在網站開發中很有用的8個 jQuery 效果【附原始碼】
jQuery 作為最優秀 JavaScript 庫之一,改變了很多人編寫 JavaScript 的方式。它簡化了 HTML 文件遍歷,事件處理,動畫和 Ajax 互動,而且有成千上萬的成熟 jQuery 外掛可供使用。看看下面這些驚人的功能和效果,我相信你會發現一些很有用的東西。
基於 jQuery 實現的 Ajax 非同步分頁
jPages 是一款非常不錯的客戶端分頁外掛,有很多特色,例如自動播放、按鍵翻頁、延遲載入等等
老牌的響應式 jQuery 幻燈片效果
SlidesJS 是一款老牌的 jQuery 幻燈片外掛,經過多年的發展,已經成為一款功能齊全,設計精巧的幻燈片外掛。支援迴圈、自動播放功能和淡入淡出過渡效果,並且能夠自動生成分頁,可以幫助開發者製作出優雅的幻燈片效果。
模態視窗,工具提示和訊息效果
jBox 是一個強大而靈活的 jQuery 外掛,可以幫助實現模態視窗,工具提示,通知和更多的功能。你可以使用 jQuery 選擇器輕鬆地新增工具提示效果到元素上,您可以以同樣的方式設定模態視窗。
世界上最棒的 jQuery 圖片輪播效果
Nivo Slider 號稱世界上最棒的圖片輪播外掛,有獨立的 jQuery 外掛和 WordPress 外掛兩個版本。目前下載量已經突破 1,800,000 次!
視差滾動在圖片滑塊中的應用
視差滾動(Parallax Scrolling)已經被廣泛應用於網頁設計中,這種技術能夠讓原本平面的網頁介面產生動感的立體效果。美女很養眼吧 :)
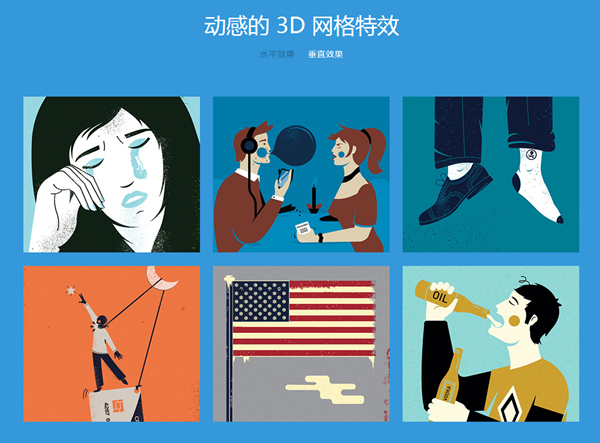
製作一個很炫的網格動畫效果
今天我們想與大家分享一個小的動畫概念。這個夢幻般的效果是在馬庫斯·埃克特的原型應用程式裡發現的。實現的基本思路是對網格專案進行 3D 旋轉,擴充套件成全屏,並呈現內容。
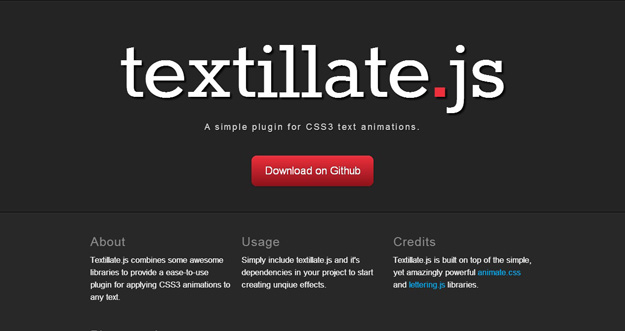
實現各種動感十足的文字動畫
這個外掛集成了一些非常好的 JavaScript 庫,提供一個方便使用的文字動畫外掛,可以讓你為網頁中的文字運用各種動畫。
動感的頁面載入動畫效果
這個效果的核心是讓一個形狀在頁面視窗中動畫顯示並有展示活動的指示。當新內容被載入時,形狀將以動畫顯示返回顯示的頁面。我們將使用 動畫庫來實現,因為這個庫讓我們能夠建立複雜的形狀和有趣的變形轉換效果。
您可能感興趣的相關文章