IE中絕對定位子元素相對定位,被後面元素絕對定位覆蓋等問題。
阿新 • • 發佈:2018-12-30
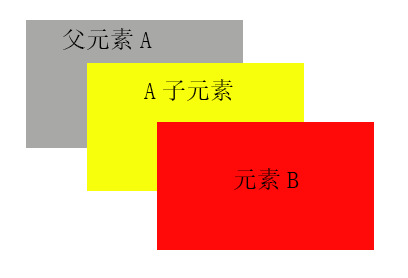
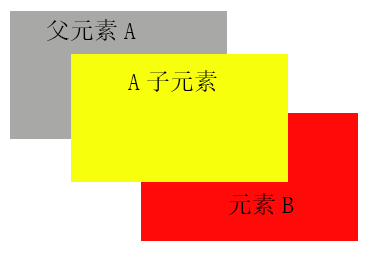
1.IE中絕對定位子元素相對定位,被後面元素絕對定位覆蓋問題。
父元素A{ position:relative; }
|
|——A子元素{ position:absolute; }
|
元素B{ position:relative; }

想要A子元素在元素B之上,給A子元素新增z-index:999屬性無效,需要給父元素A新增z-index,有且大於元素B的z-index; 父元素A{ position:relative; z-index:999; } | |——A子元素{ position:absolute; } | 元素B{ position:relative; }
 2.父元素半透明,導致子元素文字透明問題。
父元素A{ filter:alpha(opacity=80); opacity: .8; background:#000; }
|
|——A子元素{}
父元素不需要背景色,給父元素A新增一個兄弟元素B
元素B { filter:alpha(opacity=80); opacity: .8;}
|
父元素A{Width , Height}
|
|——A子元素{}
2.父元素半透明,導致子元素文字透明問題。
父元素A{ filter:alpha(opacity=80); opacity: .8; background:#000; }
|
|——A子元素{}
父元素不需要背景色,給父元素A新增一個兄弟元素B
元素B { filter:alpha(opacity=80); opacity: .8;}
|
父元素A{Width , Height}
|
|——A子元素{}
