前端框架設計理念
寫在前面
接下去的一段時間要集中對
React和ReactNative的專案做進一步的元件化。我這裡也先吹個牛,雖然是小團隊,但是我們也決心要搞出一套體系化的東西,暫且把它命名為Royal。動工之前為也做了些理論方面的調研,主要是阿里開發的那套ANT和Twitter的Bootstrap,作為科學理論基礎。
十大原則
『好設計比差設計更難發現』,因為好設計是如此的自然,幫助使用者輕鬆的完成目標,以至於使用者根本意識不到好設計的存在。
注:設計原則是對具象設計的抽象和總結,然而產品是一個整體,使用者對整個產品的認知也是從全域性到區域性,所以忽略全域性,只在區域性套用原則是不可取的。對於這些原則,『設計者』應當理性地學會它,而後勇敢地拋棄它。
親密度 Proximity
如果資訊之間關聯性越高,它們之間的距離就應該越接近,也越像一個視覺單元;反之,則它們的距離就應該越遠,也越像多個視覺單元。親密性的根本目的是實現組織性,讓使用者對頁面結構和資訊層次一目瞭然。
縱向間距關係
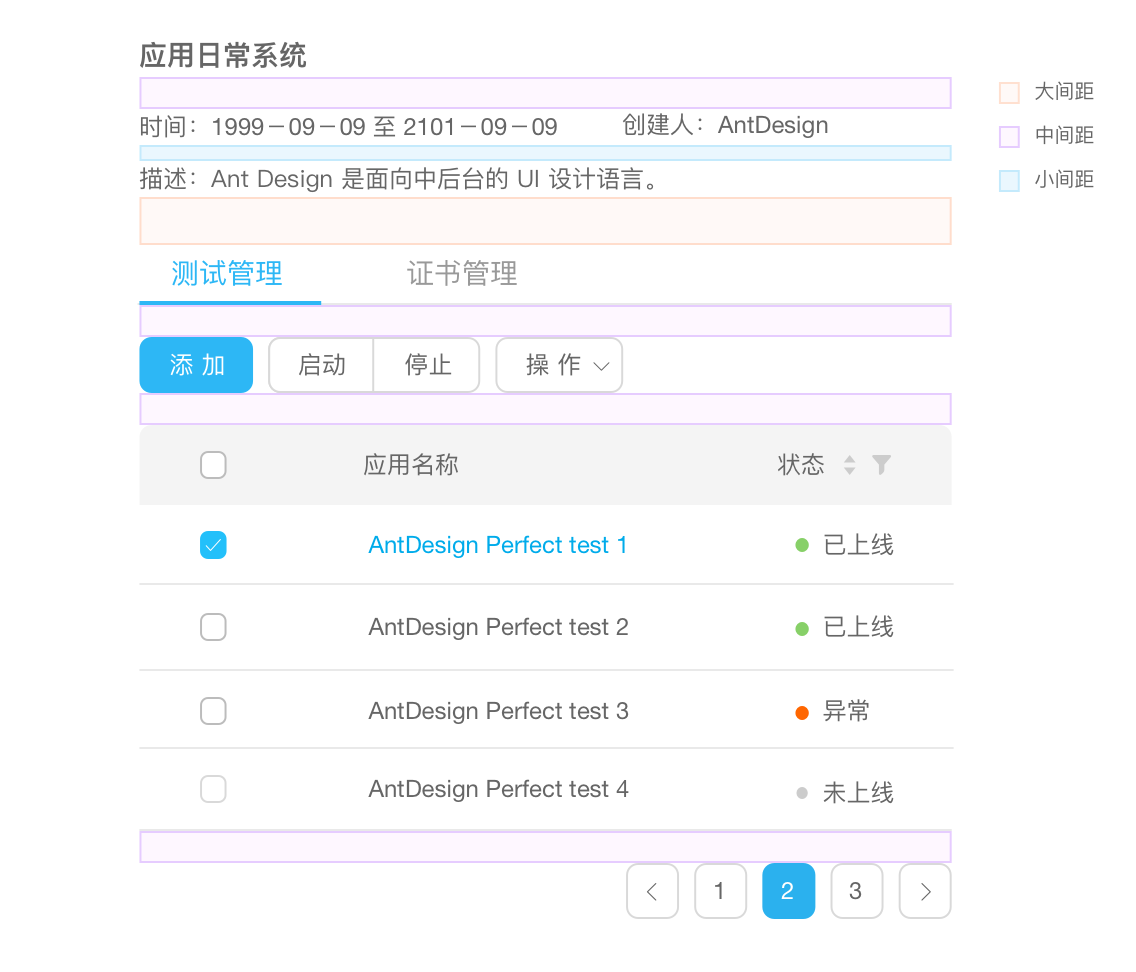
通過『小號間距』、『中號間距』、『大號間距』這三種規格來劃分資訊層次。比如:
縱向間距

在阿里的Ant Design 中,這三種規格分別為:8px(小號間距)、16px(中號間距)、24px(大號間距)。
在這三種規格不適用的情況下,可以通過加減『基礎間距』的倍數,或者增加元素來拉開資訊層次。
注:在 Ant Design 中,y=8+8*n。其中,n>=0,y 是縱向間距,8 是『基礎間距』。
增加元素

這裡通過增加『分割線』來拉開層次。
橫向間距關係
為了適用不同尺寸的螢幕,在橫向採用柵格佈局來排布元件,從而保證佈局的靈活性。
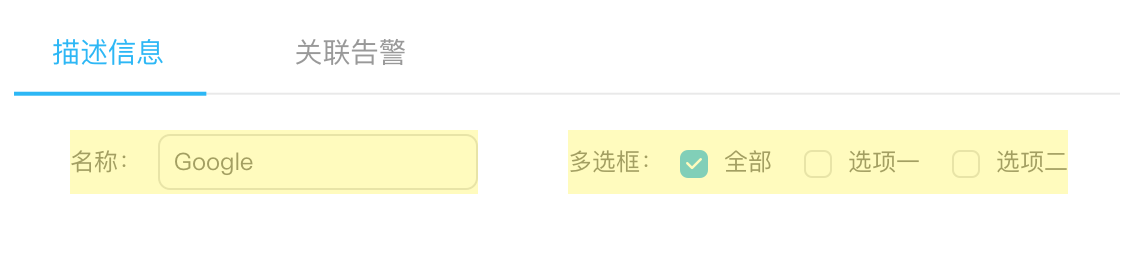
組合排布示例

