使用jstl el表示式對form表單的功能進行區分 比如新建和修改共用一個form
阿新 • • 發佈:2018-12-30
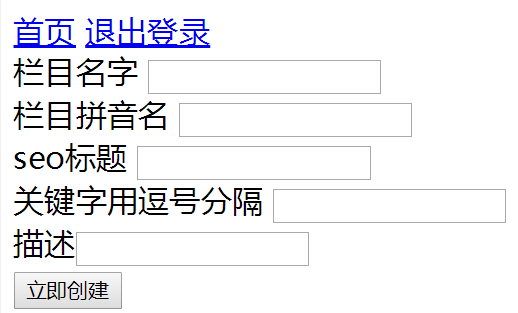
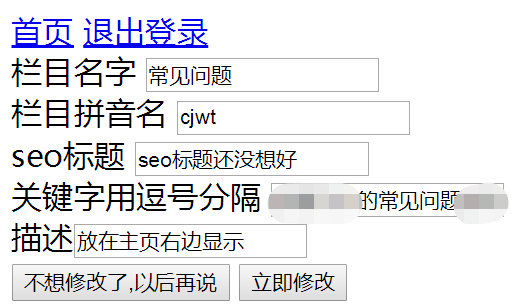
新建一個專欄,修改這個專欄資訊
完全可以做在一個jsp的一個form中
但是,需要注意的是,使用mvc的物件屬性自動封裝的話
如果id為空,將會報錯,無法進入controller中的
所以要在頁面上判斷,id是不是大於0,大於0表示已經傳來了一個model這時候把id設為隱藏域
並且執行修改操作
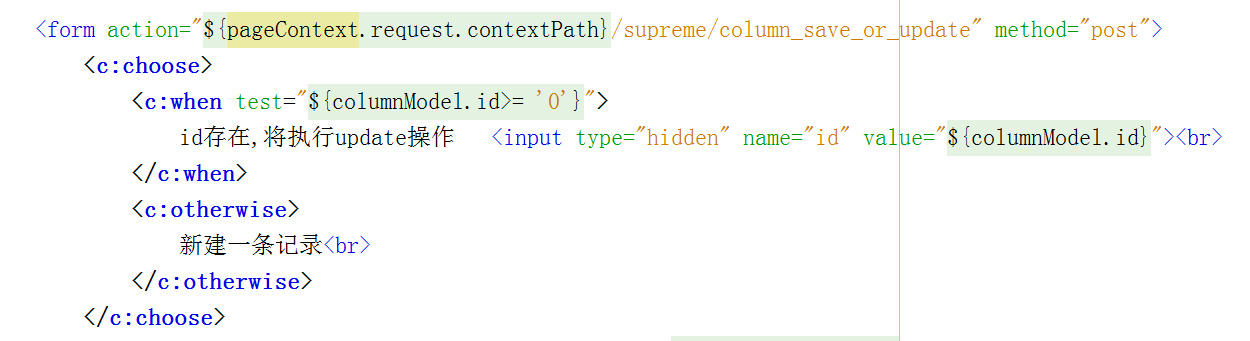
<c:choose>
<c:when test="${columnModel.id>= '0'}">
id存在,將執行update操作 <input type="hidden" name="id" value="${columnModel.id}"><br>
</c:when>
<c:otherwise>
新建一條記錄

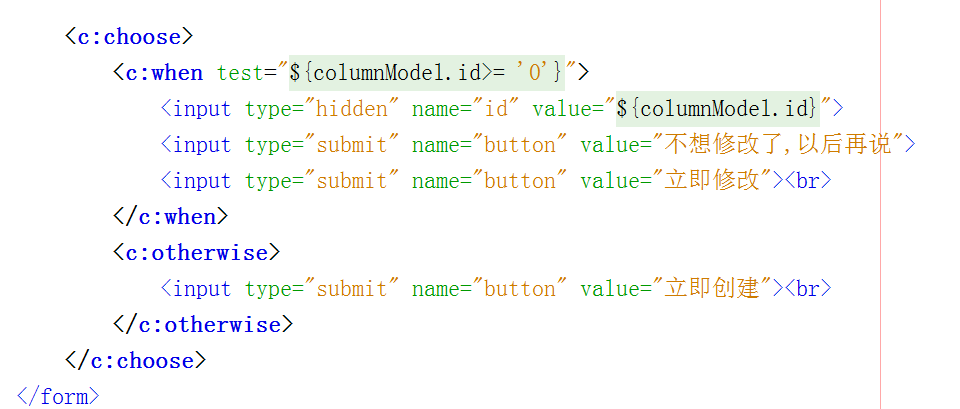
提交按鈕也同樣處理
<c:choose>
<c:when test="${columnModel.id>= '0'}">
<input type="hidden" name="id" value="${columnModel.id}">
<input type="submit" name="button" value="不想修改了,以後再說">
<input type="submit" name="button" value="立即修改"><br>
</c:when>
<c:otherwise>
<input type="submit" name="button" value="立即建立"><br>
</c:otherwise>
</c:choose>

效果圖