示式程式碼格式化應用(不定期更新)
1、行末去掉空格 find: (\S) *\n --[注:*前面兩個空格] replace with:$1\n 2、去掉連續空行 find: \n\n\n\n* --[注:第一個換行符為行末換行] replace with:\n\n
EF執行SQL語句 結果和直接在Sqlserver中執行結果不一致
enume 出了 text con query context png syn raw 先說問題 直接執行sql的結果 var result = base.Context.Customers.SqlQuery(sql); sql 語句是打斷點取得的,連接的也
倍福TwinCAT(貝福Beckhoff)常見問題(FAQ)-電機實際運行距離跟給定距離不一致怎麽辦,如何設置Scaling Factor
size 常見 左右 分享 應該 不一致 ima cat 查詢 有時候,讓電機從0度轉到絕對的360度,有時候會出現電機實際轉動更多或者更少的情況。 ?一般是電機的編碼器的Scaling Factor Numerator數值不對導致的,數值越小,則同比轉過角度
gitlab遷移版本不一致問題
gitlab 遷移原服務器:bitnami版本gitlab版本 8.14.3目標服務器:源安裝gitlab版本:9.1.1備份方法:原機器無gitlab-rake命令切換到git用戶,執行bundle命令,進行備份$/opt/bitnami/apps/gitlab/htdocs $bundle exec b
mysql互為主從的環境,更新一條語句同時提交,為什麽會出現數據不一致?
mysql互為主從的環境 更新一條語句同時提交 為什麽會出現數據不一致? mysql互為主從的環境,更新一條語句同時提交,為什麽會出現數據不一致?m1:begin;update t1 set c2=‘b1‘ where c1=2;commit;m2:begin;update t1 set c2=‘
myshard問題 - 數據不一致
myshard業務說,為什麽10號機房缺少這條數據,其他機房卻有?mysql> select * from tbl_groupinfo where gid=xxxxxxx limit 10; +------------+--------------+-------------+-------------
crontab執行時間和系統時間不一致
google 服務器 shanghai share crontab執行時間和系統時間不一致
javac與java版本不一致
bin 文章 target 變量 runner dsp load adr tar 項目測試時遇到該問題,因為loadRunner不支持jdk1.7,但運行java腳本時提示jdk版本是1.7,實際的JAVA_HOME設置為1.6。 運行javac -version與java
Newtonsoft.Json 版本不一致導致錯誤
gre newton code depend binding ken redirect 不一致 -c 可以在配置文件添加這部分,其他版本的不一致,也可使用這種方式解決. <runtime> <assemblyBinding xmlns="ur