複選框內示例

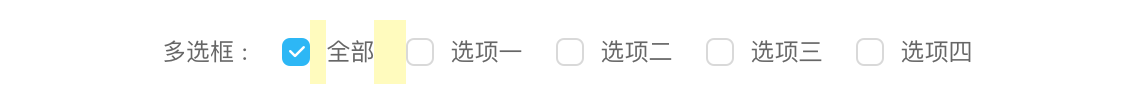
注意:在一個元件內部,元素的橫向間距也應該有所不同。
對齊Alignment
正如『格式塔學派』中的連續律(Law of Continuity)所描述的,在知覺過程中人們往往傾向於使知覺物件的直線繼續成為直線,使曲線繼續成為曲線。在介面設計中,將元素進行對齊,既符合使用者的認知特性,也能引導視覺流向,讓使用者更流暢地接收資訊。
格式塔學派(德語:Gestalttheorie) :是心理學重要流派之一,興起於 20 世紀初的德國,又稱為完形心理學;主張人腦的運作原理是整體的,『整體不同於其部件的總和』。——摘自『維基百科』
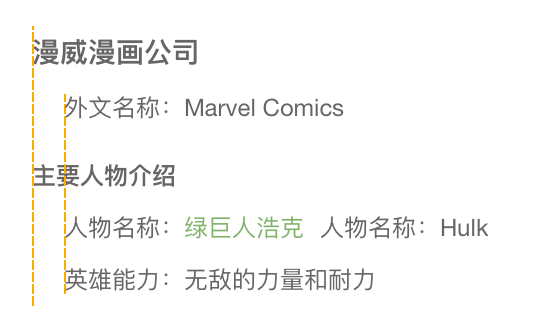
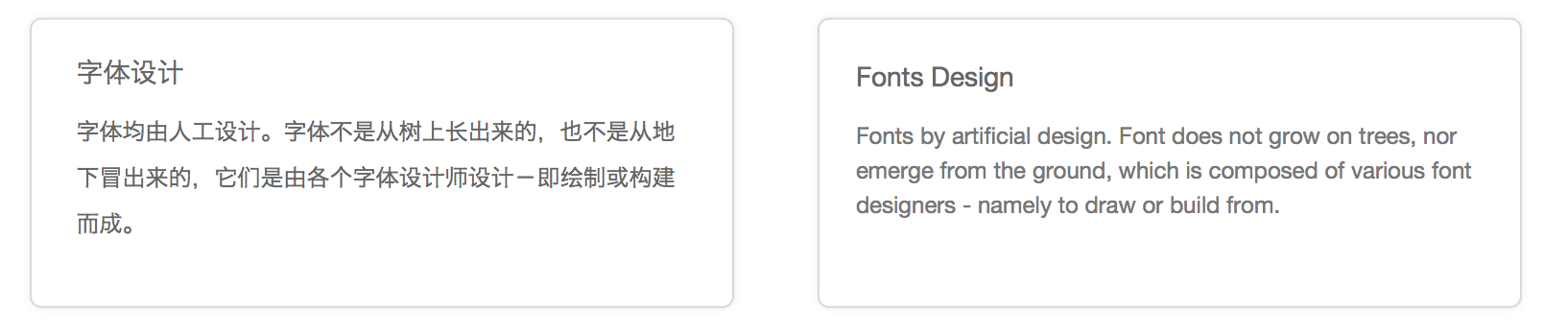
文案類對齊
如果頁面的欄位或段落較短、較散時,需要確定一個統一的視覺起點。
推薦示例

標題和正文左對齊,使用了一個視覺起點。
不推薦示例

標題和正文使用了兩個視覺起點,不推薦該種對齊方式,除非刻意強調兩者區別。
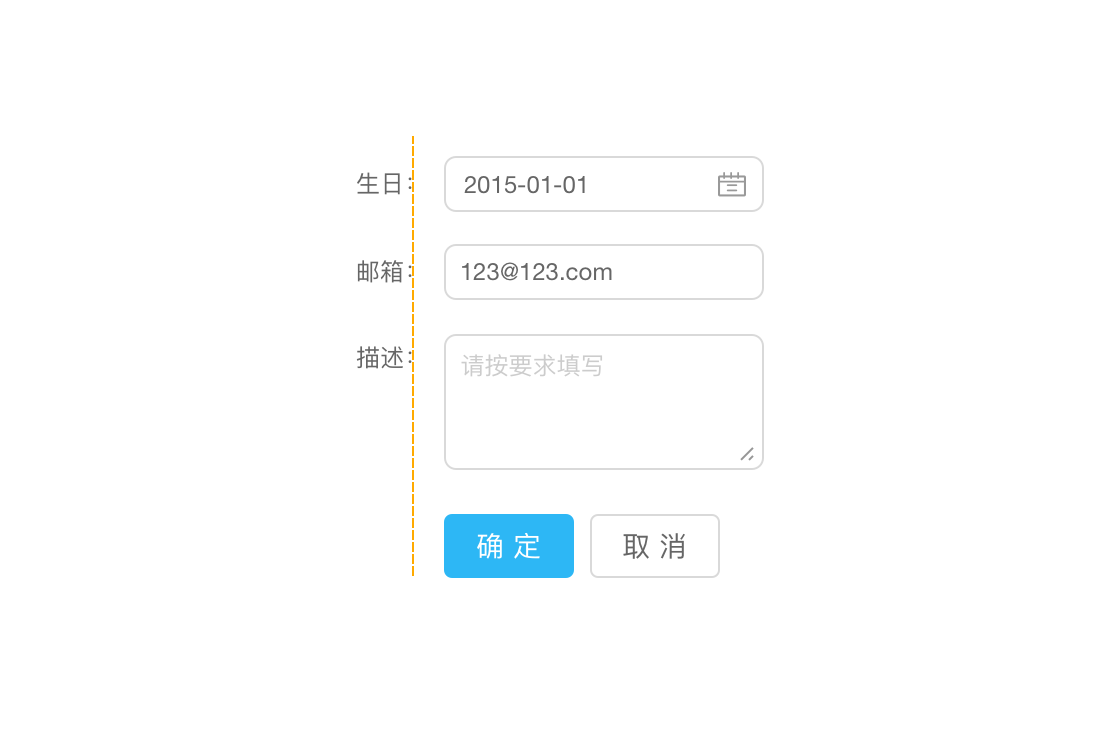
表單類對齊
冒號對齊(右對齊)能讓內容鎖定在一定範圍內,讓使用者眼球順著冒號的視覺流,就能找到所有填寫項,從而提高填寫效率。

