scoped與CSS Modules
阿新 • • 發佈:2018-12-30
scoped
<style lang="scss" scoped>
#login {
.page {
color: #09f;
}
.flex {
position: relative;
width: 50px;
height: 50px;
opacity: 0.5;
border: none;
// resolve 1px problem
&::after {
content: "";
position: absolute;
top: 0;
left 看看編譯結果:
#login .page[data-v-26084dc2] {
color: #09f;
}
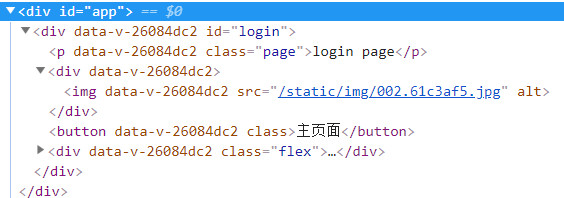
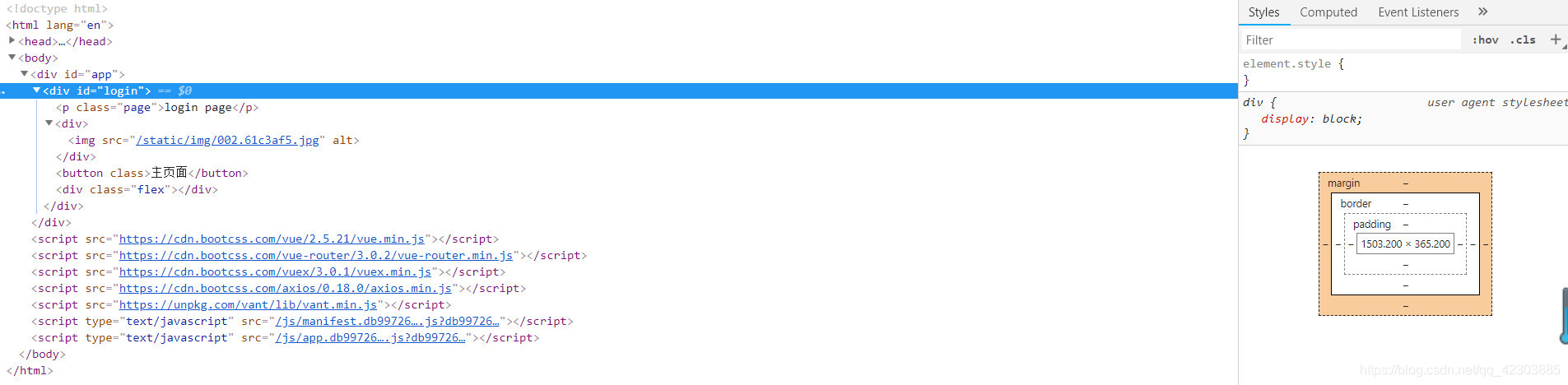
#login .flex[data-v-26084dc2] { 再看看html結構:

可以看到給元素添加了一個獨一無二的屬性data-v-26084dc2。並且重新編譯後,新增的依然是這個屬性。不同元件新增的屬性不同。
CSS Modules
在webpack中:
'css-loader?modules&localIdentName=[name]-[hash:base64:5]'
編譯結果:
#Login-1Vgzb page {
color: #09f;
}
#Login-1Vgzb .Login-k-ktw {
position: relative;
width: 6.667vw;
height: 6.667vw;
opacity: 0.5;
border: none;
}
#Login-1Vgzb .Login-k-ktw::after {
content: "";
position: absolute;
top: 0;
left: 0;
border: 1px solid #000;
border-radius: 1.333vw;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
再看html結構:

具體使用見 => 阮老師http://www.ruanyifeng.com/blog/2016/06/css_modules.html
