Android-PickerView 三級聯動選擇器的標題和內容的字型大小、顏色設定
Android-PickerView這個開源專案已經轉交給我負責繼續維護,目前我已經更新優化一部分,填補了一些不足之處,推出了3.x新版本,使用起來更加靈活方便,定製性更強。歡迎提Issue ,Pull Request
更新時間:2017-2-24日
以下是去年在使用2.1.1版本遇到的問題,目前2.x版本我已經分支出去,停止更新。推出了3.x版本。
——————————————————————————————————————————————————————————————————————————————————————
最近專案中使用了Android-PickerView這個開源專案,用來做省市區三級聯動選擇器,感覺專案中有些地方處理得不是蠻恰當,自己做了下改動記錄一下。
原專案GitHub地址:
專案的預設效果:
用過這個專案的朋友想必會發現,預設的選擇器字型大小好像偏大了點,那麼要改小一點怎麼辦? 找來找去,發現OptionsPickerView 類中,只有一個標題可設定,那麼標題的字型大小,以及確定,取消按鈕,還有內容的字型大小該怎麼設定呢?
想了想,第一個方法是,把該專案原始碼拷貝到自己專案中去應用,根據自己的需求修改其佈局檔案和原始碼邏輯等,問題便解決了。
第二個方法是:通過在自己的專案中覆寫依賴專案的XML檔案,來替換控制元件所引用的屬性值。步驟如下:
(開發工具 Android Studio)
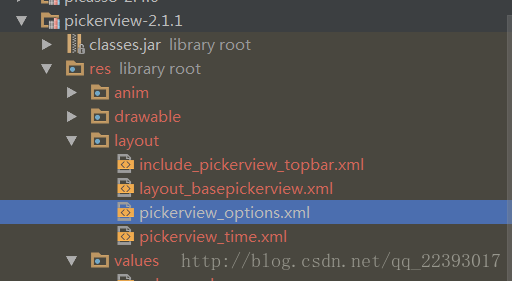
1.找到依賴的專案,開啟res-layout佈局目錄,找到選擇器的佈局檔案pickerview_options.xml:
點選選擇器中所引用的屬性值,會自動跳轉到values-values檔案裡,發現dimens 屬性分別是這樣的:
<dimen name="pickerview_textsize">20sp</dimen><!--選擇器的內容文字大小-->
<dimen name="pickerview_topbar_btn_textsize">20sp</dimen><!--選擇器確定和取消按鈕的文字大小-->
<dimen name="pickerview_topbar_height">44dp</dimen><!--選擇器的標題欄高度--> 找到這些屬性之後,將其複製到自己專案的 values-dimens 檔案中,然後修改想要實現的值就行了,另外在values目錄下,建立一個 bools.xml 檔案,加上這個屬性,屬性值填true:
<bool name="pickerview_customTextSize">true</bool>
,完成後,編譯執行一次,發現大功告成。
修改後的效果如下:
字型沒那麼大了
順便補充一下原專案中沒有考慮到的,已經彈出選擇框的情況下,點選系統返回鍵沒有 dismiss的小bug:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (pvOptions!=null&&pvOptions.isShowing()) {//物件不為空且已經顯示
pvOptions.dismiss();
return true;
}
}
return super.onKeyDown(keyCode, event);
}