在瀏覽器位址列輸入一個URL後回車,執行的全部過程
作為一個軟體開發者,你一定會對網路應用如何工作有一個完整的層次化的認知,同樣這裡也包括這些應用所用到的技術:像瀏覽器,HTTP,HTML,網路伺服器,需求處理等等。
本文將更深入的研究當你輸入一個網址的時候,後臺到底發生了一件件什麼樣的事~
1. 首先嘛,你得在瀏覽器裡輸入要網址:
<img src="https://pic4.zhimg.com/5d495eb96b21da9986a4969facf76ebb_b.png" data-rawwidth="591" data-rawheight="103" class="origin_image zh-lightbox-thumb" width="591" data-original="https://pic4.zhimg.com/5d495eb96b21da9986a4969facf76ebb_r.png">
2. 瀏覽器查詢域名的IP地址
<img src="https://pic2.zhimg.com/cb4968ee75d4e74ea8bf75bb413d9885_b.png" data-rawwidth="228" data-rawheight="96" class="content_image" width="228">
導航的第一步是通過訪問的域名找出其IP地址。DNS查詢過程如下:
- 瀏覽器快取 – 瀏覽器會快取DNS記錄一段時間。 有趣的是,作業系統沒有告訴瀏覽器儲存DNS記錄的時間,這樣不同瀏覽器會儲存個自固定的一個時間(2分鐘到30分鐘不等)。
- 系統快取 – 如果在瀏覽器快取裡沒有找到需要的記錄,瀏覽器會做一個系統呼叫(windows裡是gethostbyname)。這樣便可獲得系統快取中的記錄。
- 路由器快取 – 接著,前面的查詢請求發向路由器,它一般會有自己的DNS快取。
- ISP DNS 快取 – 接下來要check的就是ISP快取DNS的伺服器。在這一般都能找到相應的快取記錄。
- 遞迴搜尋 – 你的ISP的DNS伺服器從跟域名伺服器開始進行遞迴搜尋,從.com頂級域名伺服器到Facebook的域名伺服器。一般DNS伺服器的快取中會有.com域名伺服器中的域名,所以到頂級伺服器的匹配過程不是那麼必要了。
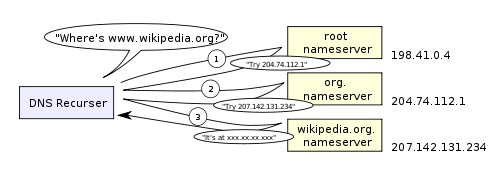
DNS遞迴查詢如下圖所示:
<img src="https://pic2.zhimg.com/0accd7cdad9a8bfa8d5e344399d661e9_b.png" data-rawwidth="500" data-rawheight="178" class="origin_image zh-lightbox-thumb" width="500" data-original="https://pic2.zhimg.com/0accd7cdad9a8bfa8d5e344399d661e9_r.png">
DNS有一點令人擔憂,這就是像
wikipedia.org
或者
facebook.com
這樣的整個域名看上去只是對應一個單獨的IP地址,不過事實上後面可能對應著多個ip地址()還好,有幾種方法可以消除這個瓶頸:
- 迴圈 DNS 是DNS查詢時返回多個IP時的解決方案。舉例來說,
實際上就對應了四個IP地址。Facebook.com - 負載平衡器 是以一個特定IP地址進行偵聽並將網路請求轉發到叢集伺服器上的硬體裝置。 一些大型的站點一般都會使用這種昂貴的高效能負載平衡器。
- 地理 DNS 根據使用者所處的地理位置,通過把域名對映到多個不同的IP地址提高可擴充套件性。這樣不同的伺服器不能夠更新同步狀態,但對映靜態內容的話非常好。
- Anycast是一個IP地址對映多個物理主機的路由技術。 美中不足,Anycast與TCP協議適應的不是很好,所以很少應用在那些方案中。
大多數DNS伺服器使用Anycast來獲得高效低延遲的DNS查詢。
關於DNS的獲取流程,我想再補充些知識:
DNS是應用層協議,事實上他是為其他應用層協議工作的,包括不限於HTTP和SMTP以及FTP,用於將使用者提供的主機名解析為ip地址。
具體過程如下:
①使用者主機上執行著DNS的客戶端,就是我們的PC機或者手機客戶端執行著DNS客戶端了
②瀏覽器將接收到的url中抽取出域名欄位,就是訪問的主機名,比如
http://www.baidu.com/
③DNS客戶機端向DNS伺服器端傳送一份查詢報文,報文中包含著要訪問的主機名欄位(中間包括一些列快取查詢以及分散式DNS叢集的工作)
④該DNS客戶機最終會收到一份回答報文,其中包含有該主機名對應的IP地址
⑤一旦該瀏覽器收到來自DNS的IP地址,就可以向該IP地址定位的HTTP伺服器發起TCP連線
DNS服務的體系架構是怎樣的?
