Android 佈局屬性值
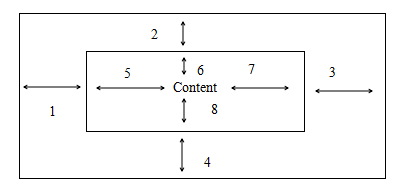
padding和margin屬性在開發中十分常用,padding意為“填充”,一般用來在控制元件內部填充佈局,而margin意為“邊緣”,一般指的是控制元件外部距父控制元件的距離,可以結合下面的圖片來理解,如圖3.9所示。
圖3.9 Android 佈局示意圖
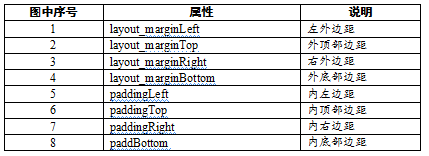
圖中序號如表3.1所示。
表3.1 Android佈局示意圖含義表
3.2.1 Android padding屬性用法
下面通過一個例項來看一下這些屬性的用法,首先看一下padding屬性的用法:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#96e25f" android:paddingBottom="80dp" android:paddingLeft="20dp" android:paddingRight="60dp" android:paddingTop="40dp" android:text="Hello World!" /> </LinearLayout>
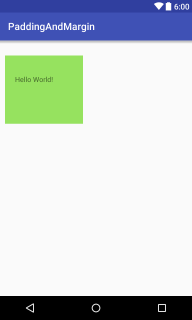
為TextView控制元件添加了四個相關的padding屬性,並設定了不同的屬性值,為了方便觀察還為用來演示的TextView控制元件添加了背景色(設定了background屬性),檢視Android Studio的預覽視窗即可實時檢視效果圖,如圖3.10所示。
圖3.10 Android Padding屬性示意圖
可以看出,和設定屬性值一致,左上右下四個方向的padding值依次變大。
3.2.2 Android margin屬性用法
下面看一下margin屬性的用法:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginTop="30dp" android:background="#96e25f" android:paddingBottom="80dp" android:paddingLeft="20dp" android:paddingRight="60dp" android:paddingTop="40dp" android:text="Hello World!" /> </LinearLayout>
由於LinearLayout中控制元件預設在左上角顯示,所以這裡添加了兩個margin屬性,分別是layout_marginLeft(距左邊界的距離)和layout_marginTop(距上邊界的距離),效果如圖3.11所示。
圖3.11 Android Margin屬性示意圖一
修改程式碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="bottom|right" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginRight="10dp" android:background="#96e25f" android:paddingBottom="80dp" android:paddingLeft="20dp" android:paddingRight="60dp" android:paddingTop="40dp" android:text="Hello World!" /> </LinearLayout>
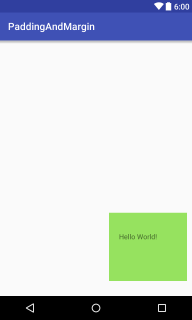
為了檢視layout_marginBottom(距離底部邊界)和layout_marginRight(距離右部邊界)的效果,這裡為LinearLayout添加了gravity屬性並設定其值為bottom|right(控制元件將置於右下角),再次檢視預覽視窗,如圖3.12所示。
圖3.12 Android Margin屬性示意圖二
可以看出TextView位於右下角,距離其父佈局邊界底部邊界30dp,距離父佈局右邊邊界10dp。
當然除了上面的指定具體“上下左右”邊界的值,還提供了padding和layout_margin屬性,這時“上下左右”都是相同的值了,下面通過一個例項看一下這兩個屬性的效果:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="40dp"
android:background="#96e25f"
android:padding="40dp"
android:text="TextView1" />
</LinearLayout>
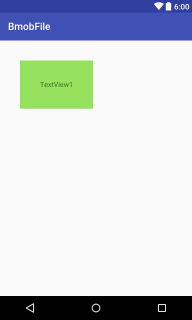
為TextView添加了padding屬性為40dp,這時候TextView的“上下左右”內間距相同,都為40dp;為TextView添加了layout_margin屬性並設定了其值為40dp,這時距左邊距40dp,距上邊距40dp,效果如圖3.13所示。
圖3.13 Android Margin屬性示意圖三
可以看出,此時TextView控制元件距離模擬器的上邊界和左邊界的距離都相同了,且TextView裡的文字位於TextView正中了。
再次修改下程式碼為:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="bottom|right"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="40dp"
android:background="#96e25f"
android:padding="40dp"
android:text="TextView1" />
</LinearLayout>
為LinearLayout添加了gravity屬性其值為bottom|right(右下),這時顯示效果如圖3.14所示。
圖3.14 Android Margin屬性示意圖四
可以看出,此時TextView距離模擬器底邊界和右邊界距離相同了。
如果你喜歡作者的文章,還可以購買他的書(京東自營):