H5新標籤(適合新手入門)
H5新標籤
文件型別設定
document
HTML: sublime 輸入 html:4s
XHTML: sublime 輸入 html:xt
HTML5 sublime 輸入 html:5 <!DOCTYPE html>
字元設定
<meta http-equiv="charset" content="utf-8">:HTML與XHTML中建議這樣去寫
<meta charset="utf-8">:HTML5的標籤中建議這樣去寫
常用新標籤
w3c 手冊中文官網 : http://w3school.com.cn/
header:定義文件的頁首 頭部
nav:定義導航連結的部分
footer:定義文件或節的頁尾 底部
article:定義文章。
section:定義文件中的節(section、區段)
aside:定義其所處內容之外的內容 側邊
<header> 語義 :定義頁面的頭部 頁首</header>
<nav> 語義 :定義導航欄 </nav>
<footer> 語義: 定義 頁面底部 頁尾</footer>
<article>
<section> 語義: 定義區域</section>
<aside> 語義: 定義其所處內容之外的內容 側邊</aside>
datalist 標籤定義選項列表。請與 input 元素配合使用該元素
<input type="text" value="輸入明星" list="star"/> <!-- input裡面用 list -->
<datalist id="star"
<option>劉德華</option>
<option>劉若英</option>
<option>劉曉慶</option>
<option>郭富城</option>
<option>張學友</option>
<option>郭郭</option>
</datalist>
fieldset 元素可將表單內的相關元素分組,打包 legend 搭配使用
<fieldset>
<legend>使用者登入</legend> 標題
使用者名稱: <input type="text"><br /><br />
密 碼: <input type="password">
</fieldset>
新增的input type屬性值:
| 型別 |
使用示例 |
含義 |
| |
<input type="email"> |
輸入郵箱格式 |
| tel |
<input type="tel"> |
輸入手機號碼格式 |
| url |
<input type="url"> |
輸入url格式 |
| number |
<input type="number"> |
輸入數字格式 |
| search |
<input type="search"> |
搜尋框(體現語義化) |
| range |
<input type="range"> |
自由拖動滑塊 |
| time |
<input type="time"> |
小時分鐘 |
| date |
<input type="date"> |
年月日 |
| datetime |
<input type="datetime"> |
時間 |
| month |
<input type="month"> |
月年 |
| week |
<input type="week"> |
星期 年 |
常用新屬性
| 屬性 |
用法 |
含義 |
| placeholder |
<input type="text" placeholder="請輸入使用者名稱"> |
佔位符 當用戶輸入的時候 裡面的文字消失 刪除所有文字,自動返回 |
| autofocus |
<input type="text" autofocus> |
規定當頁面載入時 input 元素應該自動獲得焦點 |
| multiple |
<input type="file" multiple> |
多檔案上傳 |
| autocomplete |
<input type="text" autocomplete="off"> |
規定表單是否應該啟用自動完成功能 有2個值,一個是on 一個是off on 代表記錄已經輸入的值 1.autocomplete 首先需要提交按鈕 <br/>2.這個表單您必須給他名字 |
| required |
<input type="text" required> |
必填項 內容不能為空 |
| accesskey |
<input type="text" accesskey="s"> |
規定啟用(使元素獲得焦點)元素的快捷鍵 採用 alt + s的形式 |
綜合案例
<form action="">
<fieldset>
<legend>學生檔案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="請輸入使用者名稱"> <br>
<label for="userPhone">手機號碼:</label>
<input type="tel" name="userPhone" id="userPhone" pattern="^1\d{10}$"><br>
<label for="email">郵箱地址:</label>
<input type="email" required name="email" id="email"><br>
<label for="collage">所屬學院:</label>
<input type="text" name="collage" id="collage" list="cList" placeholder="請選擇"><br>
<datalist id="cList">
<option value="前端與移動開發學院"></option>
<option value="java學院"></option>
<option value="c++學院"></option>
</datalist><br>
<label for="score">入學成績:</label>
<input type="number" max="100" min="0" value="0" id="score"><br>
<form action="">
<fieldset>
<legend>學生檔案思密達</legend>
<label>姓名: <input type="text" placeholder="請輸入學生名字"/></label> <br /><br />
<label>手機號: <input type="tel" /></label> <br /><br />
<label>郵箱: <input type="email" /></label> <br /><br />
<label>所屬學院: <input type="text" placeholder="請選擇學院" list="xueyuan"/>
<datalist id="xueyuan">
<option>java學院</option>
<option>前端學院</option>
<option>php學院</option>
<option>設計學院</option>
</datalist>
<br /><br />
<label>出生日期: <input type="date" /></label> <br /><br />
<label>成績: <input type="number" /></label> <br /><br />
<label>畢業時間: <input type="date" /></label> <br /><br />
<input type="submit" /> <input type="reset" />
</fieldset>
</form>
<label for="inTime">入學日期:</label>
<input type="date" id="inTime" name="inTime"><br>
<label for="leaveTime">畢業日期:</label>
<input type="date" id="leaveTime" name="leaveTime"><br>
<input type="submit">
</fieldset>
</form>
多媒體標籤
embed:標籤定義嵌入的內容
audio:播放音訊
video:播放視訊
多媒體 embed(會使用)
embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url為音訊或視訊檔案及其路徑,可以是相對路徑或絕對路徑。
因為相容性問題,我們這裡只講解 插入網路視訊, 後面H5會講解 audio 和video 視訊多媒體。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
多媒體 audio
HTML5通過<audio>標籤來解決音訊播放的問題。
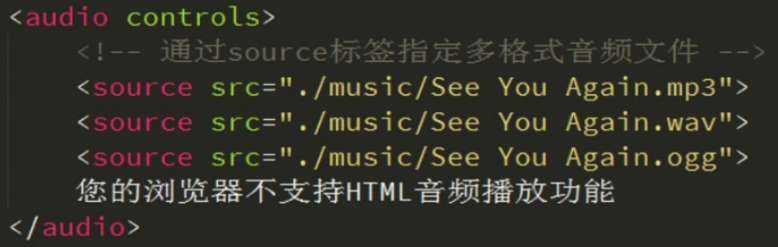
使用相當簡單,如下圖所示