數字類對齊
為了快速對比數值大小,建議所有數值取相同有效位數,並且右對齊。
正確示例

錯誤示例

對比Contrast
對比是增加視覺效果最有效方法之一,同時也能在不同元素之間建立一種有組織的層次結構,讓使用者快速識別關鍵資訊。
注:要實現有效的對比,對比就必須強烈,切不可畏畏縮縮。
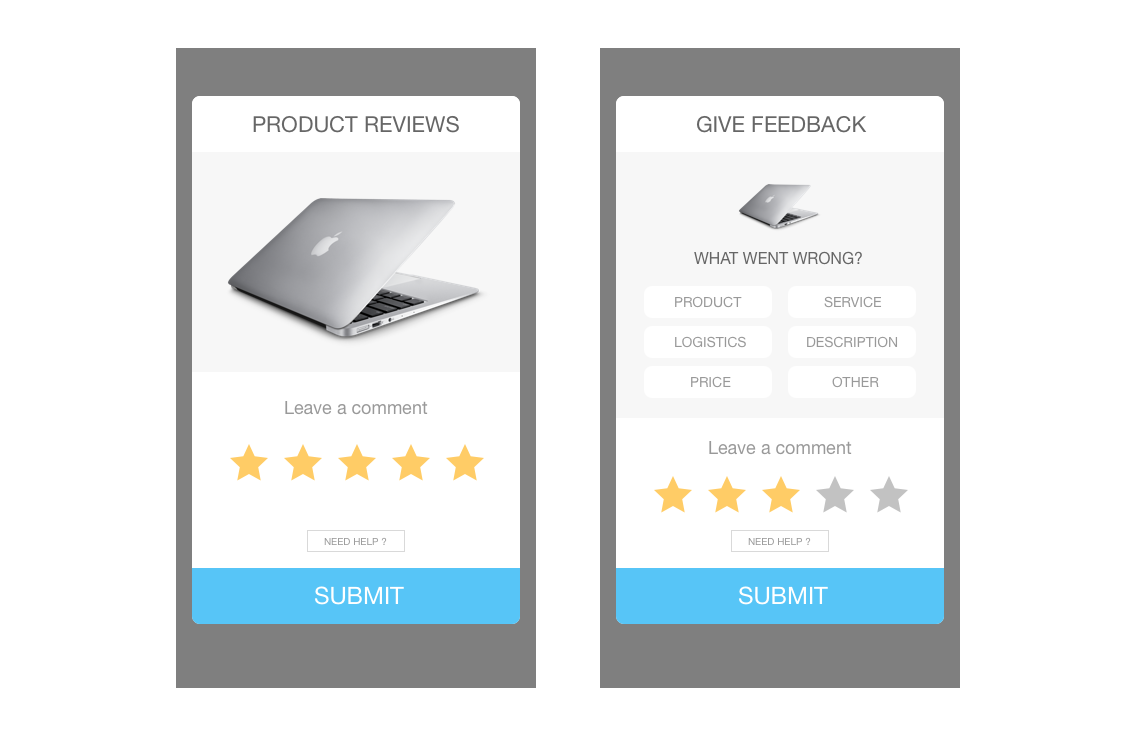
主次關係對比
為了讓使用者能在操作上(類似表單、彈出框等場景)快速做出判斷, 來突出其中一項相對更重要或者更高頻的操作。
注意:突出的方法,不侷限於強化重點項,也可以是弱化其他項。
正確示例

錯誤示例

在一些需要使用者慎重決策的場景中,系統應該保持中立,不能替使用者或者誘導使用者做出判斷。
不區分主次

總分關係對比
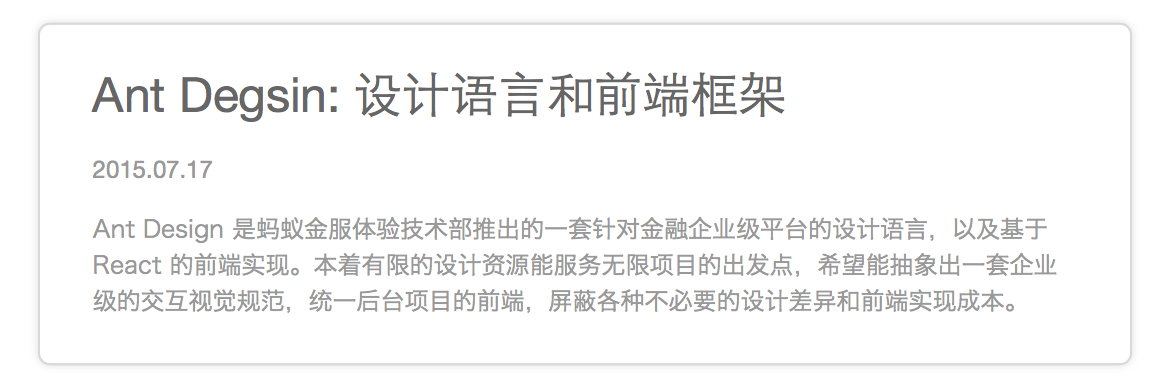
通過調整排版、字型、大小等方式來突出層次感,區分總分關係,使得頁面更具張力和節奏感。
總分關係


狀態關係對比
通過改變顏色、增加輔助形狀等方法來實現狀態關係的對比,以便使用者更好的區分資訊。
常見型別有『靜態對比』、『動態對比』。
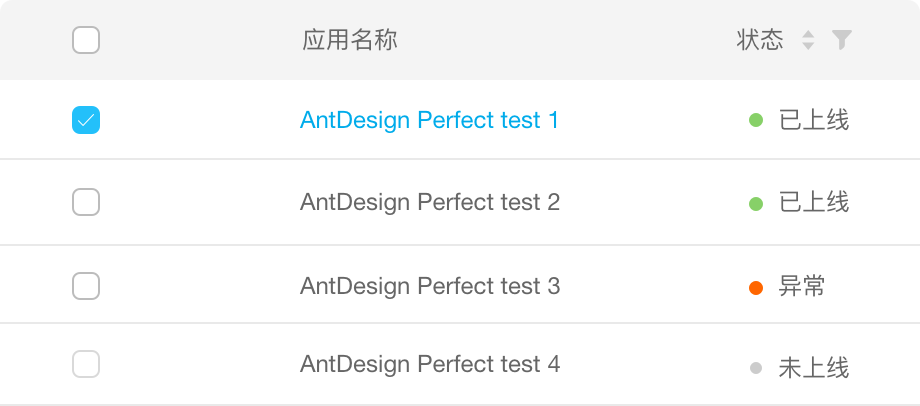
靜態對比
用不同顏色點,來表明不同狀態。