DNS domain name system 主要作用就是將主機域名轉換為ip地址
假設執行在使用者主機上的某些應用程式(如Web瀏覽器或者郵件閱讀器)需要將主機名轉換為IP地址。這些應用程式將呼叫DNS的客戶機端,並指明需要被轉換的主機名。(在很多基於UNIX的機器上,應用程式為了執行這種轉換需要呼叫函式gethostbyname())。使用者主機的DNS客戶端接收到後,向網路中傳送一個DNS查詢報文。所有DNS請求和回答報文使用的UDP資料報經過埠53傳送(至於為什麼使用UDP,請參看為什麼域名根伺服器只能有13臺呢? - 郭無心的回答)經過若干ms到若干s的延時後,使用者主機上的DNS客戶端接收到一個提供所希望對映的DNS回答報文。這個查詢結果則被傳遞到呼叫DNS的應用程式。因此,從使用者主機上呼叫應用程式的角度看,DNS是一個提供簡單、直接的轉換服務的黑盒子。但事實上,實現這個服務的黑盒子非常複雜,它由分佈於全球的大量DNS伺服器以及定義了DNS伺服器與查詢主機通訊方式的應用層協議組成。
關於DNS的進一步瞭解可以參看DNS解析的過程是什麼,求詳細的? - 郭無心的回答
3. 瀏覽器給web伺服器傳送一個HTTP請求
<img src="https://pic4.zhimg.com/81c8163c44150b8d22e10b9b0cf7ba27_b.png" data-rawwidth="216" data-rawheight="95" class="content_image" width="216">
因為像Facebook主頁這樣的動態頁面,開啟後在瀏覽器快取中很快甚至馬上就會過期,毫無疑問他們不能從中讀取。
所以,瀏覽器將把一下請求傳送到Facebook所在的伺服器:
GET http://facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: facebook.com
Cookie: datr=1265876274-[...]; locale=en_US; lsd=WW[...]; c_user=2101[...]
GET 這個請求定義了要讀取的URL:
“http://facebook.com/”
。 瀏覽器自身定義 (User-Agent 頭), 和它希望接受什麼型別的相應 (Accept andAccept-Encoding 頭). Connection頭要求伺服器為了後邊的請求不要關閉TCP連線。
請求中也包含瀏覽器儲存的該域名的cookies。可能你已經知道,在不同頁面請求當中,cookies是與跟蹤一個網站狀態相匹配的鍵值。這樣cookies會儲存登入使用者名稱,伺服器分配的密碼和一些使用者設定等。Cookies會以文字文件形式儲存在客戶機裡,每次請求時傳送給伺服器。
用來看原始HTTP請求及其相應的工具很多。作者比較喜歡使用fiddler,當然也有像FireBug這樣其他的工具。這些軟體在網站優化時會幫上很大忙。
除了獲取請求,還有一種是傳送請求,它常在提交表單用到。傳送請求通過URL傳遞其引數
(e.g.: RoboZZle stats for puzzle 85)
。傳送請求在請求正文頭之後傳送其引數。
像
“http://facebook.com/”
中的斜槓是至關重要的。這種情況下,瀏覽器能安全的新增斜槓。而像
“http: //example.com/folderOrFile”
這樣的地址,因為瀏覽器不清楚folderOrFile到底是資料夾還是檔案,所以不能自動新增 斜槓。這時,瀏覽器就不加斜槓直接訪問地址,伺服器會響應一個重定向,結果造成一次不必要的握手。
4. facebook服務的永久重定向響應
<img src="https://pic4.zhimg.com/9b2c6ab41ab9dc0625103a2ee4bf2a0b_b.png" data-rawwidth="214" data-rawheight="87" class="content_image" width="214">
圖中所示為Facebook伺服器發回給瀏覽器的響應:
HTTP/1.1 301 Moved Permanently
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
Location: http://www.facebook.com/
P3P: CP="DSP LAW"
Pragma: no-cache
Set-Cookie: made_write_conn=deleted; expires=Thu, 12-Feb-2009 05:09:50 GMT;
path=/; domain=.facebook.com; httponly
Content-Type: text/html; charset=utf-8
X-Cnection: close
Date: Fri, 12 Feb 2010 05:09:51 GMT
Content-Length: 0
伺服器給瀏覽器響應一個301永久重定向響應,這樣瀏覽器就會訪問“
http://www.facebook.com/
” 而非
“http://facebook.com/”
。
為什麼伺服器一定要重定向而不是直接發會使用者想看的網頁內容呢?這個問題有好多有意思的答案。
其中一個原因跟搜尋引擎排名有 關。你看,如果一個頁面有兩個地址,就像
http://www.igoro.com/ 和http://igoro.com/
,搜尋引擎會認為它們是兩個網站,結果造成每一個的搜尋連結都減少從而降低排名。而搜尋引擎知道301永久重定向是 什麼意思,這樣就會把訪問帶www的和不帶www的地址歸到同一個網站排名下。
還有一個是用不同的地址會造成快取友好性變差。當一個頁面有好幾個名字時,它可能會在快取裡出現好幾次。
5. 瀏覽器跟蹤重定向地址
<img src="https://pic4.zhimg.com/81c8163c44150b8d22e10b9b0cf7ba27_b.png" data-rawwidth="216" data-rawheight="95" class="content_image" width="216">
現在,瀏覽器知道了
“http://www.facebook.com/”
才是要訪問的正確地址,所以它會發送另一個獲取請求:
GET http://www.facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
Accept-Language: en-US
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Cookie: lsd=XW[...]; c_user=21[...]; x-referer=[...]
