easyui tree節點取消選擇方法
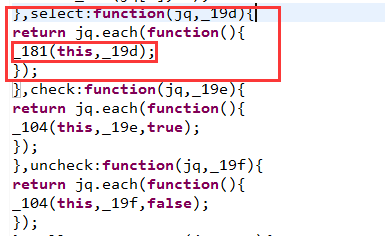
easyui tree控制元件提供了check、uncheck、select方法,但未提供unselect方法,檢視easyui原始碼檔案jquery.easyui.min.js對select方法的定義:
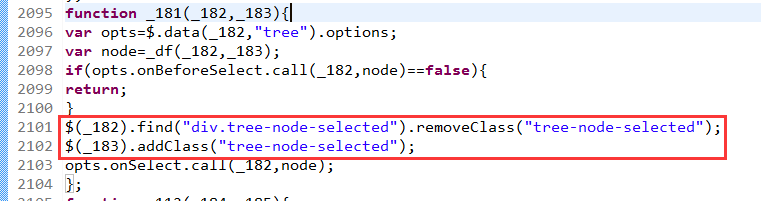
可以發現,select方法呼叫_181方法,再來看一下_181方法:
到這裡就一目瞭然了,當點選tree的某個節點時,把已經選擇節點的class屬性值去掉,然後將點選的當前節點的class屬性值設定為選擇狀態
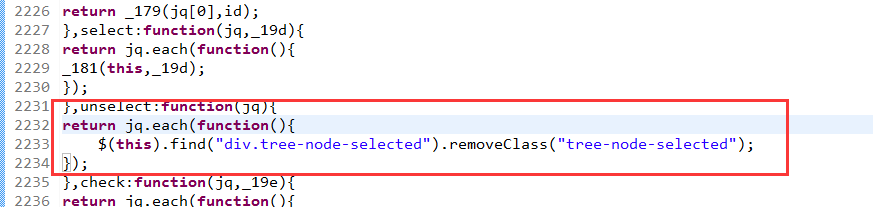
所以,要實現unselect功能,可以在業務方法中直接執行去掉選擇class屬性值的:
$('#orgTree').find('.tree-node-selected' 也可以把unselect方法新增到easyui原始碼中,以便隨時呼叫,程式碼如下:
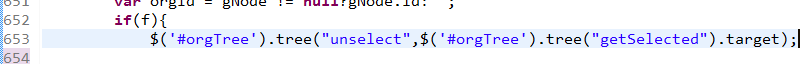
然後業務程式碼可以如下呼叫:
相關推薦
easyui tree節點取消選擇方法
easyui tree控制元件提供了check、uncheck、select方法,但未提供unselect方法,檢視easyui原始碼檔案jquery.easyui.min.js對select方法的定義: 可以發現,select方法呼叫_181方法,再來看
easyui-tree獲取當前選擇節點的所有頂級父節點
只支援四層目錄結構,比較笨的一個方法 JS程式碼 var node = $('#tree').tree('getSelected'); //獲取該節點所有父節點 var
獲取easyui Tree節點的子節點
easyui中我們常獲取樹的節點資訊進行拓展功能,那麼如何進行獲取節點資訊呢? 1傳入當前節點id,獲取當前節點下的所有子節點,包括二級三級節點等等 function getChildren(i
【原】無腦操作:EasyUI Tree實現左鍵只選擇葉子節點、右鍵浮動選單實現增刪改
1 // 記錄新增還是修改 2 var flag; 3 // 臨時儲存選中節點資料 4 var tempNode; 5 6 // 頁面載入 7 $(function () { 8 // 選單樹繫結資料 9 $('#deptTree').
Easyui Tree父子節點取消關聯
cascadeCheck : false,//false取消關聯, true可以關聯 預設情況下, 點選父節點, 子節點也會選中, 或者子節點全部選中時, 父節點也會選中, 用這個屬性可以控制 附上成功的案例圖: 轉自: http://blog.163.com/shex
jquery easyui tree reload以後選中之前選擇的節點
轉載至:https://blog.csdn.net/wang_song_yan/article/details/49928753問題背景:介面使用左側tree,右側datagrid的佈局。點選左側的樹節點,右側顯示當前節點下的資料,右側操作完以後左側樹的資料會發生改變,所以左
easyui的tree節點的獲取和選中
urn -m selected -a XML target ref easy pre 1.設置選中tree的節點 var node = $(‘#tt‘).tree(‘find‘, 1);//找到id為”tt“這個樹的節點id為”1&ld
easyui tree:根據屬性格式化樹節點名稱
targe span col logs code ssi 名稱 pos eth $(‘#resourceTree‘).tree({ method : ‘post‘, animate : true, onContextMenu : function(e
easyui tree 判斷是否是葉子節點
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
easyui tree 檢索樹節點(3)
1.檢索樹節點的呼叫方法 function searchTreeFunc(){ $("#tree").tree("searchTree",$("#searchContentId").val()); } html部
easyui 的 combotree只能選擇子節點
$('#userid').combotree({ url : '${basePath}role/getRoleUser.htm', parentField : 'parent_id', cascadeCheck:false, multiple:true, panelHe
easyUI tree的展開和收縮操作以及節點賦值操作
$(function(){ $('#menuTree').tree({ url:'menuTree!findMenuTree.action', lines:true, onClick:function(node){ var leaf = $('#menu
EasyUI tree擴展獲取實心節點
eas sub mit 大神 -html rip html hid clas <script type="text/javascript"> //擴展 獲得tree 的實心節點 $(function(){ $.extend($.fn.t
關於easyui Tree取得選中節點的父級節點(得到選取實心圓點的id)
官方的jquery.easyui.min.js已經實現了對實心圓點框id的獲取,我們看官方如下程式碼: 值變成“indeterminate”那麼我們就能夠得到想要的結果了,具體實現看如下程式碼:、 var n
easyui tree 的非同步載入 前臺的編寫方法和後臺的json資料格式組裝方法
這是本人第一個技術文章,首先宣告,我其實是一個菜鳥 ,工作也才不到三個月,從認識java到現在也才剛剛一年。 寫這篇文章呢,也主要是為了把自己的心得記錄下來,也為了以後可以翻閱。 同時也希望可以分享出來與大家一起探討。 寫的不好,請輕噴,有什麼不對的地方,指出來大家一起探討
easyui tree 預設選中第一個節點
$(function(){ var addr_tree = $("#mytree").tree({ url:'', method:"post", onSelect:function(n
easyUI樹形節點點擊和動態添加Tab
exists 點擊 als selected select tool abs pan gets var index = 0; function addPanel(url,title){ if(!$(‘#tt
easyUI樹形節點點擊和動態添加Tab-
expand tools text addtab 如果 tracking 參數 true 樹形結構 easyUI是一種基於jQuery的UI框架,可以直接閱讀官網的API教程學習,最近做的項目要用到這個框架,就一邊看一邊做,先看一下動態添加Tab,實際項目中我
機器人驅動馬達選擇方法
論文 必須 摩擦系數 cts 機器 速度 移動 -1 中國 從"ROS Robotics Projects"的中間一個章節看到以下的計算方法: 小車有4個輪子, 其中2個是主動輪, 2個從動輪, 假設摩擦系數是0.6, 輪子半徑是4.5cm, 使用下面的公式: 小車總重量=
easyui分頁的使用方法
function button borde con jquery 圖像 easyu 建立 easy 使用: $("#tt").datagrid("getPager").pagination(option); 例子: $("#tb").datagrid("getPage