資源預載入preload和資源預讀取prefetch簡明學習
前面的話
基於VUE的前端小站改造成SSR伺服器端渲染後,HTML文件會自動使用preload和prefetch來預載入所需資源,本文將詳細介紹preload和prefetch的使用
資源優先順序
在介紹preload和prefetch之前,首先要介紹瀏覽器的資源優先順序

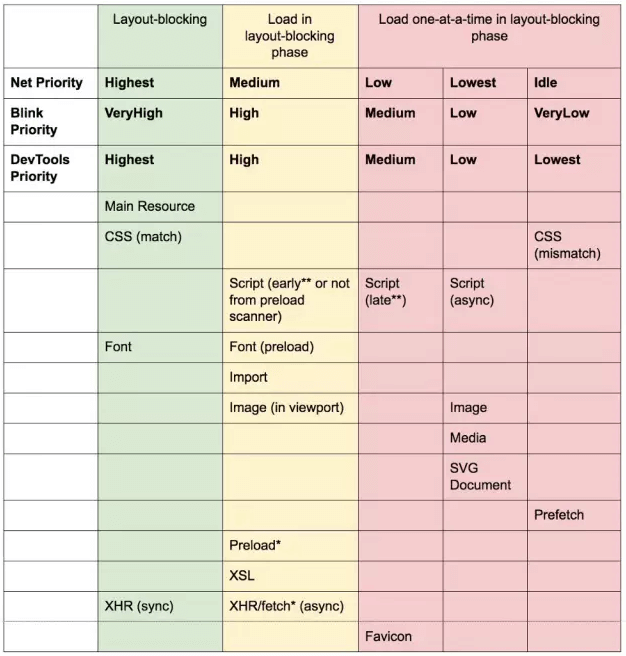
在Chrome瀏覽器中,不同的資源在瀏覽器渲染的不同階段進行載入的優先順序不同
一共分成五個級別
Highest 最高
Hight 高
Medium 中等
Low 低
Lowest 最低
其中主資源HTML和CSS的優先順序最高,其他資源根據情況的不同優先順序不一
JS指令碼根據它們在檔案中的位置是否非同步、延遲或阻塞獲得不同的優先順序:
1、網路在第一個圖片資源之前阻塞的指令碼在網路優先順序中是中級
2、網路在第一個圖片資源之後阻塞的指令碼在網路優先順序中是低階
3、非同步/延遲/插入的指令碼(無論在什麼位置)在網路優先順序中是很低階
圖片(視口可見)將會獲得相對於視口不可見圖片(低階)的更高的優先順序(中級),所以某些程度上 Chrome 將會盡量懶載入這些圖片。低優先順序的圖片在佈局完成被視口發現時,將會獲得優先順序提升
preload 使用 “as” 屬性載入的資源將會獲得與資源 “type” 屬性所擁有的相同的優先順序。比如說,preload as="style" 將會獲得比 as=“script” 更高的優先順序
不帶 “as” 屬性的 preload 的優先順序將會等同於非同步請求
preload
【定義】
如下所示,preload是link元素中的rel屬性值
<link rel=“preload”>
preload 提供了一種宣告式的命令,讓瀏覽器提前載入指定資源(載入後並不執行),需要執行時再執行
這樣做的好處在於:
1、將載入和執行分離開,不阻塞渲染和document的onload事件
2、提前載入指定資源,不再出現依賴的font字型隔了一段時間才刷出的情況
【建立】
使用 link 標籤靜態標記需要預載入的資源
<link rel="preload" href="/path/to/style.css" as="style">
也可以使用指令碼動態建立一個 link 標籤後插入到 head 頭部
<script> const link = document.createElement('link'); link.rel = 'preload'; link.as = 'style'; link.href = '/path/to/style.css'; document.head.appendChild(link); </script>
【檢測】
在不支援 preload 的瀏覽器環境中,會忽略對應的 link 標籤,而若需要做特徵檢測的話,則可以使用如下程式碼
const isPreloadSupported = () => { const link = document.createElement('link'); const relList = link.relList; if (!relList || !relList.supports) { return false; } return relList.supports('preload'); }
【特性】
使用 preload 後,不管資源是否使用都將提前載入。若不確定資源是必定會載入的,則不要錯誤使用 preload,以免本末導致,給頁面帶來更沉重的負擔
Preload 有 as 屬性,瀏覽器可以設定正確的資源載入優先順序,這種方式可以確保資源根據其重要性依次載入, 所以,Preload既不會影響重要資源的載入,又不會讓次要資源影響自身的載入;瀏覽器能根據 as 的值傳送適當的 Accept 頭部資訊;瀏覽器通過 as 值能得知資源型別,因此當獲取的資源相同時,瀏覽器能夠判斷前面獲取的資源是否能重用
如果忽略 as 屬性,或者錯誤的 as 屬性會使 preload 等同於 XHR 請求,瀏覽器不知道載入的是什麼,因此會賦予此類資源非常低的載入優先順序
