AngularJS2 TypeScript環境配置
阿新 • • 發佈:2018-12-30
一、建立與配置專案
1. 建立目錄
$ mkdir angular-quickstart
$ cd angular-quickstart
2.建立配置檔案
Angular 專案需要以下幾個配置檔案:
package.json: 標記本專案所需的 npm 依賴包。
tsconfig.json: 定義了 TypeScript 編譯器如何從專案原始檔生成 JavaScript 程式碼。
typings.json:為那些 TypeScript 編譯器無法識別的庫提供了額外的定義檔案。
systemjs.config.js: 為模組載入器提供了該到哪裡查詢應用模組的資訊,並註冊了所有必備的依賴包。
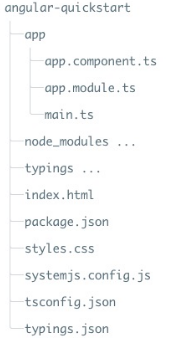
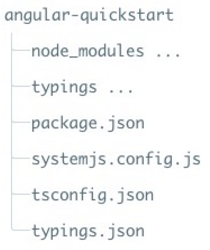
因此,專案的目錄結構如下所示:

二、建立應用
1. 在 angular-quickstart 目錄下建立 app 目錄,然後在 app 目錄下建立 app.module.ts 檔案
每個 Angular 應用都至少有一個根元件, 例項中為 AppComponent,app.component.ts 檔案程式碼如下:
接下來我們重新開啟 app.module.ts 檔案,匯入新的 AppComponent ,並把它新增到 NgModule 裝飾器的 declarations 和 bootstrap 欄位中:
在 angular-quickstart/app 目錄下建立 main.ts 檔案:
1.在 angular-quickstart 目錄下建立 index.html 檔案:
五、編譯並執行應用程式
開啟終端視窗,輸入以下命令:npm start
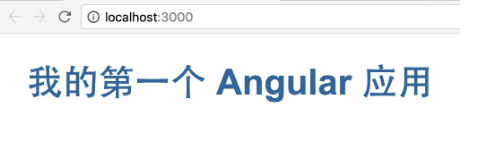
訪問 http://localhost:3000/,瀏覽器顯示結果為:

1. 建立目錄
$ mkdir angular-quickstart
$ cd angular-quickstart
2.建立配置檔案
Angular 專案需要以下幾個配置檔案:
package.json: 標記本專案所需的 npm 依賴包。
tsconfig.json: 定義了 TypeScript 編譯器如何從專案原始檔生成 JavaScript 程式碼。
typings.json:為那些 TypeScript 編譯器無法識別的庫提供了額外的定義檔案。
systemjs.config.js: 為模組載入器提供了該到哪裡查詢應用模組的資訊,並註冊了所有必備的依賴包。
接下來我們使用 cnpm 命令來安裝依賴包:$ cnpm install ,執行成功後,在angular-quickstart 目錄下就會生成一個 node_modules 目錄,這裡包含了我們這個例項需要的模組。//package.json 檔案 { "name": "angular-quickstart", "version": "1.0.0", "scripts": { "start": "tsc && concurrently \"npm run tsc:w\" \"npm run lite\" ", "lite": "lite-server", "postinstall": "typings install", "tsc": "tsc", "tsc:w": "tsc -w", "typings": "typings" }, "license": "ISC", "dependencies": { "@angular/common": "2.0.0", "@angular/compiler": "2.0.0", "@angular/core": "2.0.0", "@angular/forms": "2.0.0", "@angular/http": "2.0.0", "@angular/platform-browser": "2.0.0", "@angular/platform-browser-dynamic": "2.0.0", "@angular/router": "3.0.0", "@angular/upgrade": "2.0.0", "core-js": "^2.4.1", "reflect-metadata": "^0.1.3", "rxjs": "5.0.0-beta.12", "systemjs": "0.19.27", "zone.js": "^0.6.23", "angular2-in-memory-web-api": "0.0.20", "bootstrap": "^3.3.6" }, "devDependencies": { "concurrently": "^2.2.0", "lite-server": "^2.2.2", "typescript": "^2.0.2", "typings":"^1.3.2" } } //tsconfig.json 檔案 { "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": false } } //typings.json 檔案 { "globalDependencies": { "core-js": "registry:dt/core-js#0.0.0+20160725163759", "jasmine": "registry:dt/jasmine#2.2.0+20160621224255", "node": "registry:dt/node#6.0.0+20160909174046" } } //systemjs.config.js 檔案 /** * System configuration for Angular samples * Adjust as necessary for your application needs. */ (function (global) { System.config({ paths: { // paths serve as alias 'npm:': 'node_modules/' }, // map tells the System loader where to look for things map: { // our app is within the app folder app: 'app', // angular bundles '@angular/core': 'npm:@angular/core/bundles/core.umd.js', '@angular/common': 'npm:@angular/common/bundles/common.umd.js', '@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js', '@angular/platform-browser': 'npm:@angular/platform-browser/bundles/platform-browser.umd.js', '@angular/platform-browser-dynamic': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js', '@angular/http': 'npm:@angular/http/bundles/http.umd.js', '@angular/router': 'npm:@angular/router/bundles/router.umd.js', '@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js', // other libraries 'rxjs': 'npm:rxjs', 'angular2-in-memory-web-api': 'npm:angular2-in-memory-web-api', }, // packages tells the System loader how to load when no filename and/or no extension packages: { app: { main: './main.js', defaultExtension: 'js' }, rxjs: { defaultExtension: 'js' }, 'angular2-in-memory-web-api': { main: './index.js', defaultExtension: 'js' } } }); })(this);
因此,專案的目錄結構如下所示:

