[Android 效能優化系列]佈局篇之減少你的介面層級
轉載請標明出處(http://blog.csdn.net/kifile),再次感謝
在接下來的一段時間裡,我會每天翻譯一部分關於效能提升的Android官方文件給大家
效能優化之佈局篇:
題外話:
複雜的佈局,既會提高我們的設計難度,也會降低我們的程式碼效率,因此,不放多使用一下相對佈局什麼的。
下面是本次的正文:
################
大家寫佈局檔案的時候都會認為只要使用基本佈局能夠到達高效的結果,其實這是錯的。你要知道你新增到你應用中的每一個控制元件和佈局檔案都需要經過初始化,排列位置和繪製三個過程。比如說,使用巢狀的線性佈局可能導致你的佈局層級變得十分冗餘。此外,如果在巢狀的線性佈局中使用了 layout_weight 引數的話,那麼他的每一個子 view 都需要被重新測量兩次。特別是當他們被用在 ListView 和 GridView 中時,他們會被反覆的測量。
在本文中,你將學習到如何使用 Hierarchy Viewer 以及 Layoutopt 來檢測和優化你的佈局。
檢查你的佈局
在 Android SDK 裡有一個叫做 HierarchyViewer 的工具,它可以幫助你在應用正在執行的時候分析你的佈局。使用這個工具,能夠幫助你發現佈局效能方面的瓶頸。
HierarchyViewer 可以讓你從當前連線到電腦上的裝置或者模擬器上選擇一個程序,然後展示他的佈局樹。並且他能夠將每個控制元件在measure,layout 和 draw 的時候所花費的時間都顯示出來,從而幫助你發現問題
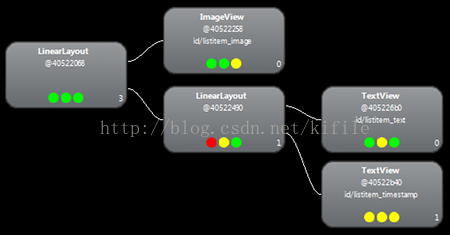
舉例說,圖1展示了一個用作 ListView item 的佈局,這個佈局的左側是一張圖片,右側是兩層文字,你應該清楚在 ListView 中這個佈局將被多次初始化
Hierarchyviewer工具存放的位置在<sdk>/tools 下,當它被開啟以後,在 HierarchyViewer 會顯示一個當前裝置列表,以及所有正在執行的元件。點選Load View Hierarchy 可以檢視選中元件的佈局層級。比如說,圖2就顯示了圖1中所說的佈局
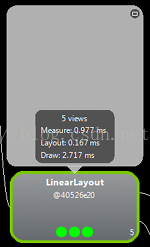
在圖2中,你可以看見這裡有三層佈局,點選每一個元素,會和圖3一樣顯示他顯示到介面過程中每一步所消耗的時間。這使得我們能夠清楚的瞭解在測量,佈局以及渲染階段你所花費的時間,你也會清楚,你應該從哪兒下手去優化他。
上圖中顯示的時間是,測量0.977ms ,佈局 0.167ms,繪製2.717ms
修正你的佈局
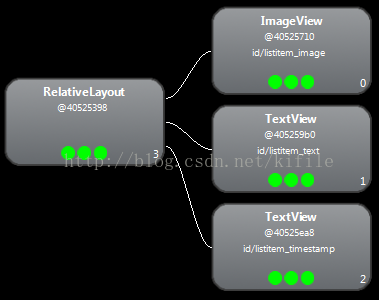
從上面的佈局資訊中,我們可以發現,巢狀的線性佈局降低了我們的佈局效率,因此我們可以通過將佈局扁平化來提升效能。一個線性佈局也可以製作成類似於上面的佈局,因此,我們可以將佈局轉變為使用線性佈局,這樣一來佈局就變成兩層了,檢查佈局之後會發現他是這樣子的
現在渲染一個 item 所花費的時間為 測量0.598ms,佈局0.110ms,繪製2.146ms
或許看起來這個沒有多大提升,但是你要知道這個 Item會在 listView 中被多次使用,反覆繪製.
其實大多數繪製時間差異是因為我們線上性佈局中使用了 layout_weight,他會降低對佈局的測量速度,當然這只是你應該謹慎使用佈局權重的原因之一。
使用 Lint
通常你可以在你的佈局檔案中通過使用 Lint 來查詢可能的佈局優化。Lint 現在已經代替了 Layoutopt,而且更有效率,下面是 Lint 的一些規則
1.儘量使用複合圖片,一個線性佈局中如果包含一個 ImageView 和一個 TextView,那麼你可以使用複合圖片來替換
2.去掉不需要的根節點,如果一個 FrameLayout 是整個佈局的根節點,並且他沒有提供背景,留白之類的東西,那麼我們可以使用 merge 標籤來讓他變得更有效
3.減少佈局中的枝葉,如果一個佈局沒有子 View 或者背景,那麼他可以被移除掉(況且他本身就是不可見的)來讓佈局更有效
4.減少父母層級,如果一個佈局沒有兄弟,並且他不是 ScrollView 或者根 View,並且也沒有背景,那麼他就可以直接被移除掉,他的孩子可以直接被移到他父母的層級下
5.避免過深的佈局層級,多次巢狀的佈局檔案不利於效能。你可以考慮通過相對佈局或者網格佈局來提升效能,預設的最深佈局深度是10。
Lint 工具目前已經被合併到了 Android 開發工具裡了,他能夠在你對專案程式碼做出更改之後自動執行。你可以通過 Eclipse 工具欄上的按鈕來開閉他
當使用 Eclipse 的時候,Lint 能夠自動修復一些問題,並提供一些建議,你還可以直接通過點選程式碼跳轉到對應的佈局檔案中。如果你沒有使用 Eclipse 作為開發環境,那你也可以通過命令列使用Lint ,更多的幫助資訊,你可以參看tools.android.com