文件定位(position)的使用
阿新 • • 發佈:2018-12-30
一、基本概念
position:用於指定一個元素在文件中的定位方式。並且由top, right, bottom, left 屬性決定該元素的最終位置。
根據其取值不同可以有不同的定位方式:
- static:預設值,沒有定位效果,按照正常的情況出現在文件中。
- relative:相對於元素正常顯示的位置進行偏移。
- absolute:絕對定位有兩種情況:
1.當祖先元素 position:relative 時,後代元素相對於祖先元素進行位置偏移;
2.當祖先元素沒有設定 position 時,後代元素相對於整html文件進行位置偏移。 - fixed:相對於瀏覽器視窗進行定位。
- sticky:粘性定位可以被認為是相對定位(relative)和固定定位(fixed)的混合。元素在跨越特定閾值前為相對定位,之後為固定定位。
二、例子
(1)relative
相對定位是以該元素在文件中正常出現的位置為參考位置進行偏移。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素定位測試</title>
<style>
.box1 {
display 程式碼1
由程式碼1的執行效果如圖1所示,可以看出相對定位是以自身位置為參考進行移位的,同時不會改變其他元素的格式。

圖1
(2)absolute
情況一:當祖先元素 position:relative 時,後代元素相對於祖先元素進行位置偏移。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素定位測試</title>
<style>
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
top: 40px;
right: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #783382;
font-size: 24px;
text-align: center;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
</body>
</html>
程式碼2
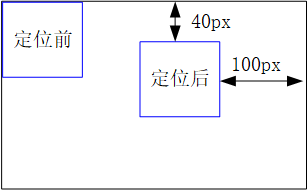
程式碼2執行絕對定位的結果如圖2所示。

圖2
情況二:當祖先元素沒有設定 position 時,後代元素相對於整html文件進行位置偏移。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素定位測試</title>
<style>
#child {
position: absolute;
top: 40px;
right: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px blue;
font-size: 24px;
text-align: center;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
</body>
</html>
程式碼3
程式碼3的絕對定位是以瀏覽器視窗為參考位置進行位置定位的。
(3)fixed
該元素的位置不會隨著頁面的滾動而發生改變。
(4)sticky
可以參考文獻[3]。
參考文獻
[1] https://dzone.com/articles/css-position-relative-vs-position-absolute
[2] https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
[3]http://www.cnblogs.com/coco1s/p/6402723.html
https://www.jianshu.com/p/b72f504121f5