二、建立應用
1. 在 angular-quickstart 目錄下建立 app 目錄,然後在 app 目錄下建立 app.module.ts 檔案
2. 建立元件並新增到應用中import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; @NgModule({ imports: [ BrowserModule ] }) export class AppModule { }
每個 Angular 應用都至少有一個根元件, 例項中為 AppComponent,app.component.ts 檔案程式碼如下:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>我的第一個 Angular 應用</h1>'
})
export class AppComponent { }- 以上程式碼從 angular2/core 引入了 Component 包。
- @Component 是 Angular 2 的裝飾器 ,它會把一份元資料關聯到 AppComponent 元件類上。
- my-app 是一個 CSS 選擇器,可用在 HTML 標籤中,作為一個元件使用。
- @view 包含了一個 template ,告訴 Angular 如何渲染該元件的檢視。
- export 指定了元件可以在檔案外使用。
接下來我們重新開啟 app.module.ts 檔案,匯入新的 AppComponent ,並把它新增到 NgModule 裝飾器的 declarations 和 bootstrap 欄位中:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }在 angular-quickstart/app 目錄下建立 main.ts 檔案:
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);1.在 angular-quickstart 目錄下建立 index.html 檔案:
<html>
<head>
<title>Angular 2 例項</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!-- 1. 載入庫 -->
<!-- IE 需要 polyfill -->
<script src="node_modules/core-js/client/shim.min.js"></script>
<script src="node_modules/zone.js/dist/zone.js"></script>
<script src="node_modules/reflect-metadata/Reflect.js"></script>
<script src="node_modules/systemjs/dist/system.src.js"></script>
<!-- 2. 配置 SystemJS -->
<script src="systemjs.config.js"></script>
<script>
System.import('app').catch(function(err){ console.error(err); });
</script>
</head>
<!-- 3. 顯示應用 -->
<body>
<my-app>Loading...</my-app>
</body>
</html>- JavaScript 庫: core-js 是為老式瀏覽器提供的填充庫, zone.js 和 reflect-metadata 庫是 Angular 需要的,而 SystemJS 庫是用來做模組載入的。
- SystemJS 的配置檔案和指令碼,可以匯入並運行了我們剛剛在 main 檔案中寫的 app 模組。
- <my-app> 標籤是應用載入的地方
五、編譯並執行應用程式
開啟終端視窗,輸入以下命令:npm start
訪問 http://localhost:3000/,瀏覽器顯示結果為:

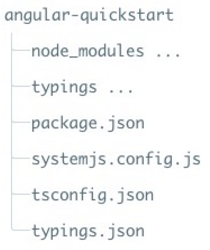
最終目錄結構為: