使用Jquery+EasyUI進行框架專案開發案例講解之一---員工管理原始碼分享
使用Jquery+EasyUI 進行框架專案開發案例講解之一
員工管理原始碼分享
在開始講解之前,我們先來看一下什麼是Jquery EasyUI?jQuery EasyUI是一組基於jQuery的UI外掛集合,而jQuery EasyUI的目標就是幫助web開發者更輕鬆的打造出功能豐富並且美觀的UI介面。開發者不需要編寫複雜的javascript,也不需要對css樣式有深入的瞭解,開發者需要了解的只有一些簡單的html標籤。jQuery EasyUI為我們提供了大多數UI控制元件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。jQuery EasyUI是基於JQuery的一個前臺ui介面的外掛,功能相對沒extjs強大,但頁面也是相當好看的。一些功能也足夠開發者使用,相對於extjs更輕量。相對ExtJs,我更喜歡Easy UI,即是沒有的功能,我們也可以使用其他替代的UI介面元件代替。
要了解更多的關於EasyUI的資訊,可以到它的官網看看,地址為:
第一部分:員工管理原始碼講解
員工(職員)管理主要是對集團、企事業內部員工進行管理。在後面的章節可以看到有一個使用者管理,這兩者有什麼關係呢?員工包含當前企事業單位的所有職員(如保安、保潔員等),這些員工不一定都需要登入到系統中做相應的業務操作,而使用者則是可以登入到系統中進行操作的系統使用者。如果某個職員也可以進行登入,那麼我們可以不必要再為其加一條使用者資訊,可以直接做個對映即可把當前員工(職員)對映為使用者。員工(職員)管理包括員工的新增、編輯、刪除、離職處理、匯出、匯入員工資訊等操作。在框架主介面導航區選擇“員工管理”進入員工管理主介面,如下圖所示:

可以看到,整個介面除了左側的導航區,右邊的工作區分為兩部分,樹型組織機構導航與員工的列表展示。功能分為新增、修改刪除等。下面我們來看下如何實現上面的功能。
首先是員工管理的UI介面aspx程式碼如下:
<%@ Page Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="StaffAdmin.aspx.cs" Inherits="RDIFramework.WebApp.Modules.StaffAdmin" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <style type="text/css"> div#navigation{background:white} div#wrapper{float:right;width:100%;margin-left:-185px} div#content{margin-left:185px} div#navigation{float:left;width:180px} </style> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> <div id="layout"> <div region="west" iconCls="icon-chart_organisation" split="true" title="組織機構" style="width:220px;padding: 5px" collapsible="false"> <ul id="organizeTree"></ul> </div> <div region="center" title="員工管理" iconCls="icon-users" style="padding: 2px; overflow: hidden"> <div id="toolbar"> <%=base.BuildToolBarButtons()%> </div> <table id="staffGird" toolbar="#toolbar"></table> </div> </div> <script type="text/javascript" src="../Scripts/Business/StaffAdmin.js?v=5"></script> </asp:Content>
注意,在上面的程式碼中,我們要引用介面業務邏輯的js檔案,如下:
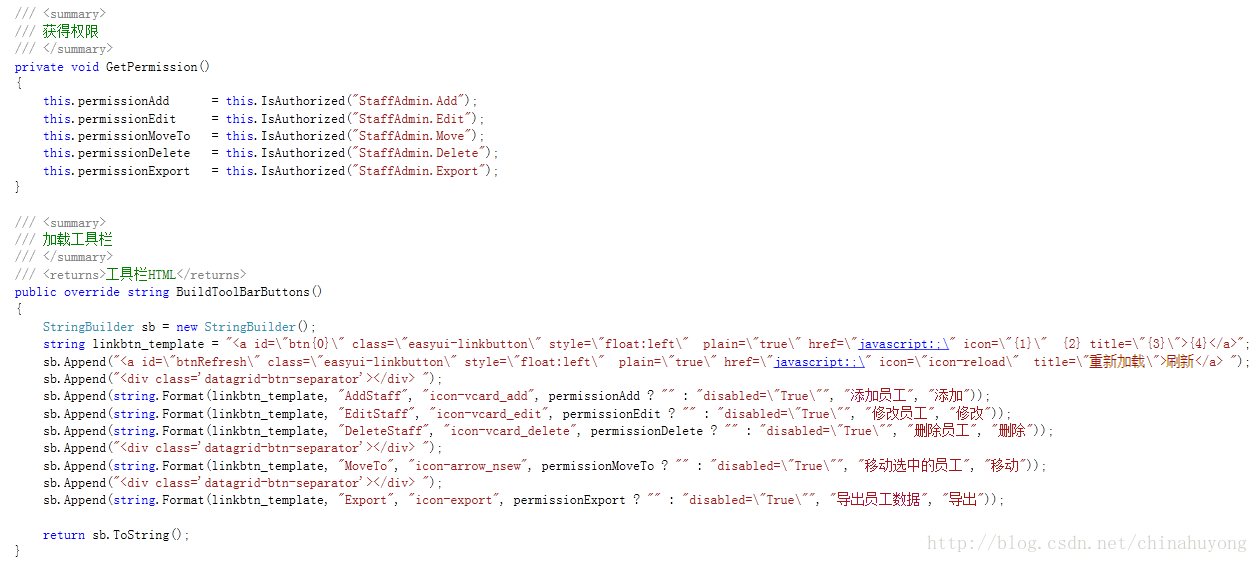
<script type="text/javascript" src="../Scripts/Business/StaffAdmin.js?v=5"></script><div id="toolbar">
<%=base.BuildToolBarButtons()%>
</div>
在StaffAdmin.js程式碼中,員工管理工作區我們首先要載入左側的組織機構列表(使用easy ui 的tree控制元件)與右側的員工列表(使用easy ui的datagrid控制元件)。
