使用chrome開發者工具中的network面板測量網站網路效能
前面的話
Chrome 開發者工具是一套內置於Google Chrome中的Web開發和除錯工具,可用來對網站進行迭代、除錯和分析。使用 Network 面板測量網站網路效能。本文將詳細介紹chrome開發者工具中網路面板network的使用
概述
【開啟方式】
開啟方式有以下三種
1、在Chrome選單中選擇 更多工具 > 開發者工具
2、在頁面元素上右鍵點選,選擇 “檢查”
3、使用 快捷鍵 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
【作用】
Network 面板記錄頁面上每個網路操作的相關資訊,包括詳細的耗時資料、HTTP 請求與響應標頭和 Cookie,等等
它有如下作用
1、使用 Network 面板記錄和分析網路活動
2、整體或單獨檢視資源的載入資訊
3、過濾和排序資源的顯示方式
4、儲存、複製和清除網路記錄
5、根據需求自定義 Network 面板
【組成】
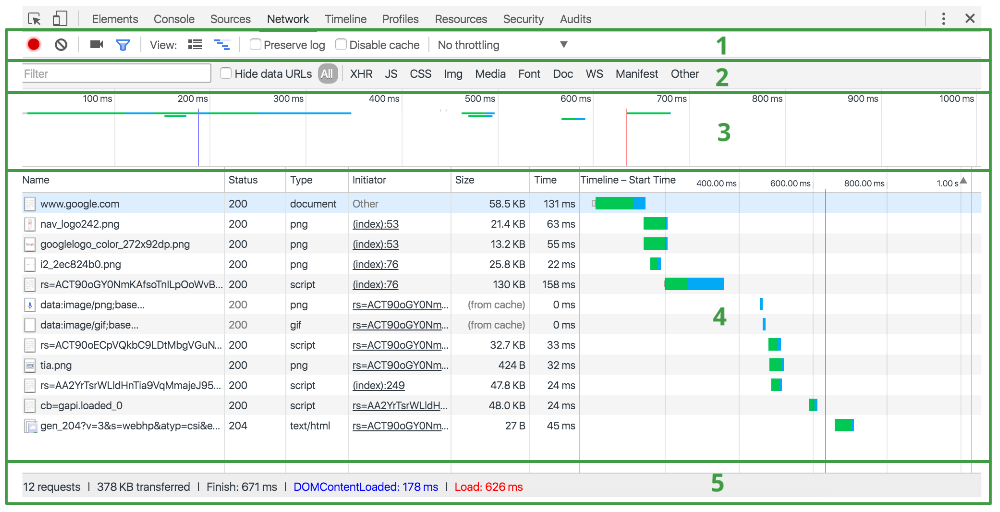
Network 面板由五個窗格組成:
1、Controls。使用這些選項可以控制 Network 面板的外觀和功能
2、Filters。 使用這些選項可以控制在 Requests Table 中顯示哪些資源。提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 並點選過濾器可以同時選擇多個過濾器
3、Overview
4、Requests Table。 此表格列出了檢索的每一個資源。 預設情況下,此表格按時間順序排序,最早的資源在頂部。點選資源的名稱可以顯示更多資訊。 提示:右鍵點選 Timeline 以外的任何一個表格標題可以新增或移除資訊列
5、Summary。 此窗格列出了請求總數、傳輸的資料量和載入時間

