django 與 vue 的完美結合 實現前後端的分離開發之後在整合
最近接到一個任務,就是用django後端,前段用vue,做一個普通的簡單系統,我就是一搞後端的,聽到vue也是比較震驚,之前壓根沒接觸過vue.
看了vue的一些文件,還有一些專案,先說一下django與vue的完美結合吧!
首先是建立一個django專案
django-admin startproject mysite # 建立mysite專案 django-admin startapp blog # 建立blog應用一、接下來就是安裝關於vue 的東西了
1、首先安裝node.js,官網地址:https://nodejs.org/zh-cn/download/
2、使用npm淘寶映象,避免npm下載速度過慢的問題 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下載vue-cli cnmp install -g cue-cli
二、在django專案中建立vue專案
首先,進去django專案的專案目錄中,執行:
vue-init webpack firstvue## firstvue為前端專案的名稱,可自定義。建立的專案會跟django中的app一樣的目錄登記。類似一個前端app一樣。
mysite 資料夾 blog 資料夾 和 firstvue資料夾 要在同一目錄級別
在建立時,會彈出很多選擇項,根據自己需求自定義修改。也可以全部回車,使用預設的。這裡我就直接全部回車。
三、編寫vue前端專案,直接編寫就是,除錯則可以執行。也可先不編寫,跳過這一步
- cd firstvue## 進入到上一部建立的firstvue專案中
- cnpm install ## 安裝需要的依賴模組
- cnpm run dev ## 執行調式的服務,會啟動一個web服務,訪問localhost:8080 即可調式
四、vue專案寫完後,打包vue專案,然後修改django配置,將vue整合到django中
- cnpm run build ## 打包vue專案,會將所有東西打包成一個dist資料夾
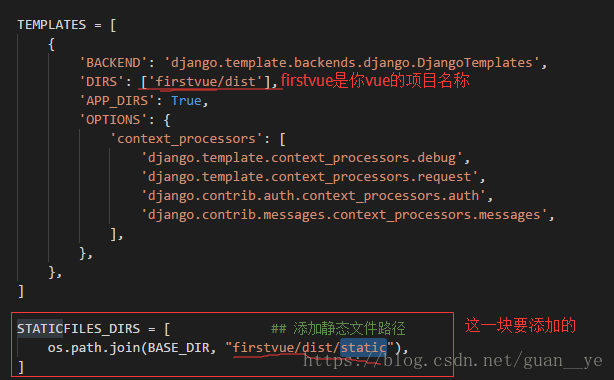
五、接下來就是配置django中的setting檔案了:
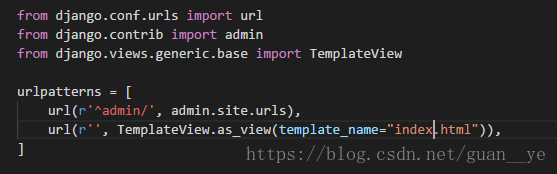
六、修改django的主目錄的urls檔案:
七、啟動django服務,訪問localhost:8000 則可以出現vue的首頁。
python manage.py runserver