1.1、載入組織機構樹列表。
$('#organizeTree').tree({
lines: true,
url: 'handler/OrganizeAdminHander.ashx?action=treedata',
animate: true,
onLoadSuccess:function(node,data) {
$('body').data('depData', data);
},onClick: function(node) {
var selectedId = node.id;
$('#staffGird').datagrid('load', { organizeId: selectedId });
}
});1.2、載入所選組織機構下的員工列表。
載入員工列表,我們是通過選擇相應的組織機構來進行載入,這樣不至於一下子把所有的員工資料全部載入進來,影響頁面的載入效率。選擇一個組織機構節點,應該可以載入當前所選節點及其子節點所擁有的員工列表才對。當然,這也可以根據客戶要求進行相應的調整,具體實需求而定。我們要載入所選組織機構下的員工列表,就需要繫結組織機構(Tree控制元件)的onClick事件或onSelect事件都可以,這兒我們使用onClick事件,事件使用事例如下:
$('#organizeTree').tree({
onClick: function(node){
alert(node.text); // alert node text property when clicked
}
});
onClick: function(node) {
var selectedId = node.id;
$('#staffGird').datagrid('load', { organizeId: selectedId });
}$('#staffGird').datagrid({
url: "handler/StaffAdminHandler.ashx",
title: "員工(職員)列表",
loadMsg: "正在載入員工(職員)資料,請稍等...",
width: size.width,
height: size.height,
idField: 'Id',
singleSelect: true,
striped: true,
rownumbers: true,
columns: [[
{ title: '主鍵', field: 'Id', hidden: true },
{ title: '編號', field: 'Code', width: 100 },
{ title: '姓名', field: 'RealName', width: 100 },
{ title: '性別', field: 'Gender', width: 35, align: 'center' },
{ title: '出生日期', field: 'Birthday', align: "center", width: 90 },
{ title: '手機號碼', field: 'Mobile', width: 120 },
{ title: '辦公電話', field: 'OfficePhone', width: 120 },
{ title: '郵箱地址', field: 'Email', width: 150 },
{ title: '有效', field: 'Enabled', width: 50, align: 'center', formatter: imgcheckbox },
{ title: '描述', field: 'Description', width: 260 },
{ title: 'UserId', field: 'UserId', hidden: true }
]],
rowStyler: function (index, row, css) {
if (row.UserId != "") {
return 'font-weight:bold;';
}
},
onLoadSuccess: function (data) {
if (data.rows.length > 0) {
$('#staffGird').datagrid("selectRow", 0);
}
}
});var imgcheckbox = function (cellvalue, options, rowObject) {
return cellvalue ? '<img src="/css/icon/ok.png" alt="正常" title="正常" />' : '<img src="/css/icon/stop.png" alt="禁用" title="禁用" />';
};1.3 新增員工資訊
新增員工(職員)介面如下:

由於員工資料列資訊較多,我們採用了easyUI Tabs進行佈局,使得整個介面比較清晰整潔。同時還使用了combobox、datebox、validatebox等UI控制元件,如下所示:

具體的控制元件使用方法可以檢視文章結尾提供的相應資源。我們來看一下,如何繫結combobox控制元件,由於我們這兒有很多combobox控制元件的繫結都是提供了RDIFramework.NET框架的資料字典部分,因此繫結函式做成一個公共的比較好,這樣方便呼叫。這些繫結都是在載入介面前進行的頁面初始化操作,程式碼如下:
initData: function (organizeId) {
top.$('#txt_Education,#txt_Degree,#txt_Title,#txt_TitleLevel,#txt_WorkingProperty,#txt_Party,#txt_Gender').combobox({ panelHeight: 'auto' });
top.$('#txt_Birthday,#txt_TitleDate,#txt_WorkingDate,#txt_DimissionDate,#txt_JoinInDate').datebox({
formatter: function (date) {
return date.getFullYear() + '-' + (date.getMonth() + 1) + '-' + date.getDate();
},
arser: function (date) {
return new Date(Date.parse(date.replace(/-/g, "/")));
}
});
var _organizeId = organizeId || 0;
top.$('#txt_OrganizeId').combotree({
data: organizeTree.data(),
valueField: 'id',
textField: 'text',
value: _organizeId
});
//繫結各資料字典
pubMethod.bindCategory('txt_Gender', 'Gender');
pubMethod.bindCategory('txt_Education', 'Education');
pubMethod.bindCategory('txt_WorkingProperty', 'WorkingProperty');
pubMethod.bindCategory('txt_Degree', 'Degree');
pubMethod.bindCategory('txt_Gender', 'Gender');
pubMethod.bindCategory('txt_Title', 'Title');
pubMethod.bindCategory('txt_TitleLevel', 'TitleLevel');
pubMethod.bindCategory('txt_Nationality', 'Nationality');
pubMethod.bindCategory('txt_Party', 'PoliticalStatus')
top.$('#staffTab').tabs({
onSelect: function () {
top.$('.validatebox-tip').remove();
}
});
top.$('#txt_passSalt').val(randomString());
}//公共方法
var pubMethod = {
bindCategory: function (categoryControl,categoryCode) {
if (categoryControl == ''|| categoryCode == '')
{
return;
}
top.$('#'+ categoryControl).combobox({
url: 'Modules/handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode=' + categoryCode,
method: 'get',
valueField: 'ItemValue',
textField: 'ItemName',
editable: false,
panelHeight: 'auto'
});
}
}//公共變數
var actionUrl = 'handler/StaffAdminHandler.ashx';
var formUrl = "Modules/html/StaffForm.htm";
AddStaff: function () { //增加員工(職員)
if ($(this).linkbutton('options').disabled == true) {
return;
}
//功能程式碼邏輯...
