Material Intro Screen for Android Apps
Usage of the library
Step 1 — Gradle:
Add gradle dependencies
Step 2 — Preparation:
First, your intro activity class needs to extend MaterialIntroActivity:
Step 3 — Modifying Manifest:
Secondly, add the activity to the AndroidManifest.xml with predefined theme:
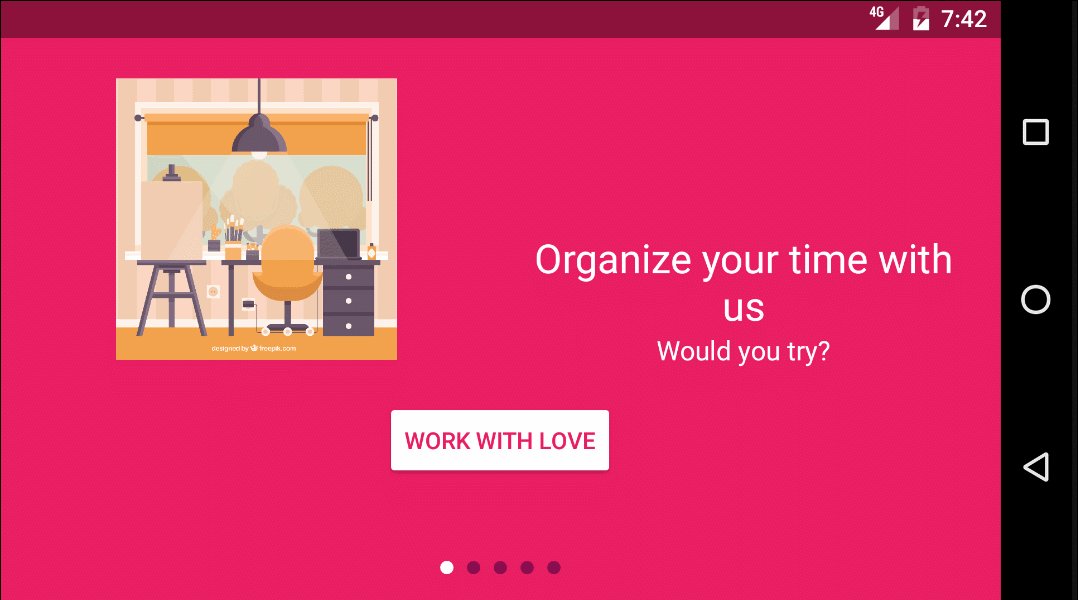
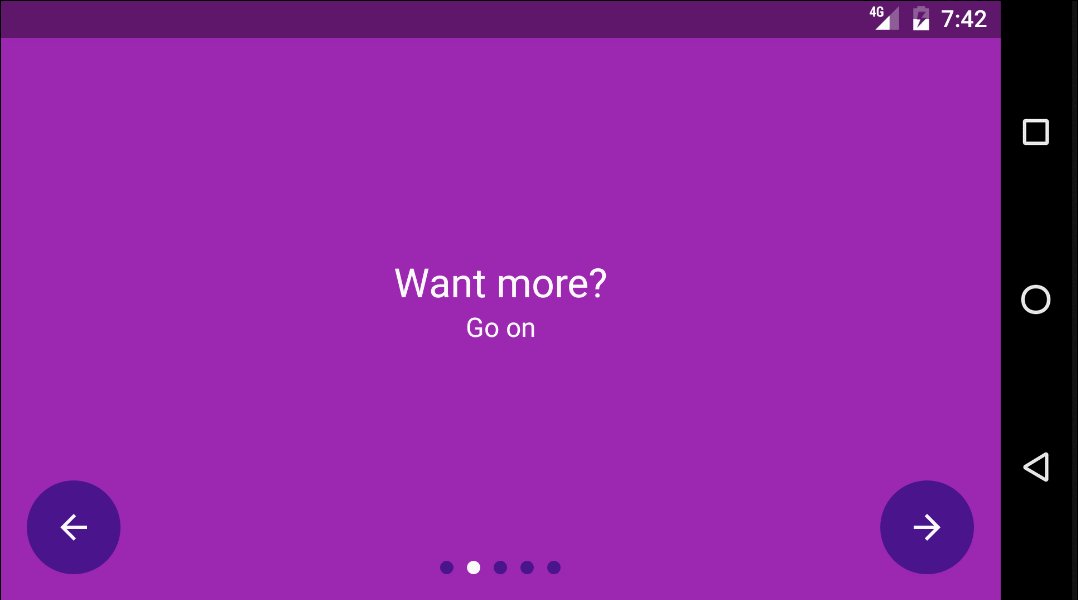