動態對比
滑鼠懸停時,該項和其他項呈現出明顯不同的視覺效果,響應使用者操作。

重複Repetition
相同的元素在整個介面中不斷重複,不僅可以有效降低使用者的學習成本,也可以幫助使用者識別出這些元素之間的關聯性。
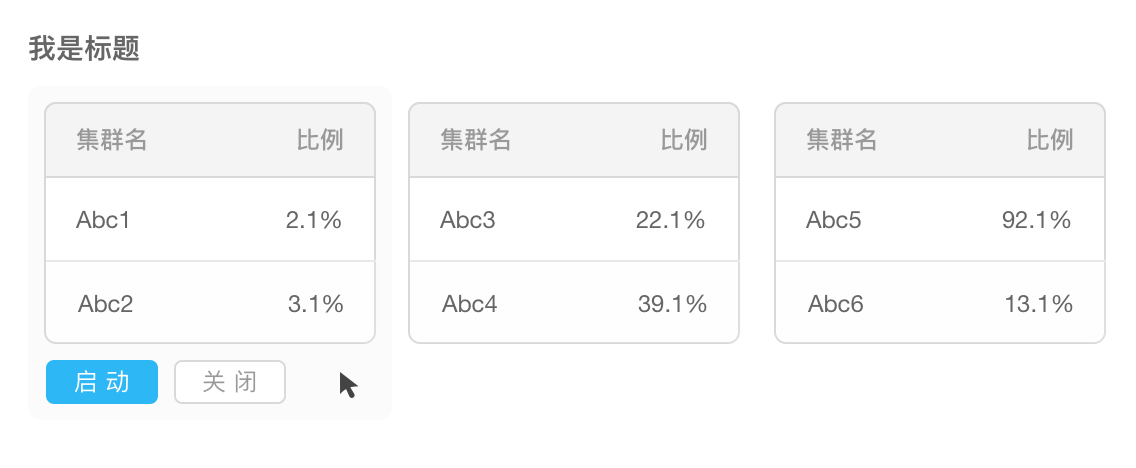
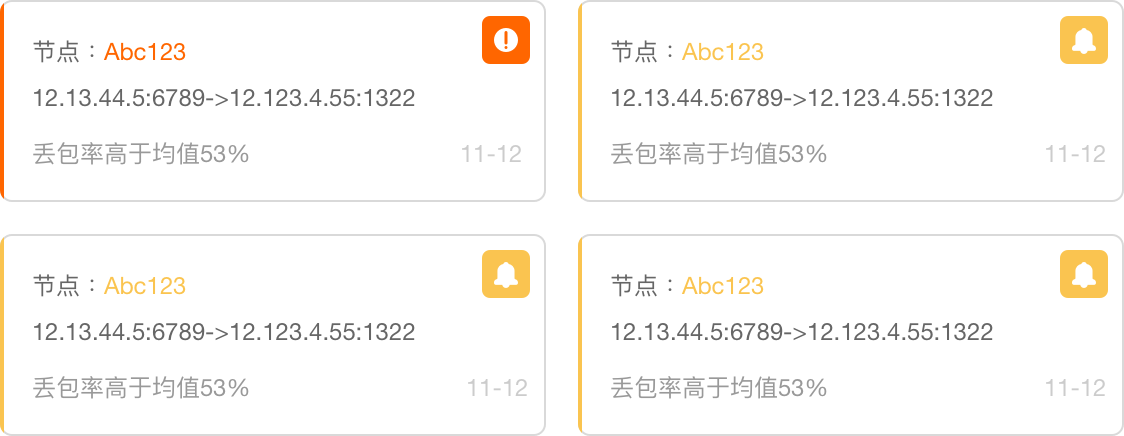
重複元素
重複元素可以是一條粗線、一種線框,某種相同的顏色、設計要素、設計風格,某種格式、空間關係等。
線框重複

設計要素重複

設計要素重複

直截了當Make it Direct
正如 Alan Cooper 所言:『需要在哪裡輸出,就要允許在哪裡輸入』。這就是直接操作的原理。eg:不要為了編輯內容而開啟另一個頁面,應該直接在上下文中實現編輯。
頁內編輯
單欄位行內編輯
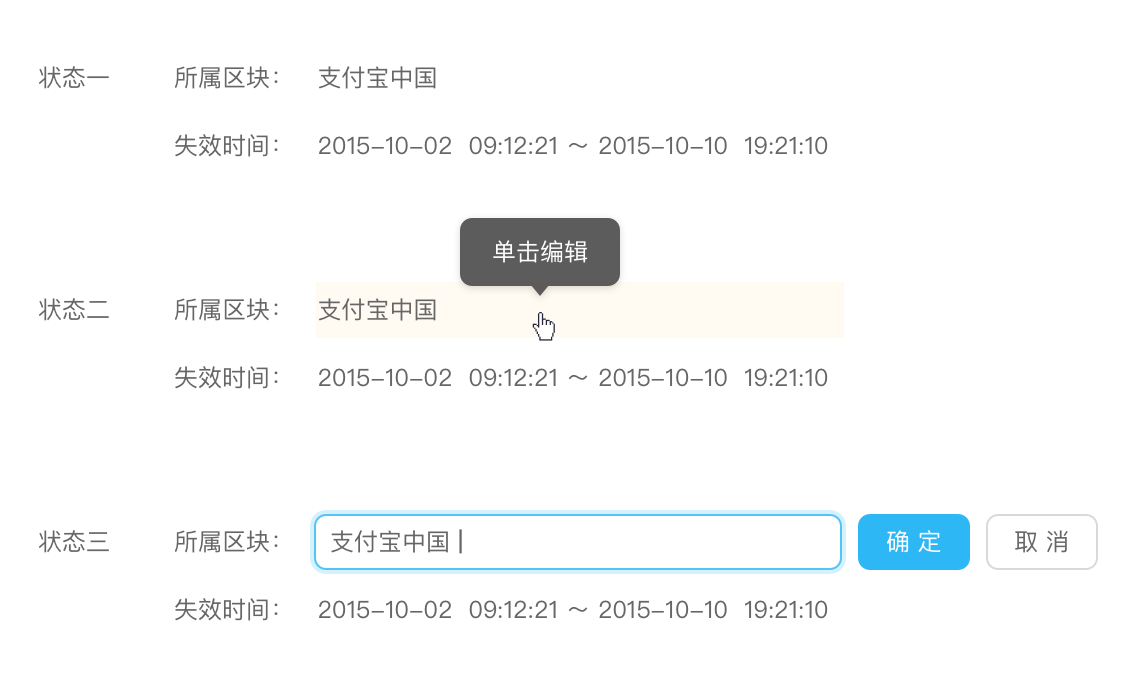
單擊編輯
當『易讀性』遠比『易編輯性』重要時,可以使用『單擊編輯』。