var addDialog = top.$.hDialog({
href: formUrl + '?v=' + Math.random(),
width: 680,
height: 500,
title: '新增員工(職員)',
iconCls: 'icon-vcard_add',
onLoad: function () {
var dep = $('#organizeTree').tree('getSelected');
var depID = 0;
if (dep) {
depID = dep.id || 0;
};
top.$('#chk_Enabled').attr("checked", true);
//如果左側有選中組織機構,則新增的時候,部門預設選中
StaffAdminMethod.initData(depID);
},
closed: false,
submit: function () {
var tab = top.$('#staffTab').tabs('getSelected');
var index = top.$('#staffTab').tabs('getTabIndex', tab);
if (top.$('#uiform').form('validate')) {
//var query = createParam('add', 0) + '&roles=' + top.$('#txt_role').combo('getValues');
var vOrganizeId = top.$('#txt_OrganizeId').combobox('getValue');
var query = 'action=AddStaff&vOrganizeId=' + vOrganizeId + '&' + top.$('#uiform').serialize();
$.ajaxjson(actionUrl, query, function (d) {
if (d.Success) {
msg.ok('新增成功');
mygrid.reload();
addDialog.dialog('close');
} else {
if (d.Data == -2) {
msg.error('使用者名稱已存在,請更改使用者名稱。');
if (index > 0)
top.$('#staffTab').tabs('select', 0);
top.$('#txt_username').select();
} else {
MessageOrRedirect(d);
}
}
});
} else {
if (index > 0)
top.$('#staffTab').tabs('select', 0);
}
}
});
}var parm = 'action=GetEntity&KeyId=' + row.Id;
$.ajaxjson(actionUrl, parm, function (data) {
if (data) {
//OrganizeId
top.$('#txt_Code').val(data.Code);
top.$('#txt_RealName').val(data.RealName);
top.$('#txt_Birthday').datebox('setValue', data.Birthday);
top.$('#txt_Gender').combobox('setValue', data.Gender);
top.$('#txt_Age').val(data.Age);
top.$('#txt_Major').val(data.Major);
top.$('#txt_School').val(data.School);
top.$('#txt_Education').combobox('setValue', data.Education);
top.$('#txt_Degree').combobox('setValue', data.Degree);
top.$('#txt_Title').combobox('setValue', data.Title);
