開源前端指令碼錯誤監控及跟蹤解決專案-BadJS 試用
BadJS 是 一個web 前端指令碼錯誤監控及跟蹤專案。此專案為鵝廠 imweb(qq群:179045421) 團隊的開源專案。此專案支援單機,叢集,docker。儲存支援mongodb等。
功能
1 一站式體系化解決方案:業務只需要簡單的配置,引入上報檔案,即可實現指令碼錯誤上報,每日統計郵件跟蹤方便。
2 視覺化查詢系統,快速定位錯誤資訊:web應用程式指令碼數量龐大,開發人員在如此之多的指令碼中定位某個問題變得困難。BadJS能夠巧妙定位錯誤指令碼程式碼,進行反饋。通過各種查詢條件,快速找到詳細錯誤日誌。
跨域、Script Error等棘手問題不再是難題:tryjs幫你發現一切。
3 真實使用者體驗監控與分析:通過瀏覽器端真實使用者行為與體驗資料監控,為您提供JavaScript、AJAX請求錯誤診斷和頁面載入深度分析幫助開發人員深入定位每一個問題細節。即使沒有使用者投訴,依然能發現隱蔽bug,主動提升使用者體驗。
4 使用者行為分析:細粒度追蹤真實的使用者行為操作及流程,前端崩潰、載入緩慢及錯誤問題,可關聯到後端進行深度診斷。
5 產品質量的保障:瀏覽器百花齊放,使用者環境複雜,巨大的差異導致開發人員難以重現使用者遇到的問題。無法像後臺一樣上報所有使用者操作日誌。通過BadJS,上報使用者端指令碼錯誤,為產品質量保駕護航。
我這裡記錄一下 我在win10下單機使用(hello world的程度)的過程。
1. 環境要求
nodejs 0.12+
mysql 5.0+
mongodb 3.0+
git 命令,用於拉取各個系統模組
2. 安裝
2 進入到badjs-installer的目錄,執行 npm run clone ,拉取各個模組
3 執行npm run install ,安裝依賴,這個步驟很容易出現問題 ,對於新使用者建議進入各個模組進行npm install 如果npm不好使,請用yarn試試
4 進入badjs-web/db ,將裡面的 create.sql 匯入到 mysql中
5 安裝mysql
6 安裝mongodb(保證不需要驗證也可以登入,即無使用者名稱和密碼登入)
7 修改 badjs-installer\badjs-web下的配置 project.json中的mysql的資料庫使用者名稱和密碼。預設是使用者名稱和密碼都是root。可以改成自己的。
3. 執行