- 狀態一:普通的瀏覽模式,不區分可編輯行和不可編輯行;
- 狀態二:滑鼠懸停時,『指標』變為『手型』,編輯區域底色變黃,出現『Tooltips』提示單擊編輯;
- 狀態三:滑鼠點選後,出現『輸入框』、『確定』、『取消』表單元素,同時游標定位在『輸入框』中。
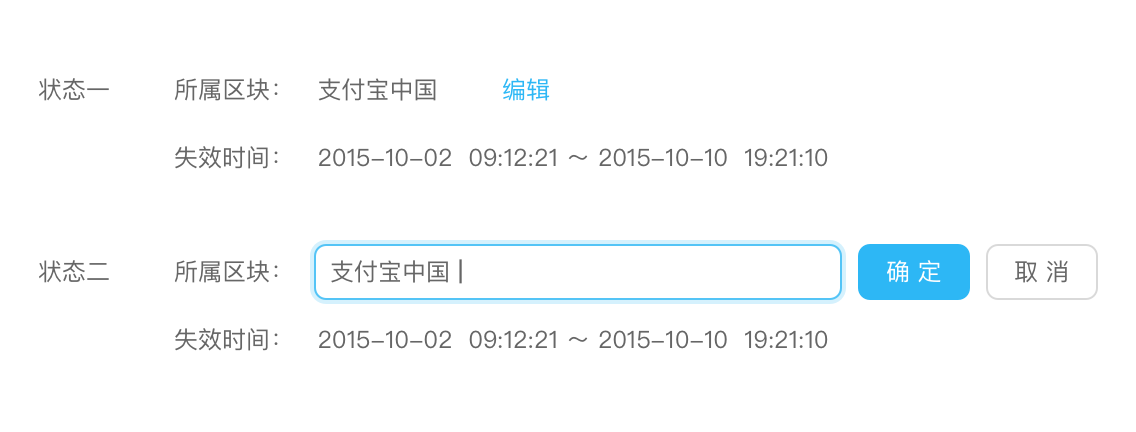
文字鏈/圖示編輯

- 狀態一:在可編輯行附近出現文字鏈/圖示;
- 狀態二:滑鼠點選『編輯』後,出現『輸入框』、『確定』、『取消』表單元素,同時游標定位在『輸入框』中。
多欄位行內編輯
注:在『多欄位行內編輯』的情況下,顯示的內容和編輯時所需的欄位會存在比較大的差異,所以更需要『巧用過渡』原則中的『解釋剛剛發生了什麼』來消除這種視覺影響。

編輯模式在不破壞整體性的前提下,可擴大空間,以便放下『輸入框』等表單元素;其中,在 Table 中進行編輯模式切換時,需要保證每列的不跳動。
利用拖放
只能限制在一個維度(上/下或者左/右)進行拖放。
拖放列表

- 狀態一:滑鼠懸停該行時,出現可移動的『圖示』;
- 狀態二:滑鼠懸停在該『圖示』時,指標變為『手型』,點選即可進行拖動;
- 狀態三:拖動到可放置區塊,出現藍色描邊,告知使用者該區塊可放置該物件。
拖放圖片/檔案

足不出戶Stay on the Page
能在這個頁面解決的問題,就不要去其它頁面解決,因為任何頁面重新整理和跳轉都會引起變化盲視(Change Blindness),導致使用者心流(Flow)被打斷。頻繁的頁面重新整理和跳轉,就像在看戲時,演員說完一行臺詞就安排一次謝幕一樣。
變換盲視(Change Blindness) :指視覺場景中的某些變化並未被觀察者注意到的心理現象。產生這種現象的原因包括場景中的障礙物,眼球運動、地點的變化,或者是缺乏注意力等。——摘自《維基百科》
心流(Flow) :也有別名以化境 (Zone) 表示,亦有人翻譯為神馳狀態,定義是一種將個人精神力完全投注在某種活動上的感覺;心流產生時同時會有高度的興奮及充實感。——摘自《維基百科》
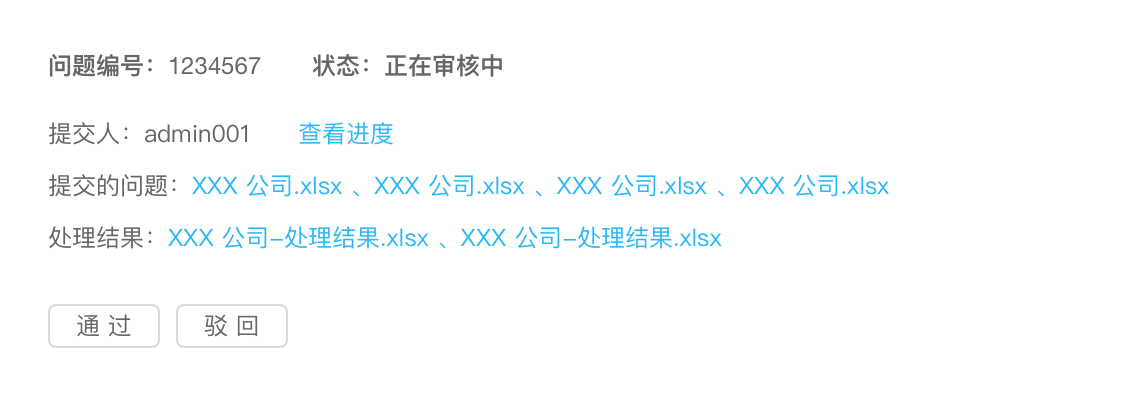
覆蓋層
二次確認覆蓋層:避免濫用 Modal 進行二次確認,應該勇敢的讓使用者去嘗試,給使用者機會『撤消』即可。
推薦示例
使用者點選『刪除』後,直接操作;出現 Message 告知使用者操作成功,並提供使用者『撤消』的按鈕;使用者進行下一個操作或者 1 分鐘內不進行任何操作, Message 消失,使用者無法再『撤消』。

