直接在已開啟頁面的瀏覽器中使用WebStorm進行除錯
阿新 • • 發佈:2018-12-30
一、開發環境
- chrome
- JetBrains IDE Support
- WebStorm2018.3
二、環境配置
2.1、WebStorm建立debug
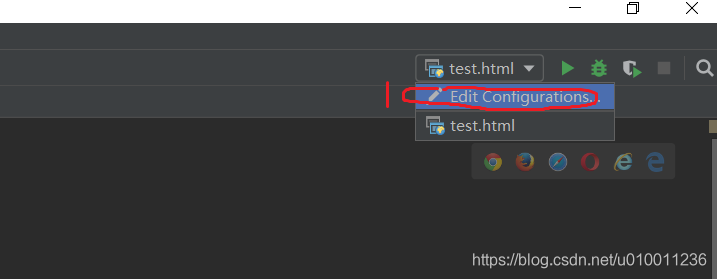
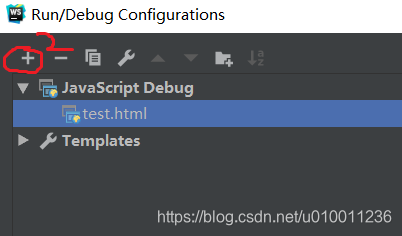
首先在WebStorm中建立debug除錯,步驟如圖1-圖3所示。

圖1

圖2

圖3
2.2、配置JetBrains IDE Support
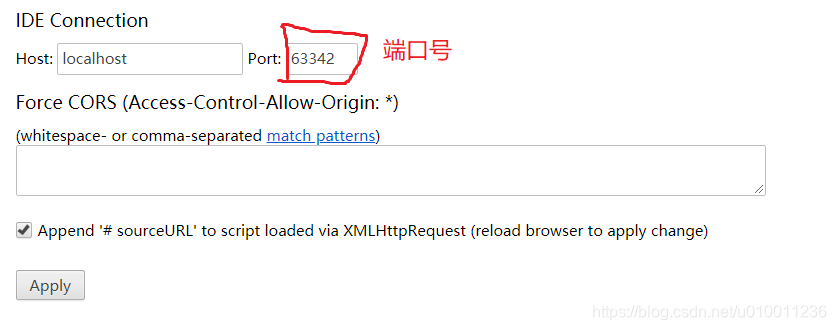
在chrome上安裝JetBrains IDE Support外掛然後進行配置,只需要確保埠和webstorm中除錯的埠一致即可。具體配置選項如圖4所示。

圖4
2.3、開始除錯
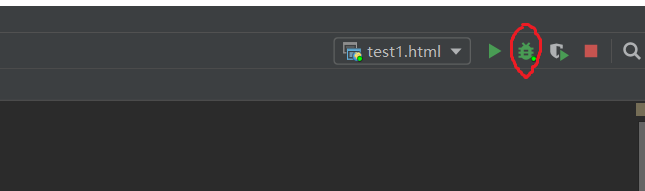
選擇WebStorm的除錯按鈕進行除錯,除錯按鈕如圖5所示。

圖5
注意:現在選擇進行除錯會重新開啟一個chrome瀏覽器,這個新開啟的chrome瀏覽器沒有任何外掛和書籤,是非常乾淨的一個chrome。當然,如果在這個乾淨的chrome中想要自己外掛和書籤,只需要登入自己的chrome賬號即可進行外掛和書籤的同步。這樣下次再次進行除錯除錯開啟的chrome上就會擁有相應的書籤和外掛。(當然前提是要能夠登入chrome賬號)。
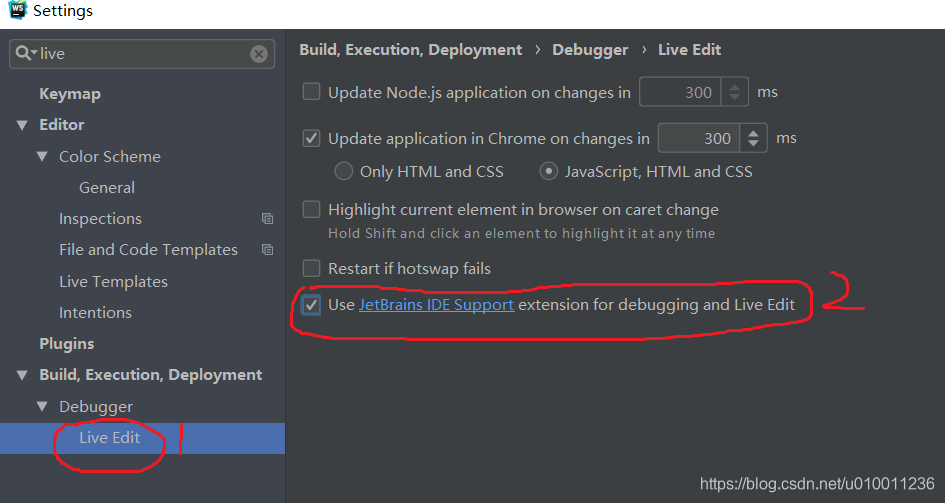
從上面的步驟可以看出其實我們安裝的JetBrains IDE Support外掛根本就沒有體現出作用。那JetBrains IDE Support有什麼作用呢?這個外掛的主要作用就是能夠在當前已經開啟的chrome中進行除錯,不需要重新開啟新的chrome進行除錯。那應該怎麼設定呢?通過一個偶然的事件,發現需要設定Live Edit選項。在 File->Settings->Build,Execution,Deployment->Live Edit->選擇使用JetBrains IDE Support外掛除錯。具體設定如圖6所示。

圖6