預設情況下,Requests Table 會顯示以下列。可以在表頭欄上點選右鍵來新增和移除列
Name。資源的名稱。 Status。HTTP 狀態程式碼。 Type。已請求資源的 MIME 型別。 Initiator。發起請求的物件或程序。值為以下選項之一: Parser。Chrome 的 HTML 解析器發起請求。 Redirect。HTTP 重定向發起請求。 Script。指令碼發起請求。 Other。某些其他程序或操作發起請求,例如使用者通過連結或者在位址列中輸入網址導航到頁面。 Size。響應標頭(通常為數百位元組)加響應正文(由伺服器提供)的組合大小。 Time。從請求開始至在響應中接收到最終位元組的總持續時間。 Timeline。Timeline 列可以顯示所有網路請求的可視瀑布。 點選此列的標題可以顯示一個包含更多排序欄位的選單。
【記錄】
在 Network 面板開啟時,DevTools 在預設情況下會記錄所有網路活動。 要記錄活動,只需在面板開啟時重新載入頁面,或者等待當前載入頁面上的網路活動
可以通過 record 按鈕指示 DevTools 是否記錄。 顯示紅色表明 DevTools 正在記錄。 顯示灰色 表明 DevTools 未在記錄。 點選此按鈕可以開始或停止記錄,也可以按鍵盤快捷鍵 Cmd/Ctrl+e
【幻燈片】
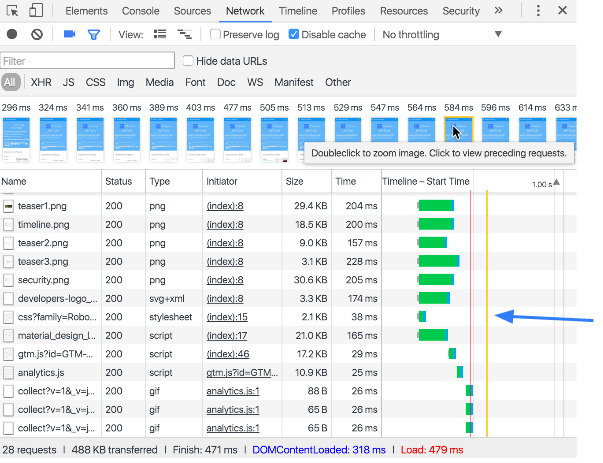
Network 面板可以在頁面載入期間捕捉螢幕截圖。此功能稱為幻燈片。點選攝影機圖示可以啟用幻燈片。圖示為灰色時,幻燈片處於停用狀態。如果圖示為藍色,則說明已啟用。重新載入頁面可以捕捉螢幕截圖。螢幕截圖顯示在概覽上方
將滑鼠懸停在一個螢幕截圖上時,Timeline 將顯示一條黃色豎線,指示幀的捕捉時間

雙擊螢幕截圖可檢視放大版本。在螢幕截圖處於放大狀態時,使用鍵盤的向左和向右箭頭可以在螢幕截圖之間導航
事件
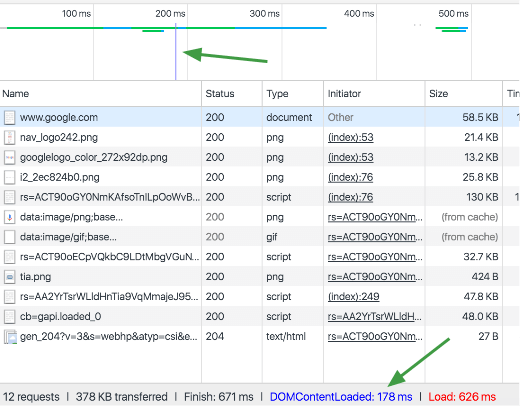
Network 面板突出顯示兩種事件:DOMContentLoaded 和 load。 解析頁面的初始標記時會觸發 DOMContentLoaded。 此事件將在 Network 面板上的兩個地方顯示:
1、Overview 窗格中的藍色豎線表示事件;
2、在 Summary 窗格中,可以看到事件的確切時間

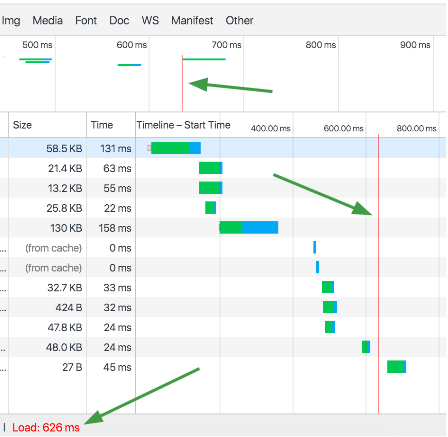
頁面完全載入時將觸發 load。此事件顯示在三個地方:
1、Overview 窗格中的紅色豎線表示事件
2、Requests Table 中的紅色豎線也表示事件
3、在 Summary 窗格中,可以看到事件的確切時間

