sublime Text自定義程式碼段
阿新 • • 發佈:2018-12-30
剛剛看一個視訊,講師用的編輯器是Sublime Text,其中他講到了一個Sublime Text定義程式碼段的方法,覺得挺實用的就記了下來。
比如說,我們想要寫一個for...in的程式碼塊,想直接寫forin+tab鍵來獲得for...in的寫法,就不用自己去一個一個敲出來,可以這樣去定義。
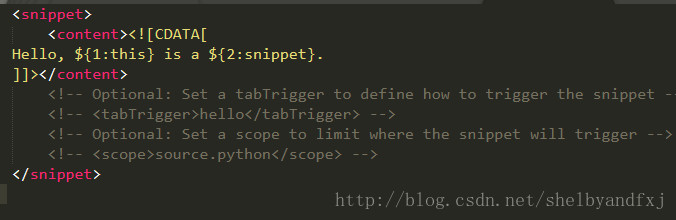
1、在sublime text的工具欄中選擇Tools->(Developer這個有些編輯器裡面會有這一級)->new Snippet;我們會看到新的一個檔案如下圖:
其中我們看到content標籤,在這裡邊定義我們程式碼段的結構,tabTrigger這個標籤,意思是觸發的字元,在這裡我們定義我們希望通過什麼名字來觸發我們定義的程式碼段,比如這裡我們要用的是“forin”,將這個程式碼註釋去掉,填入forin;在scope這個標籤中,是表示它應用的範圍,比如說html吖,js吖,這裡我們定義的作用範圍是js。 如下圖:
來看看content中怎麼定義的吧,我們這裡定義的是for...in的寫法,因此要將它的格式寫上去,其中${key}這些是動態獲得使用者給的變數或者陣列,物件。${1:key}以及${3},這些是按下tab鍵時到達的位置。
最後儲存檔案,要儲存到預設的位置,可在該預設位置上新建資料夾,但不能儲存在其他地方,副檔名為sublime-snippet,完成,下面就可以在js中或者script標籤中使用啦。