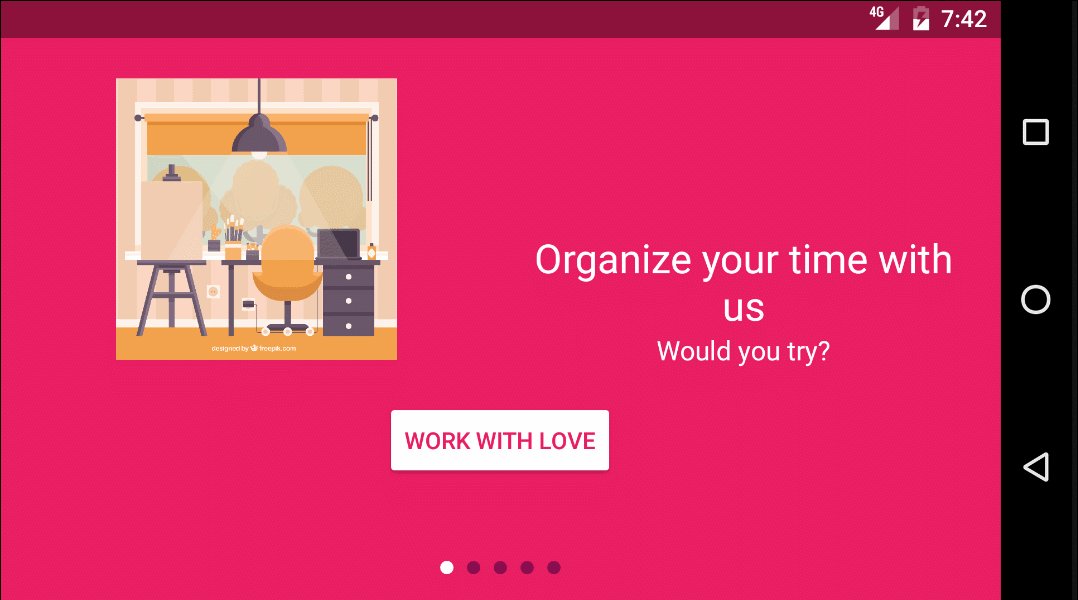
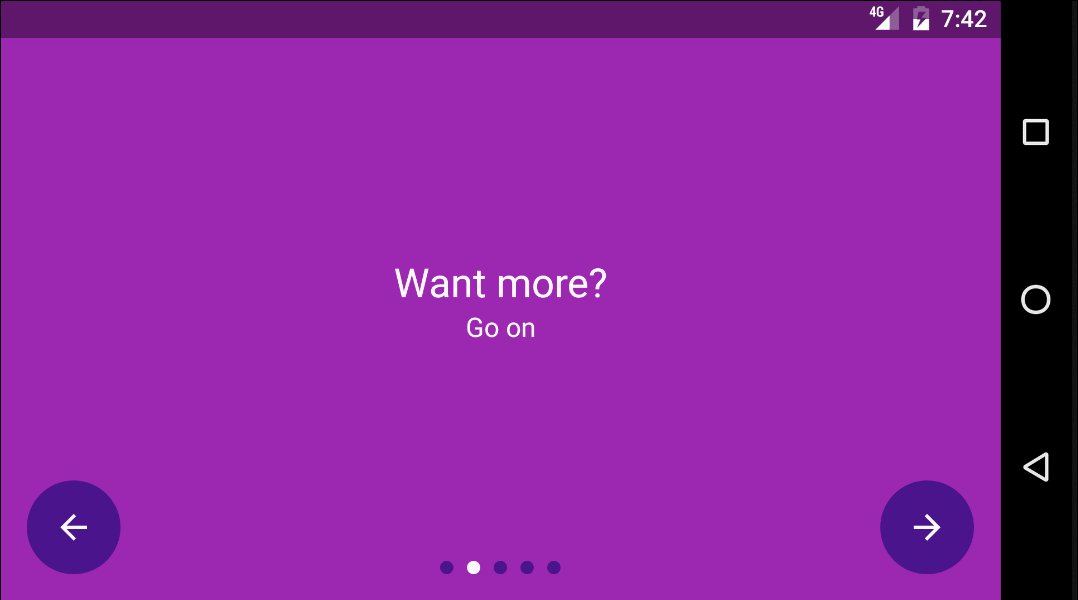
Step 4 — Adding slides:
And the last step - add slides
Step 5 — Customisation :
Of course, there is an option to add a completely custom slide with your own implementation. The only thing you must do is extend SlideFragment and implement backgroundColor() and buttonsColor().


