nodejs搭建本地伺服器
阿新 • • 發佈:2018-12-30
1.下載webstorm,安裝詳情可參考
https://blog.csdn.net/weixin_39150852/article/details/83142523
2.官網下載nodejs,按照預設順序安裝
3.開啟webstorm建立一個新專案
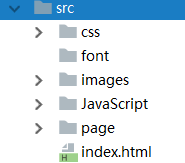
4.建立一個新的資料夾,結構目錄如下

5.開啟webstorm左下方的Terminal(相當於windows的cmd終端),進入day03目錄下
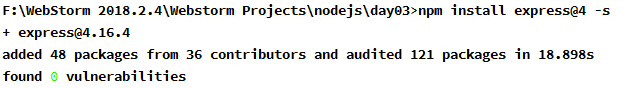
6.輸入npm install [email protected] -s下載express模組

下載完成後day03的目錄結構會自動改成

7.搭建伺服器
const myapp=myexpress();
8.偵聽
myapp.listen("埠號",()=>{
console.log("day2-express伺服器啟動")
})
-
匯入express
const myexpress=require(“express”);
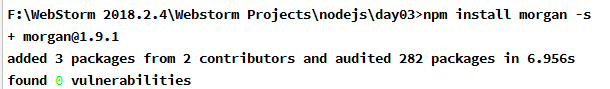
10.輸入npm install morgan -s,下載morgan

11.匯入morgan
const logger=require("morgan");
12.配置日誌
myapp.use(logger("dev"));
13.尋找靜態資源的根目錄
myapp.use(myexpress.static(__dirname+"/src"))
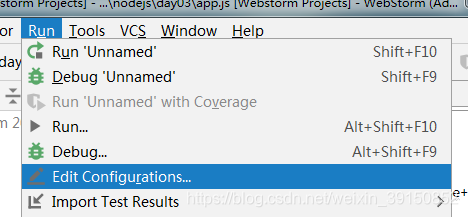
14.開啟Run裡面的 Edit Confuguration…選項

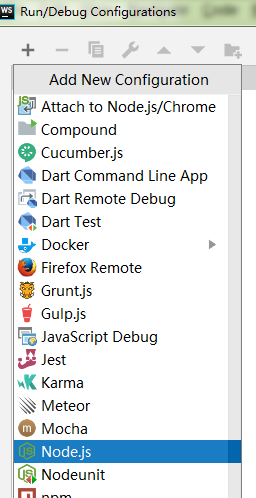
15.點選左上角的+,選擇Node.js

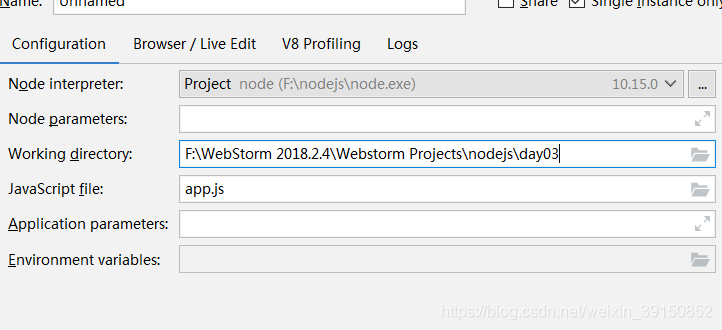
16.選擇正確的檔案路徑

17.將自己的本地檔案放入src中

18.點選右上角的執行

19.瀏覽器中位址列輸入本機ip地址:埠號/index.html或localhost:埠號/index.html,即可正常訪問
最終app.js程式碼:
const myexpress=require("express"); const logger=require("morgan"); const myapp=myexpress(); myapp.use(logger("dev")); myapp.use(myexpress.static(__dirname+"/src")) myapp.listen("8888",()=>{ console.log("day3-express伺服器啟動") })