Host: www.facebook.com
頭資訊以之前請求中的意義相同。
6. 伺服器“處理”請求
<img src="https://pic3.zhimg.com/31fb50aa14d7713dc9727dabb90e5d5a_b.png" data-rawwidth="93" data-rawheight="78" class="content_image" width="93">
伺服器接收到獲取請求,然後處理並返回一個響應。
這表面上看起來是一個順向的任務,但其實這中間發生了很多有意思的東西- 就像作者部落格這樣簡單的網站,何況像facebook那樣訪問量大的網站呢!
- Web 伺服器軟體
web伺服器軟體(像IIS和阿帕奇)接收到HTTP請求,然後確定執行什麼請求處理來處理它。請求處理就是一個能夠讀懂請求並且能生成HTML來進行響應的程式(像ASP.NET,PHP,RUBY…)。舉個最簡單的例子,需求處理可以以對映網站地址結構的檔案層次儲存。像
這個地址會對映/httpdocs/folder1/page1.aspx這個檔案。web伺服器軟體可以設定成為地址人工的對應請求處理,這樣 page1.aspx的釋出地址就可以是http://example.com/folder1/page1.aspxhttp://example.com/folder1/page1。 - 請求處理
請求處理閱讀請求及它的引數和cookies。它會讀取也可能更新一些資料,並講資料儲存在伺服器上。然後,需求處理會生成一個HTML響應。
所 有動態網站都面臨一個有意思的難點 -如何儲存資料。小網站一半都會有一個SQL資料庫來儲存資料,儲存大量資料和/或訪問量大的網站不得不找一些辦法把資料庫分配到多臺機器上。解決方案 有:sharding (基於主鍵值講資料表分散到多個數據庫中),複製,利用弱語義一致性的簡化資料庫。
委 託工作給批處理是一個廉價保持資料更新的技術。舉例來講,Fackbook得及時更新新聞feed,但資料支援下的“你可能認識的人”功能只需要每晚更新 (作者猜測是這樣的,改功能如何完善不得而知)。批處理作業更新會導致一些不太重要的資料陳舊,但能使資料更新耕作更快更簡潔。
7. 伺服器發回一個HTML響應
<img src="https://pic3.zhimg.com/9585600437464c11f6f38f75cbaeb202_b.png" data-rawwidth="214" data-rawheight="87" class="content_image" width="214">
圖中為伺服器生成並返回的響應:
HTTP/1.1 200 OK
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="DSP LAW"
Pragma: no-cache
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
X-Cnection: close
Transfer-Encoding: chunked
Date: Fri, 12 Feb 2010 09:05:55 GMT
[email protected][...]
整個響應大小為35kB,其中大部分在整理後以blob型別傳輸。
內容編碼頭告訴瀏覽器整個響應體用gzip演算法進行壓縮。解壓blob塊後,你可以看到如下期望的HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"
lang="en" id="facebook">
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-language" content="en" />
...
