微信小程式例子——點選文字實現頁面跳轉
阿新 • • 發佈:2018-12-30
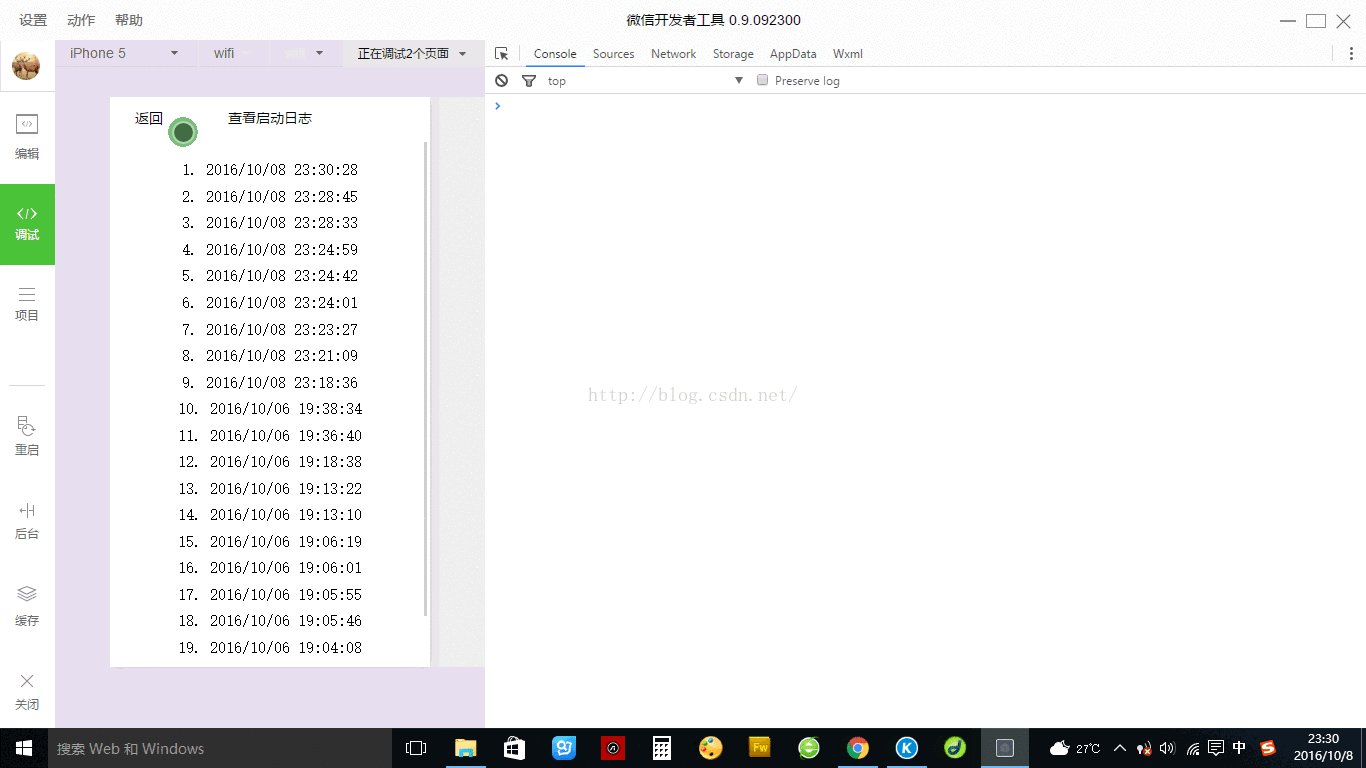
1、效果展示

2、關鍵程式碼
index.js檔案
Page({
data:{
// text:"這是一個頁面"
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的引數
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
})index.wxml檔案
點選我跳轉到下一個頁面
3、原始碼獲取方式
百度雲連結:http://pan.baidu.com/s/1slOrLgD 密碼:89e3
4、在編寫點選文字實現頁面跳轉的過程中有任何不明白的地方,歡迎新增我的微信進行諮詢,感謝您的支援!微訊號:FutureJet
5、覺得不錯請打賞,您的十分滿意是筆者的無限動力。