詳細資訊
點選資源名稱(位於 Requests Table 的 Name 列下)可以檢視與該資源有關的更多資訊
可用標籤會因所選擇資源型別的不同而不同,但下面四個標籤最常見:
Headers。與資源關聯的 HTTP 標頭。
Preview。JSON、影象和文字資源的預覽。
Response。HTTP 響應資料(如果存在)。
Timing。資源請求生命週期的精細分解。
【網路耗時】
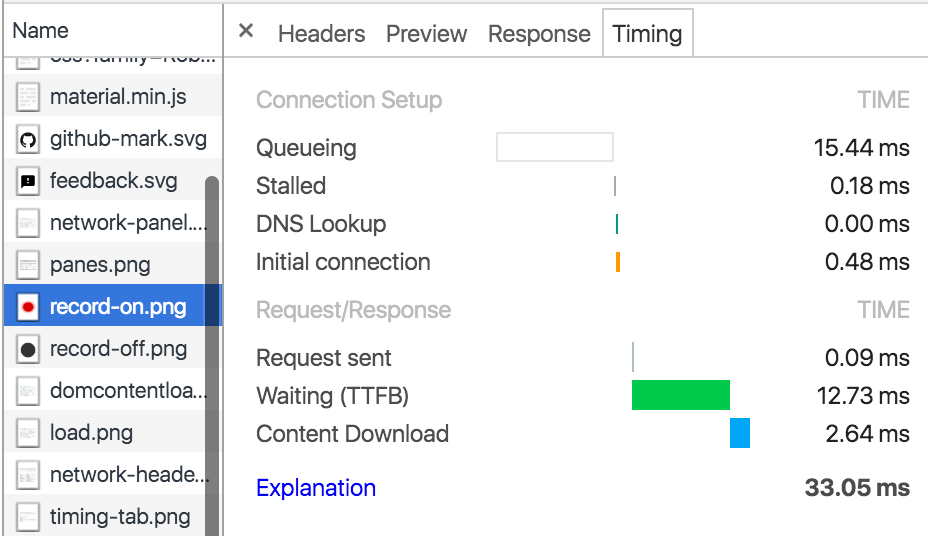
點選 Timing 標籤可以檢視單個資源請求生命週期的精細分解。
生命週期按照以下類別顯示花費的時間:
Queuing
Stalled
如果適用:DNS lookup、initial connection、SSL handshake
Request sent
Waiting (TTFB)
Content Download

將滑鼠懸停到 Timeline 圖表內的資源上時,您也可以看到相同的資訊
【檢視HTTP標頭】
點選 Headers 可以顯示該資源的標頭。
Headers 標籤可以顯示資源的請求網址、HTTP 方法以及響應狀態程式碼。 此外,該標籤還會列出 HTTP 響應和請求標頭、它們的值以及任何查詢字串引數
點選每一部分旁邊的 view source 或 view parsed 連結,您能夠以源格式或者解析格式檢視響應標頭、請求標頭或者查詢字串引數
【預覽資源】
點選 Preview 標籤可以檢視該資源的預覽。Preview 標籤可能顯示一些有用的資訊,也可能不顯示,具體取決於所選擇資源的型別
【檢視 HTTP 響應內容】
點選 Response 標籤可以檢視資源未格式化的 HTTP 響應內容。 Preview 標籤可能包含一些有用的資訊,也可能不包含,具體取決於所選擇資源的型別
生命週期
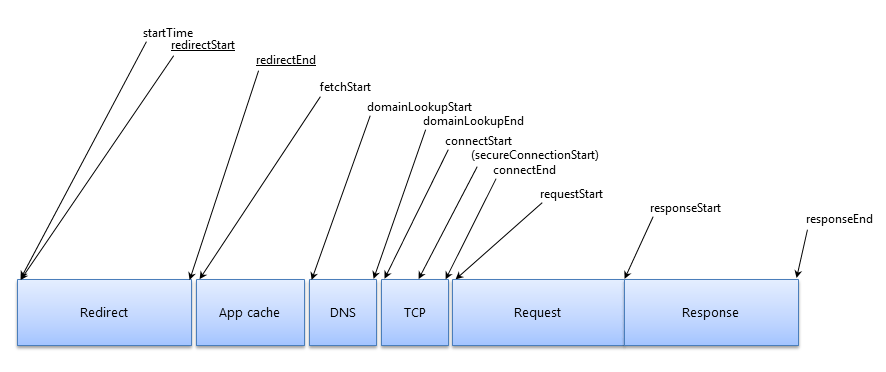
所有網路請求都被視為資源。通過網路對它們進行檢索時,資源具有不同生命週期,以 Resource Timing 表示。Resource Timing API 提供了與接收各個資源的時間有關的大量詳細資訊。請求生命週期的主要階段包括:
1、重定向
立即開始 startTime。
如果正在發生重定向,redirectStart 也會開始。
如果重定向在本階段末發生,將採集 redirectEnd。
2、應用快取
如果是應用快取在實現請求,將採集 fetchStart 時間。
3、DNS
domainLookupStart 時間在 DNS 請求開始時採集。
domainLookupEnd 時間在 DNS 請求結束時採集。
4、TCP
connectStart 在初始連線到伺服器時採集。
如果正在使用 TLS 或 SSL,secureConnectionStart 將在握手(確保連線安全)開始時開始。
connectEnd 將在到伺服器的連線完成時採集。
5、請求
requestStart 會在對某個資源的請求被髮送到伺服器後立即採集。
6、響應
responseStart 是伺服器初始響應請求的時間。
responseEnd 是請求結束並且資料完成檢索的時間。