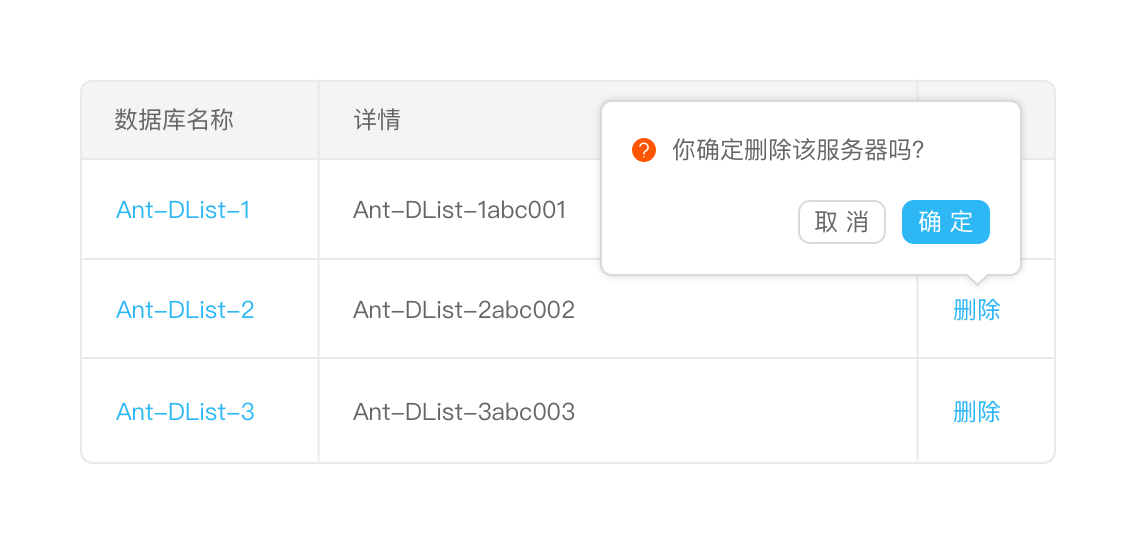
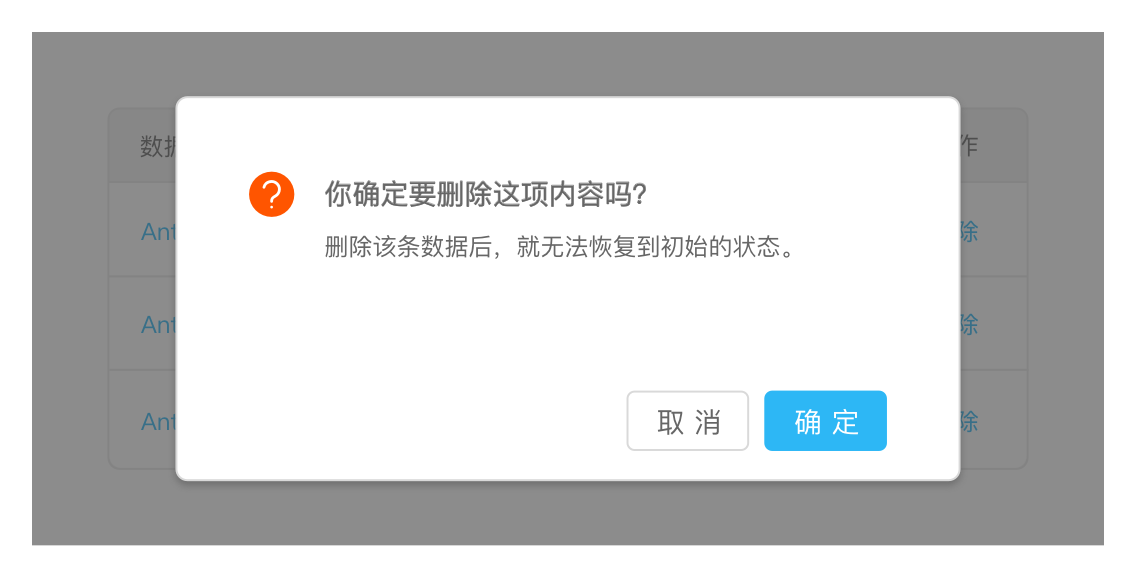
特例:在執行某些無法『撤消』的操作時,可以點選『刪除』後,出現 Popconfirm 進行二次確認,在當前頁面完成任務。

不推薦示例
濫用 Modal 進行二次確認,就像『狼來了』一樣,既打斷使用者心流(無法將上下文帶到彈出框中),也無法避免失誤的發生。

詳情覆蓋層
一般在列表中,通過使用者『懸停』/『點選』某個區塊,在當前頁載入該條列表項的更多詳情資訊。
注:使用『懸停』啟用時,當滑鼠移入時,需要設定 0.5 秒左右的延遲觸發;當滑鼠移出時,立刻關閉覆蓋層

通過『點選』圖示檢視更多詳情資訊。
輸入覆蓋層
在覆蓋層上,讓使用者直接進行少量欄位的輸入。

滑鼠『點選』圖示觸發;滑鼠『點選』懸浮層以外的其他區塊後,直接儲存輸入結果並退出。
嵌入層
列表嵌入層:在列表中,顯示某條列表項的詳情資訊,保持上下文不中斷。
列表嵌入層

標籤頁
將多個平級的資訊進行整理和分類了,一次只顯示一組資訊。

虛擬頁面
在互動過程中,『覆蓋層』可以在當前頁面上方顯示附加內容和互動連結;『嵌入層』可以在頁面內部實現同樣效果;而『虛擬頁面』不侷限機械時代的『頁面』,可以利用資訊時代的特點構建一種新型『頁面』。
流程處理
長期以來,Web 實現流程的方式就是把每個步驟放在一個單獨的頁面上。雖然這種做法是分解問題最簡單的方式,但並不是最佳解決方案。對於某些『流程處理』而言,讓使用者始終待在同一個頁面上則更有必要。
漸進式展現
基於使用者的操作/某種特定規則,漸進式展現不同的操作選項。

配置程式
配置程式:通過提供一系列的配置項,幫助使用者完成任務或者產品組裝。

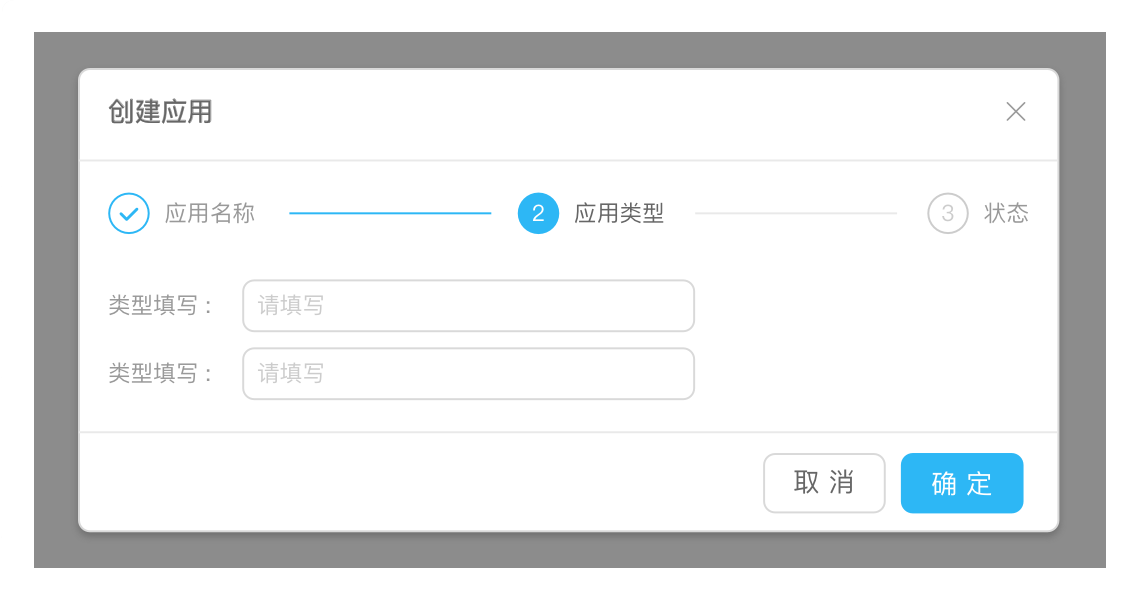
彈出框覆蓋層
雖然彈出框的出現會打斷使用者的心流,但是有時候在彈出框中使用『步驟條』來管理複雜流程也是可行的。