關於壓縮,頭資訊說明了是否快取這個頁面,如果快取的話如何去做,有什麼cookies要去設定(前面這個響應裡沒有這點)和隱私資訊等等。
請注意報頭中把Content-type設定為“text/html”。報頭讓瀏覽器將該響應內容以HTML形式呈現,而不是以檔案形式下載它。瀏覽器會根據報頭資訊決定如何解釋該響應,不過同時也會考慮像URL擴充套件內容等其他因素。
8. 瀏覽器開始顯示HTML
在瀏覽器沒有完整接受全部HTML文件時,它就已經開始顯示這個頁面了:
&lt;img src="https://pic1.zhimg.com/e5a3edeec08a9ea6987d69f251c76d60_b.png" data-rawwidth="244" data-rawheight="137" class="content_image" width="244"&gt;
9. 瀏覽器傳送獲取嵌入在HTML中的物件
&lt;img src="https://pic3.zhimg.com/90277a1c939232c4f4558534baeb587a_b.png" data-rawwidth="214" data-rawheight="126" class="content_image" width="214"&gt;

在瀏覽器顯示HTML時,它會注意到需要獲取其他地址內容的標籤。這時,瀏覽器會發送一個獲取請求來重新獲得這些檔案。
- 圖片
http://static.ak.fbcdn.net/rsrc.php/z12E0/hash/8q2anwu7.gif http://static.ak.fbcdn.net/rsrc.php/zBS5C/hash/7hwy7at6.gif…
- CSS 式樣表
http://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css http://static.ak.fbcdn.net/rsrc.php/zANE1/hash/cvtutcee.css…
- JavaScript 檔案
http://static.ak.fbcdn.net/rsrc.php/zEMOA/hash/c8yzb6ub.js http://static.ak.fbcdn.net/rsrc.php/z6R9L/hash/cq2lgbs8.js…
這些地址都要經歷一個和HTML讀取類似的過程。所以瀏覽器會在DNS中查詢這些域名,傳送請求,重定向等等…
但不像動態頁面那樣,靜態檔案會允許瀏覽器對其進行快取。有的檔案可能會不需要與伺服器通訊,而從快取中直接讀取。伺服器的響應中包含了靜態檔案儲存的期限資訊,所以瀏覽器知道要把它們快取多長時間。還有,每個響應都可能包含像版本號一樣工作的ETag頭(被請求變數的實體值),如果瀏覽器觀察到檔案的版本 ETag資訊已經存在,就馬上停止這個檔案的傳輸。
試著猜猜看“”在地址中代表什麼?聰明的答案是”Facebook內容分發網路”。Facebook利用內容分發網路(CDN)分發像圖片,CSS表和JavaScript檔案這些靜態檔案。所以,這些檔案會在全球很多CDN的資料中心中留下備份。
靜態內容往往代表站點的頻寬大小,也能通過CDN輕鬆的複製。通常網站會使用第三方的CDN。例如,Facebook的靜態檔案由最大的CDN提供商Akamai來託管。
舉例來講,當你試著ping http://static.ak.fbcdn.net的時候,可能會從某個http://akamai.net伺服器上獲得響應。有意思的是,當你同樣再ping一次的時候,響應的伺服器可能就不一樣,這說明幕後的負載平衡開始起作用了。
10. 瀏覽器傳送非同步(AJAX)請求
&lt;img src="https://pic4.zhimg.com/f105bc16c07fdd519ad60edc33e8ed97_b.png" data-rawwidth="214" data-rawheight="120" class="content_image" width="214"&gt;
在Web 2.0偉大精神的指引下,頁面顯示完成後客戶端仍與伺服器端保持著聯絡。
以 Facebook聊天功能為例,它會持續與伺服器保持聯絡來及時更新你那些亮亮灰灰的好友狀態。為了更新這些頭像亮著的好友狀態,在瀏覽器中執行的 JavaScript程式碼會給伺服器傳送非同步請求。這個非同步請求傳送給特定的地址,它是一個按照程式構造的獲取或傳送請求。還是在Facebook這個例 子中,客戶端傳送給
http://www.facebook.com/ajax/chat/buddy_list.php
一個釋出請求來獲取你好友裡哪個 線上的狀態資訊。
提起這個模式,就必須要講講”AJAX”– “非同步JavaScript 和 XML”,雖然伺服器為什麼用XML格式來進行響應也沒有個一清二白的原因。再舉個例子吧,對於非同步請求,Facebook會返回一些JavaScript的程式碼片段。
除了其他,fiddler這個工具能夠讓你看到瀏覽器傳送的非同步請求。事實上,你不僅可以被動的做為這些請求的看客,還能主動出擊修改和重新發送它們。AJAX請求這麼容易被蒙,可著實讓那些計分的線上遊戲開發者們鬱悶的了。(當然,可別那樣騙人家~)
Facebook聊天功能提供了關於AJAX一個有意思的問題案例:把資料從伺服器端推送到客戶端。因為HTTP是一個請求-響應協議,所以聊天伺服器不能把新訊息發給客戶。取而代之的是客戶端不得不隔幾秒就輪詢下伺服器端看自己有沒有新訊息。
這些情況發生時長輪詢是個減輕伺服器負載挺有趣的技術。如果當被輪詢時伺服器沒有新訊息,它就不理這個客戶端。而當尚未超時的情況下收到了該客戶的新訊息,伺服器就會找到未完成的請求,把新訊息做為響應返回給客戶端。
Reference:https://www.zhihu.com/question/34873227