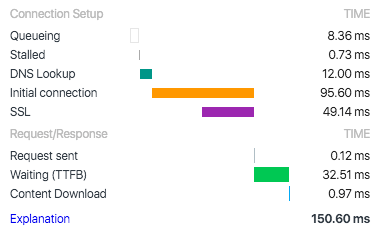
Network 面板中有給定條目完整的耗時資訊

【queueing】
如果某個請求正在排隊,則指示:
1、請求已被渲染引擎推遲,因為該請求的優先順序被視為低於關鍵資源(例如指令碼/樣式)的優先順序。 影象經常發生這種情況
2、請求已被暫停,以等待將要釋放的不可用 TCP 套接字
3、請求已被暫停,因為在 HTTP 1 上,瀏覽器僅允許每個源擁有六個 TCP 連線
4、生成磁碟快取條目所用的時間(通常非常迅速)
【stalled】
請求等待發送所用的時間。 可以是等待 Queueing 中介紹的任何一個原因。 此外,此時間包含代理協商所用的任何時間
【proxy negotiaion】
與代理伺服器連線協商所用的時間
【DNS lookup】
執行 DNS 查詢所用的時間。 頁面上的每一個新域都需要完整的往返才能執行 DNS 查詢
【Initial Connection】
建立連線所用的時間,包括 TCP 握手/重試和協商 SSL 的時間
【SSL】
完成 SSL 握手所用的時間
【Request sent】
發出網路請求所用的時間。 通常不到一毫秒
【TTFB】
等待初始響應所用的時間,也稱為至第一位元組的時間。 此時間將捕捉到伺服器往返的延遲時間,以及等待伺服器傳送響應所用的時間
【content Download】
接收響應資料所用的時間
診斷問題
【queueing時間過長】
最常見問題是一系列已被加入佇列或已被停止的條目。這表明正在從單個網域檢索太多的資源。在 HTTP 1.0/1.1 連線上,Chrome 會將每個主機強制設定為最多六個 TCP 連線。如果一次請求十二個條目,前六個將開始,而後六個將被加入佇列。最初的一半完成後,佇列中的第一個條目將開始其請求流程
要為傳統的 HTTP 1 流量解決此問題,需要實現域分片。也就是在應用上設定多個子域,以便提供資源。然後,在子域之間平均分配正在提供的資源
HTTP 1 連線的修復結果不會應用到 HTTP 2 連線上。事實上,前者的結果會影響後者。 如果部署了 HTTP 2,不要對資源進行域分片,因為它與 HTTP 2 的操作方式相反。在 HTTP 2 中,到伺服器的單個 TCP 連線作為多路複用連線。這消除了 HTTP 1 中的六個連線限制,並且可以通過單個連線同時傳輸多個資源
【TTFB時間過長】
等待時間長表示至第一位元組的時間 (TTFB) 漫長。建議將此值控制在 200 毫秒以下
主要有以下兩個原因
1、客戶端與伺服器之間的網路條件較差
2、伺服器應用的響應慢
【content Download時間過長】
如果Content Download 階段花費了大量時間,則提高伺服器響應或串聯不會有任何幫助。首要的解決辦法是減少傳送的位元組數