簡化互動Keep it Lightweight
根據費茨法則(Fitts’s Law)所描述的,如果使用者滑鼠移動距離越少、物件相對目標越大,那麼使用者越容易操作。通過運用上下文工具(即:放在內容中的操作工具),使內容和操作融合,從而簡化互動。
費茨法則 :到達目標的時間是到達目標的距離與目標大小的函式,具體:
T=a+blog2(1+D/W) 其中:1.裝置當前位置和目標位置的距離(D);2.目標的大小(W)。距離越長,所用時間越長;目標越大,所用時間越短。
實時可見工具
如果某個操作非常重要,就應該把它放在介面中,並實時可見。

- 狀態一:在文案中出現一個相對明顯的點選區域;
- 狀態二:滑鼠懸停時,滑鼠『指標』變為『手型』,底色發生變化,邀請使用者點選。
- 狀態三:滑鼠點選後,和未點選前有明顯的區分。
懸停即現工具
如果某個操作不那麼重要,或者使用『實時可見工具』過於囉嗦會影響使用者閱讀時,可以在懸停在該物件上時展示操作項。

滑鼠懸停時,出現操作項。
開關顯示工具
如果某些操作只需要在特定模式時顯示,可以通過開關來實現。

使用者點選『修改』後,Table 中『文字』變成『輸入框』,開啟編輯功能。
互動中的工具
如果操作不重要或者可以通過其他途徑完成時,可以將工具放置在使用者的操作流程中,減少介面元素,降低認知負擔,給使用者小驚喜。
推薦示例
滑鼠懸停時,出現 Tooltips 進行提示,使用者點選內容直接複製。

滑鼠滑選/雙擊時,系統自動複製該部分內容。通過大膽猜測使用者的行為,並幫助完成,給使用者小驚喜。

不推薦示例
在可複製內容的附近出現『圖示』,點選後複製。

可視區域 ≠ 可點選區域
在使用 Table 時,文字鏈的點選範圍受到文字長短影響,可以設定整個單元格為熱區,以便使用者觸發。
文字鏈熱區示例
當懸浮在 ID 所在的文字鏈單元格時,滑鼠『指標』隨即變為『手型』,單擊即可跳轉。

按鈕熱區示例
滑鼠移入按鈕附近,即可啟用 Hover 狀態。

當需要增強按鈕的響應性時,可以通過增加使用者點選熱區的範圍,而不是增大按鈕形狀,從而增強響應性,又不缺失美感。
注:在移動端尤其適用。
提供邀請Provide Invitation
很多富互動模式(eg:『拖放』、『行內編輯』、『上下文工具』)都有一個共同問題,就是缺少易發現性。所以『提供邀請』是成功完成人機互動的關鍵所在。
邀請就是引導使用者進入下一個互動層次的提醒和暗示,通常包括意符(eg:實時的提示資訊)和可供性,以表明在下一個介面可以做什麼。當可供性中可感知的部分(Perceived Affordance)表現為意符時,人機互動的過程往往更加自然、順暢。
意符(Signifiers) :一種額外的提示,告訴使用者可以採取什麼行為,以及應該怎麼操作;必須是可感知(eg:視覺、聽覺、觸覺等)。——摘自《設計心理學 1 》
可供性(Affordance) :也被翻譯成『示能』,由 James J. Gibson 提出,定義為物品的特性與決定物品用途的主體能力之間的關係;其中部分可感知(此部分定義為 Perceived Affordance),部分不可感知。——摘自《設計心理學 1 》
靜態邀請
指通過視覺化技術在頁面上提供引導互動的邀請。
引導操作邀請
一般以靜態說明形式出現在頁面上,不過它們在視覺上也可以表現出多種不同樣式。 常見型別:『文字邀請』、『白板式邀請』、『未完成邀請』。



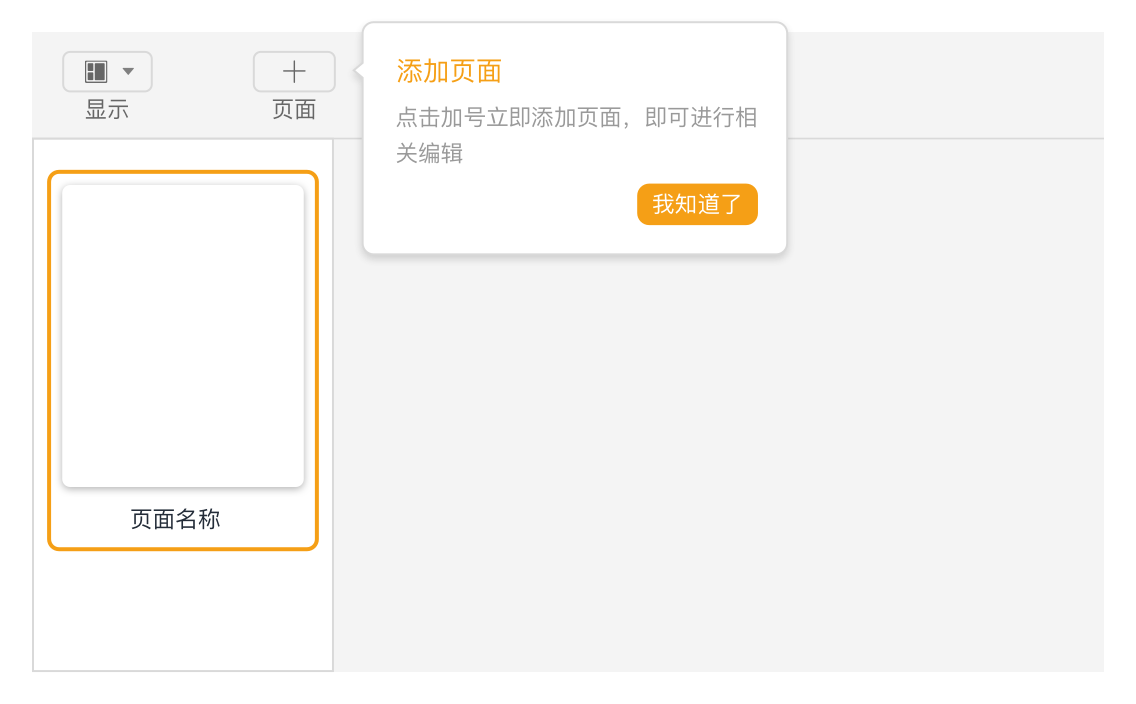
漫遊探索邀請
是向用戶介紹新功能的好方法,尤其是對於那些設計優良的介面。但是它不是『創口貼』,僅通過它不能解決介面互動的真正問題。
注:保持漫遊過程簡單,讓使用者容易退出和重新啟動;保持內容簡明扼要,與功能密切相關。