top.$('#txt_TitleLevel').combobox('setValue', data.TitleLevel);
top.$('#txt_TitleDate').datebox('setValue', data.TitleDate);
/*省略部分程式碼...*/
top.$('#chk_Enabled').attr('checked',data.Enabled == "1");
top.$('#txt_Description').val(data.Description);
}
});if (top.$('#uiform').validate().form()) {
var vOrganizeId = top.$('#txt_OrganizeId').combobox('getValue');
var query = 'action=EditStaff&vOrganizeId=' + vOrganizeId + '&KeyId=' + row.Id + '&' + top.$('#uiform').serialize();
$.ajaxjson(actionUrl, query, function (d) {
if (d.Success) {
msg.ok(d.Message);
editDailog.dialog('close');
mygrid.reload();
} else {
MessageOrRedirect(d);
}
});
}1.4 刪除所選員工
對於需要刪除的員工資料,我們可以對其進行刪除(框架中的刪除全是邏輯刪除,即打刪除標誌),當前,刪除前提示一下使用者,這樣比較友好一些,如下:
 程式碼如下:
程式碼如下:var row = mygrid.selectRow();
if (row != null) {
var query = 'action=DeleteStaff&KeyId=' + row.Id;
$.messager.confirm('詢問提示', '確定要刪除選中的員工(職員)嗎?', function (data) {
if (data) {
$.ajaxjson(actionUrl, query, function (d) {
if (d.Success) {
msg.ok(d.Message);
mygrid.reload();
} else {
MessageOrRedirect(d);
}
});
}
else {
return false;
}
});
}
else {
msg.warning('請選擇要刪除的操作許可權項!');
return false;
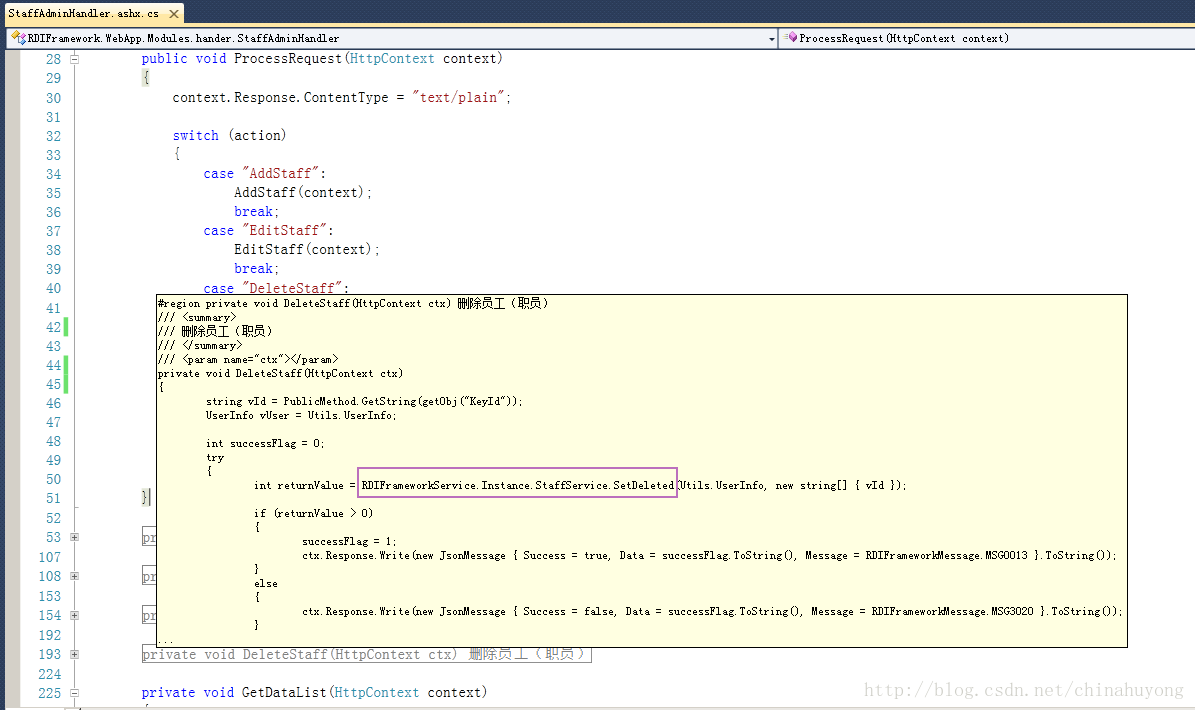
}員工管理後臺的一般處理程式如下:
使用RDIFramework.NET 提供的員工管理服務介面,不僅可以實現對員工的增加、修改、刪除、移動,按分頁得到員工資料、按組織機構得到員工列表等,還可以設定員工到使用者的對映關係,直接呼叫相應的服務介面即可,非常的方便。
第二部分:相關資源分享
第三部分:交流討論
歡迎大家交流討論,並提供寶貴意見,如果覺得對你有幫助,請點下推薦,謝謝。
作者:
出處:
Email:[email protected]
QQ交流:406590790
QQ群:237326100
框架部落格:http://blog.csdn.net/chinahuyong
http://www.cnblogs.com/huyong
RDIFramework.NET,基於.NET的快速資訊化系統開發、整合框架,給使用者和開發者最佳的.Net框架部署方案。
關於作者:高階工程師、資訊系統專案管理師、DBA。專注於微軟平臺專案架構、管理和企業解決方案,多年專案開發與管理經驗,曾多次組織並開發多個大型專案,在面向物件、面向服務以及資料庫領域有一定的造詣。現主要從事基於 框架的技術開發、諮詢工作,主要服務於金融、醫療衛生、鐵路、電信、物流、物聯網、製造、零售等行業。
如有問題或建議,請多多賜教!
本文版權歸作者和CSDN共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,如有問題,可以通過郵箱或QQ 聯絡我,非常感謝。