執行 npm run start ,啟動各個模組
4 配置
1 訪問 http://127.0.0.1:8081/index.html ,進入頁面確定啟動成功。
2 用 使用者名稱admin和密碼admin登入。
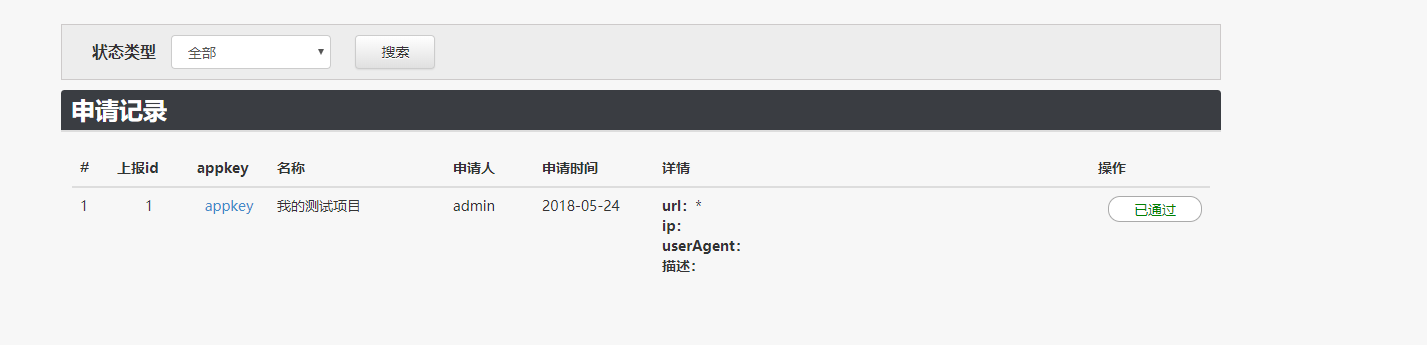
3 申請一個專案並稽核通過
4 效果如下

記住 上報的id
5.測試
找到裡面的badjs-report\example下的index.html
<!Doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>example</title>
<script src="../src/bj-report.js"></script>
<script src="../src/bj-wrap.js"></script>
<script src="../src/requirejs/require.js"></script>
</head>
<body>
<script>
BJ_REPORT.init({id: 1 , uin : 1, random: 1 , url:"http://127.0.0.1:80/badjs"})
//主動上報錯誤日誌
BJ_REPORT.report("終於成功了");
//info上報,用於記錄操作日誌
BJ_REPORT.info("info");
//可以結合實時上報,跟蹤問題; 不存入儲存
BJ_REPORT.debug("debug");
//記錄離線日誌
BJ_REPORT.offlineLog("offlineLog");
var mm=1/0;
var a=b;
</script>
</body>
</html>注意,原文程式碼是
我從別的地方考一個require.js 這裡是我自己加的。
BJ_REPORT.init({id: 1 , uin : 1, random: 1 , url:"http://127.0.0.1:80/badjs"})的id一定要有,用在步驟4配置的專案裡的上報id就行了。
6 看看效果吧
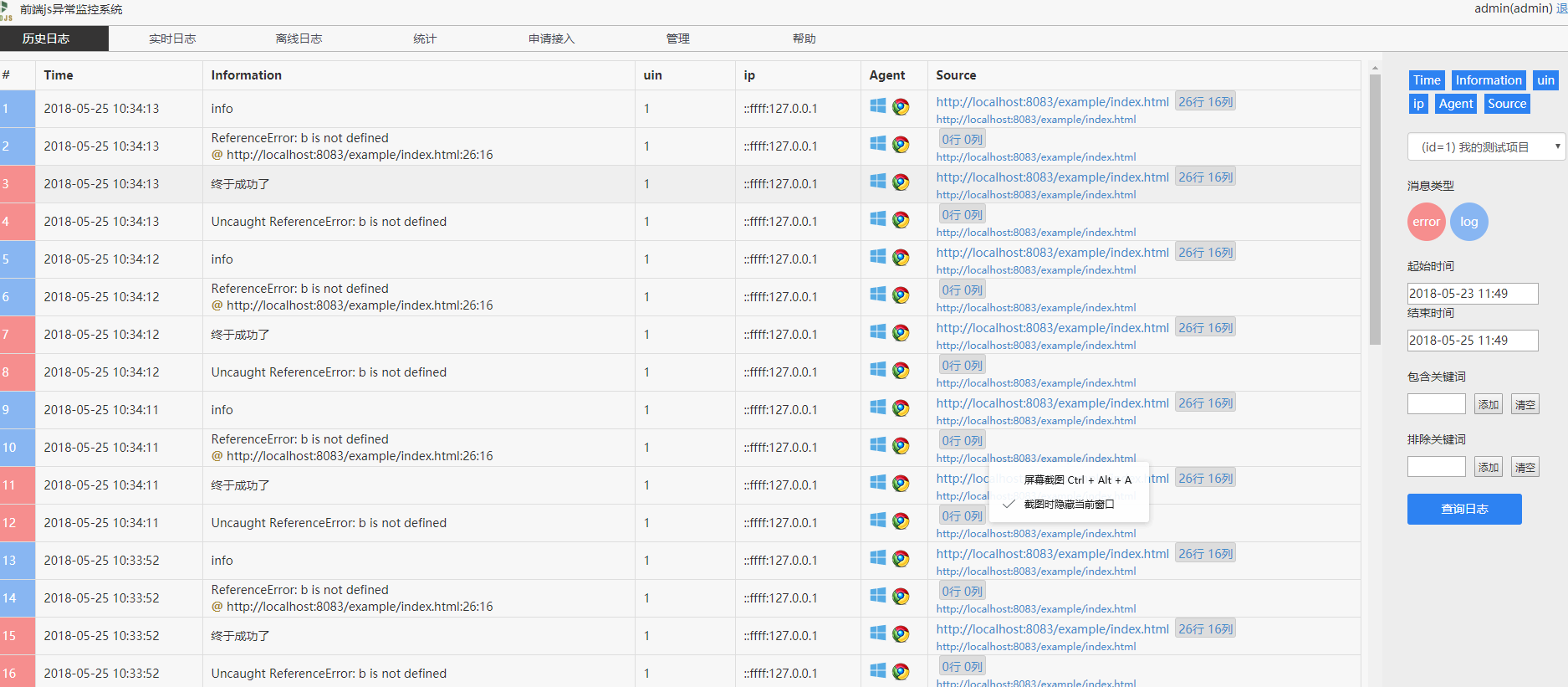
重新整理index.html頁面。
效果

7 後記。
基本完成了。效果也還可以。
當然和fundebug 相比還是要差了很多,尤其是沒有重放功能等。不過也算是夠用了。
