解決Chrome不支援本地Ajax請求的問題
阿新 • • 發佈:2018-12-30
在寫一個用傳統實現ajax例子的時候,在chrome中遇到了一個問題:
XMLHttpRequest cannot loadfile:///C:/Users/Administrator/Desktop/test.php.Cross origin requests are only supported for protocol schemes: http, data, -extension, https, chrome-extension-resource.
Uncaught NetworkError: Failed to execute 'send' on 'XMLHttpRequest': Failed to load 'file:///C:/Users/Administrator/Desktop/test.php'.
這是因為Chrome不支援本地的非同步請求,因此直接通過file://訪問檔案就會報錯!
解決辦法:
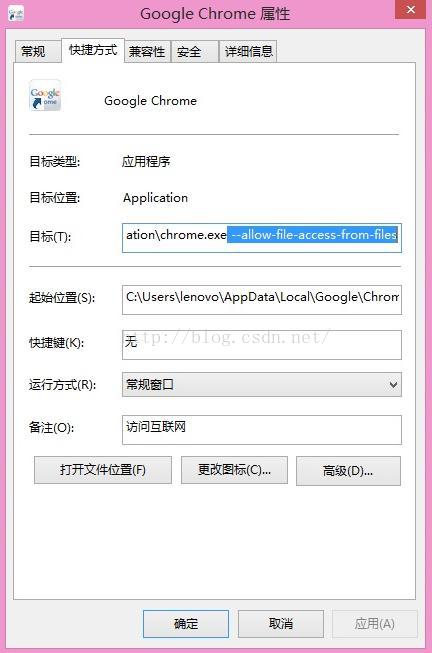
右擊chrome快捷方式,選擇“屬性”,在“快捷方式”下的“目標”中新增" --allow-file-access-from-files"(最前面有個空格),重啟chrome即可。