Preload 的與眾不同還體現在 onload 事件上。也就是說可以定義資源載入完畢後的回撥函式
<link rel="preload" href="..." as="..." onload="preloadFinished()">
比如,可以使用preload的樣式表立即生效
<link rel="preload" href="style.css" onload="this.rel=stylesheet">
此外,preload 不會阻塞 windows 的 onload 事件
對跨域的檔案進行preload時,必須加上 crossorigin 屬性
<link rel="preload" as="font" crossorigin href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff">
【二次獲取】
1、不使用as屬性
如果對所 preload 的資源不使用明確的 “as” 屬性,將會導致二次獲取
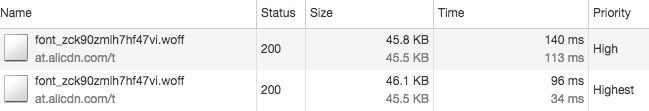
2、字型檔案
preload 字型不帶 crossorigin 會二次獲取! 確保對 preload 的字型新增 crossorigin 屬性,否則字型檔案會被下載兩次,這個請求使用匿名的跨域模式。這個建議也適用於字型檔案在相同域名下,也適用於其他域名的獲取(比如說預設的非同步獲取)
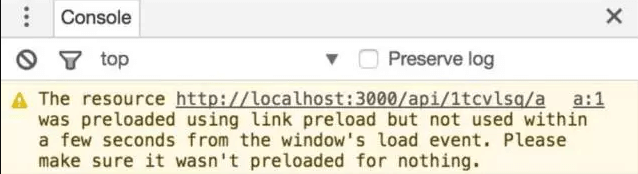
【警告】
沒有用到的 preload 資源在 Chrome 的 console 裡會在 onload 事件 3s 後發生警告

prefetch
如下所示,prefetch是link元素中的rel屬性值
<link rel=“prefetch”>
它的作用是告訴瀏覽器載入下一頁面可能會用到的資源,注意,是下一頁面,而不是當前頁面。因此該方法的載入優先順序非常低,也就是說該方式的作用是加速下一個頁面的載入速度
【區分】
preload 是告訴瀏覽器頁面必定需要的資源,瀏覽器一定會載入這些資源
prefetch 是告訴瀏覽器頁面可能需要的資源,瀏覽器不一定會載入這些資源
在VUE SSR生成的頁面中,首頁的資源均使用preload,而路由對應的資源,則使用prefetch
<link rel="preload" href="./manifest.js" as="script"> <link rel="preload" href="./vendor.js" as="script"> <link rel="preload" href="./app.js" as="script"> <link rel="prefetch" href="./vendor-async.js"> <link rel="prefetch" href="./user.js"> <link rel="prefetch" href="./comment.js"> <link rel="prefetch" href="./category.js"> <link rel="prefetch" href="./post.js"> <link rel="prefetch" href="./home.js">
所以,對於當前頁面很有必要的資源使用 preload,對於可能在將來的頁面中使用的資源使用 prefetch
【不要混用】
preload 和 prefetch 混用的話,並不會複用資源,而是會重複載入
<link rel="preload" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font"> <link rel="prefetch" href="https://at.alicdn.com/t/font_zck90zmlh7hf47vi.woff" as="font">
使用 preload 和 prefetch 的邏輯可能不是寫到一起,但一旦發生對用一資源 preload 或 prefetch 的話,會帶來雙倍的網路請求