並且可以通過附加屬性可以更友好控制音訊的播放,如:
autoplay 自動播放
controls 是否顯不預設播放控制元件
loop 迴圈播放 如果這個屬性不寫 預設播放一次 loop 或者 loop = “loop” 表示無限迴圈
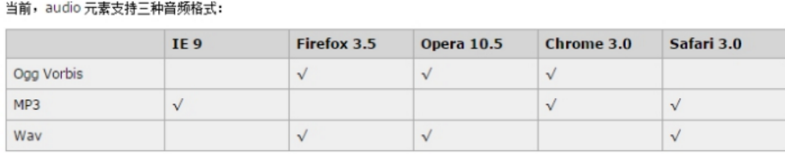
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

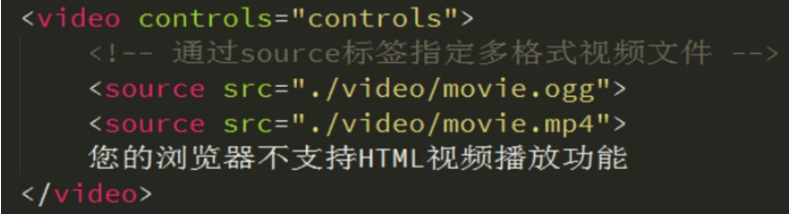
多瀏覽器支援的方案,如下圖
<source> 標籤允許您規定可替換的視訊/音訊檔案供瀏覽器根據它對媒體型別或者編解碼器的支援進行選擇

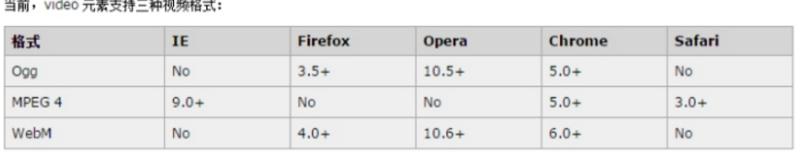
多媒體 video
HTML5通過<audio>標籤來解決音訊播放的問題。
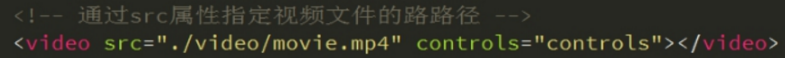
同音頻播放一樣,<video>使用也相當簡單,如下圖
同樣,通過附加屬性可以更友好的控制視訊的播放
autoplay 自動播放
controls 是否顯示預設播放控制元件
loop 迴圈播放
width 設定播放視窗寬度
height 設定播放視窗的高度
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

多瀏覽器支援的方案,如下圖