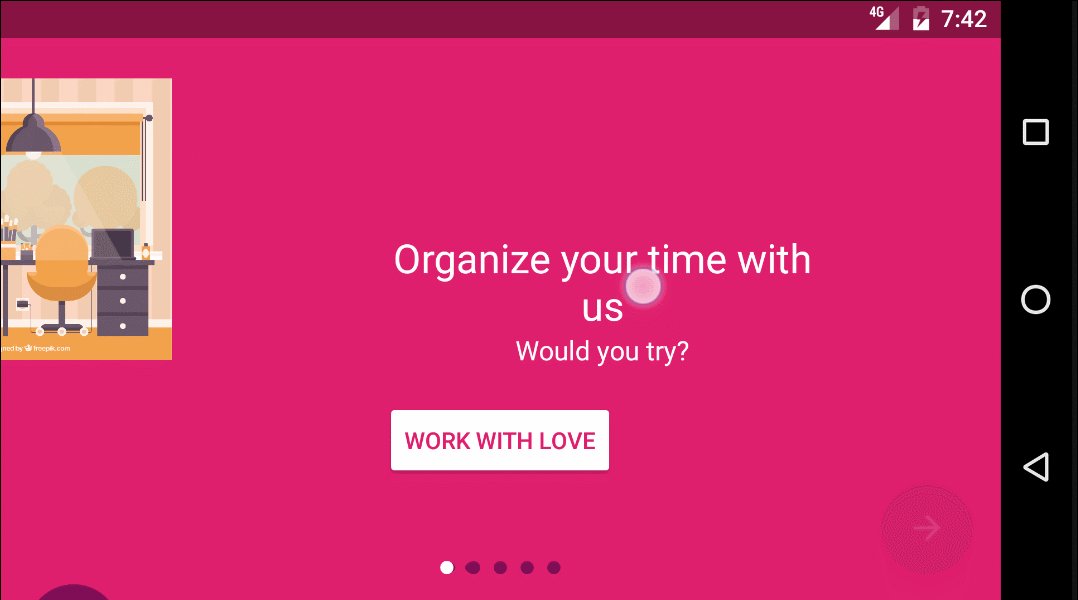
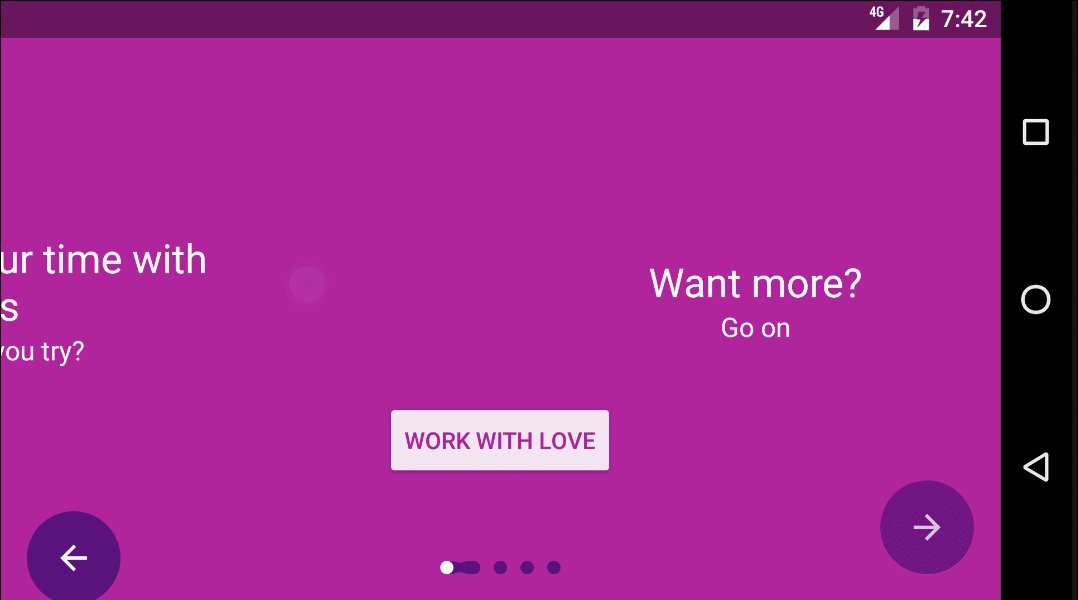
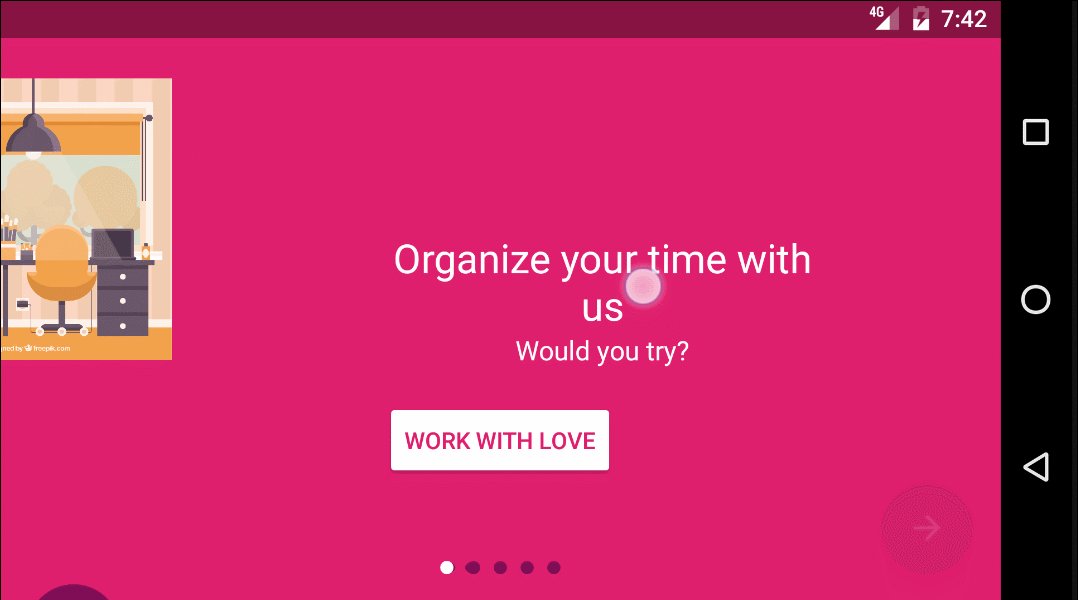
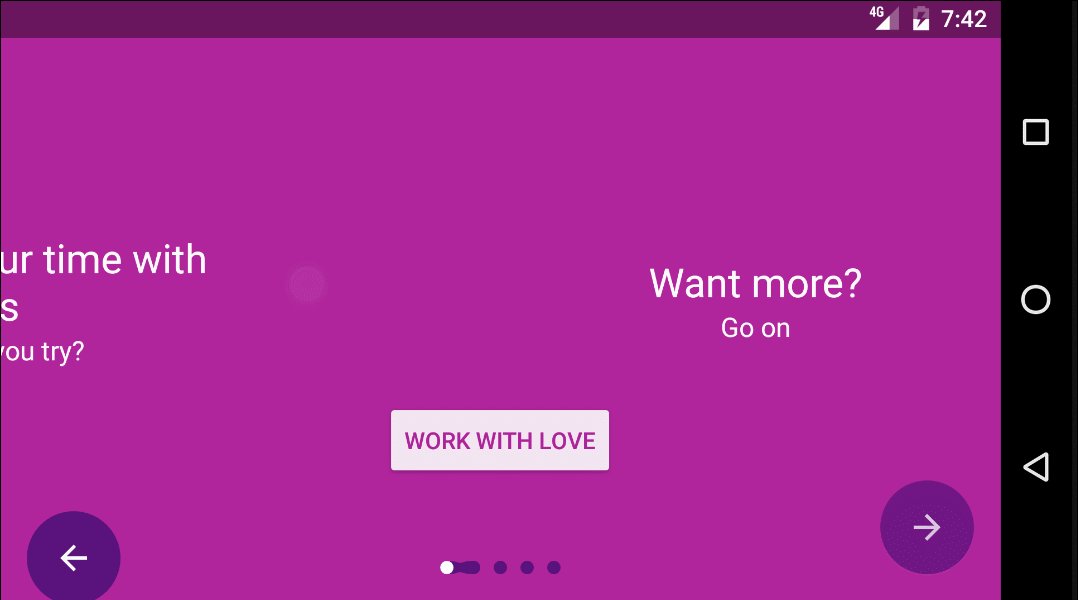
While using this library you are free to choose custom buttons, view pager, or page indicator animation on different view pager states. For example, I wanted an alpha animation on the next button, while moving from the first slide.
There is also available api for customizing whole behaviour of material intro activity. In my application I would like to show toast on end of the screen. How to do it? Implement onFinish() method in your extended intro activity.
It doesn’t look really hard, does it? The main purpose while creating this library, was to create code which will work smoothly, fast and will be easily included in the application without any problems. I think I’ve done my best to create this library.
Are you looking for a great mobile development team that gets things done? Ping us at [email protected] or @tango_agency on Twitter.