在使用者首次登陸時出現少量『探索點』,當用戶點選『我知道了』,能快速切換到下一個探索點。

動態邀請
指以響應使用者在特定位置執行特定操作的方式,提供特定的邀請。
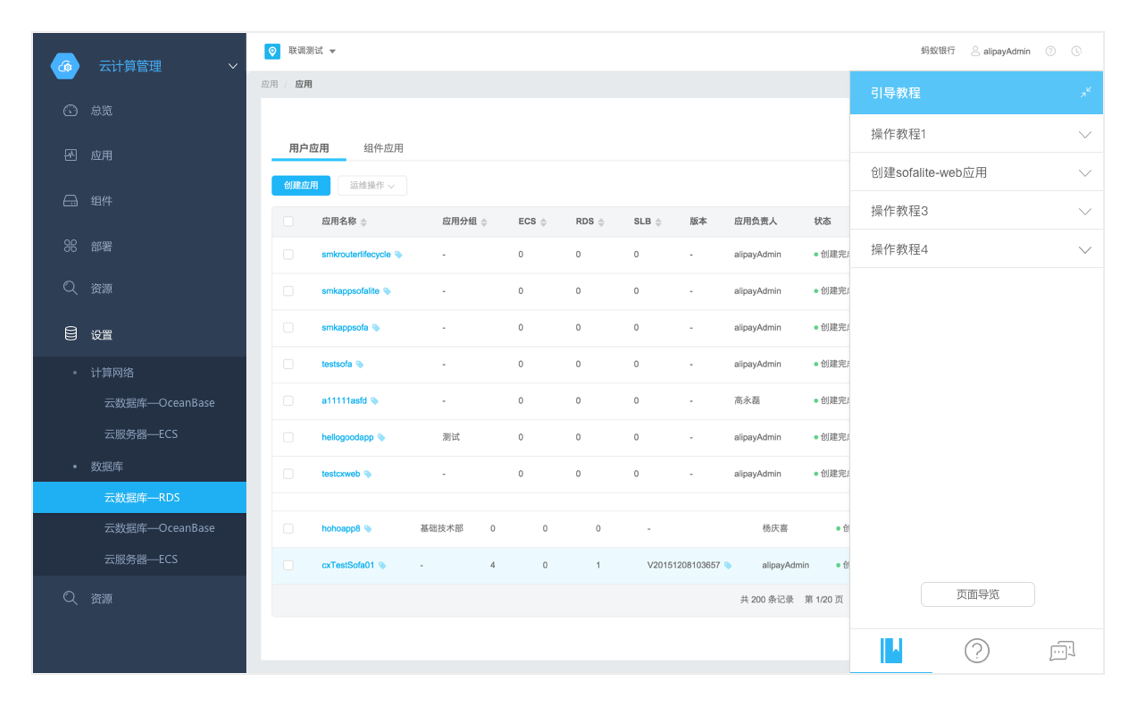
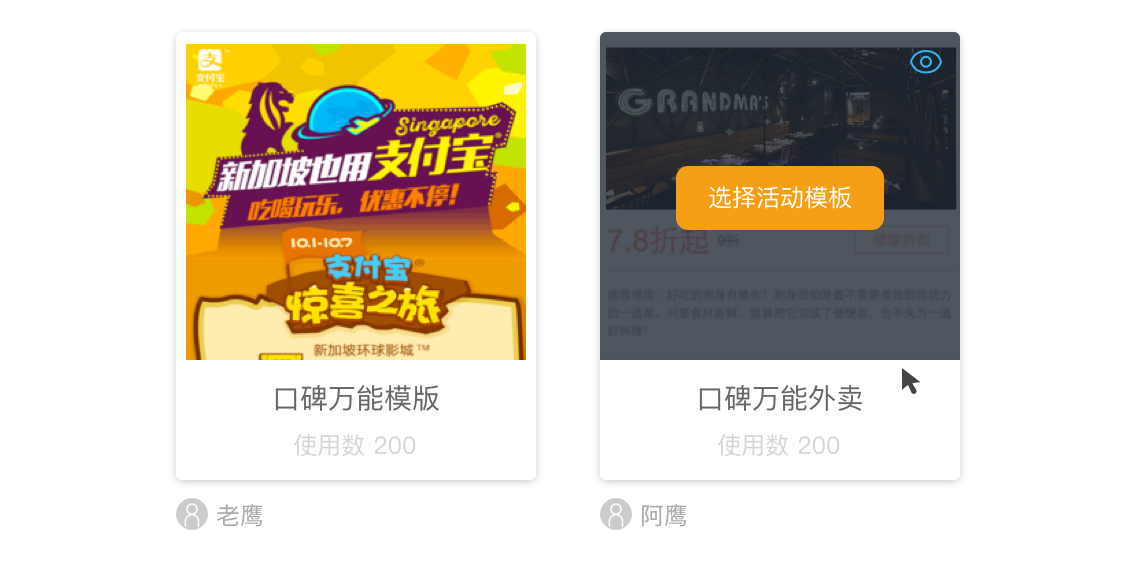
懸停邀請
在滑鼠懸停期間提供邀請。

滑鼠『懸停』整個卡片時,可被點選部分變為藍色的『文字鏈』。

滑鼠『懸停』時,出現『選擇此模板』的按鈕。
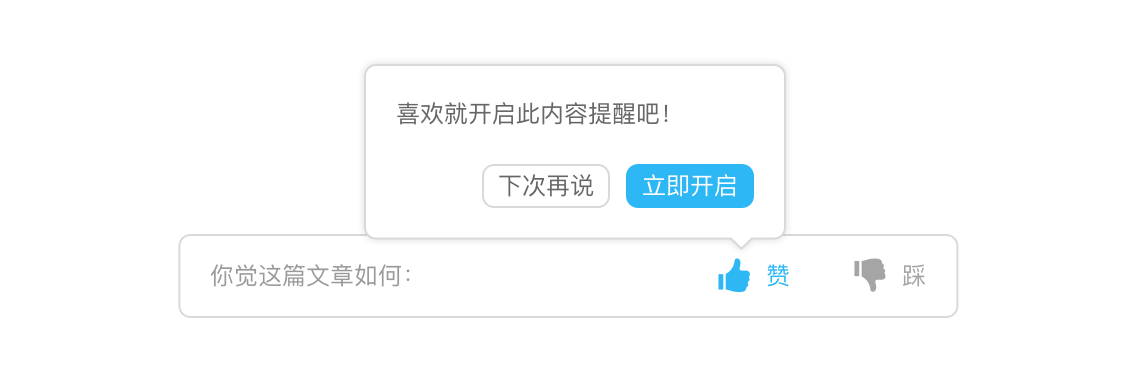
推論邀請
用於互動期間,合理推斷使用者可能產生的需求。

使用者點選『贊』後,同時系統分析(既然使用者喜歡這篇文章,那麼可能對這一類文章都有興趣)並提供開啟『精打細算』的邀請。
推論邀請:用於互動期間,合理推斷使用者可能產生的需求。
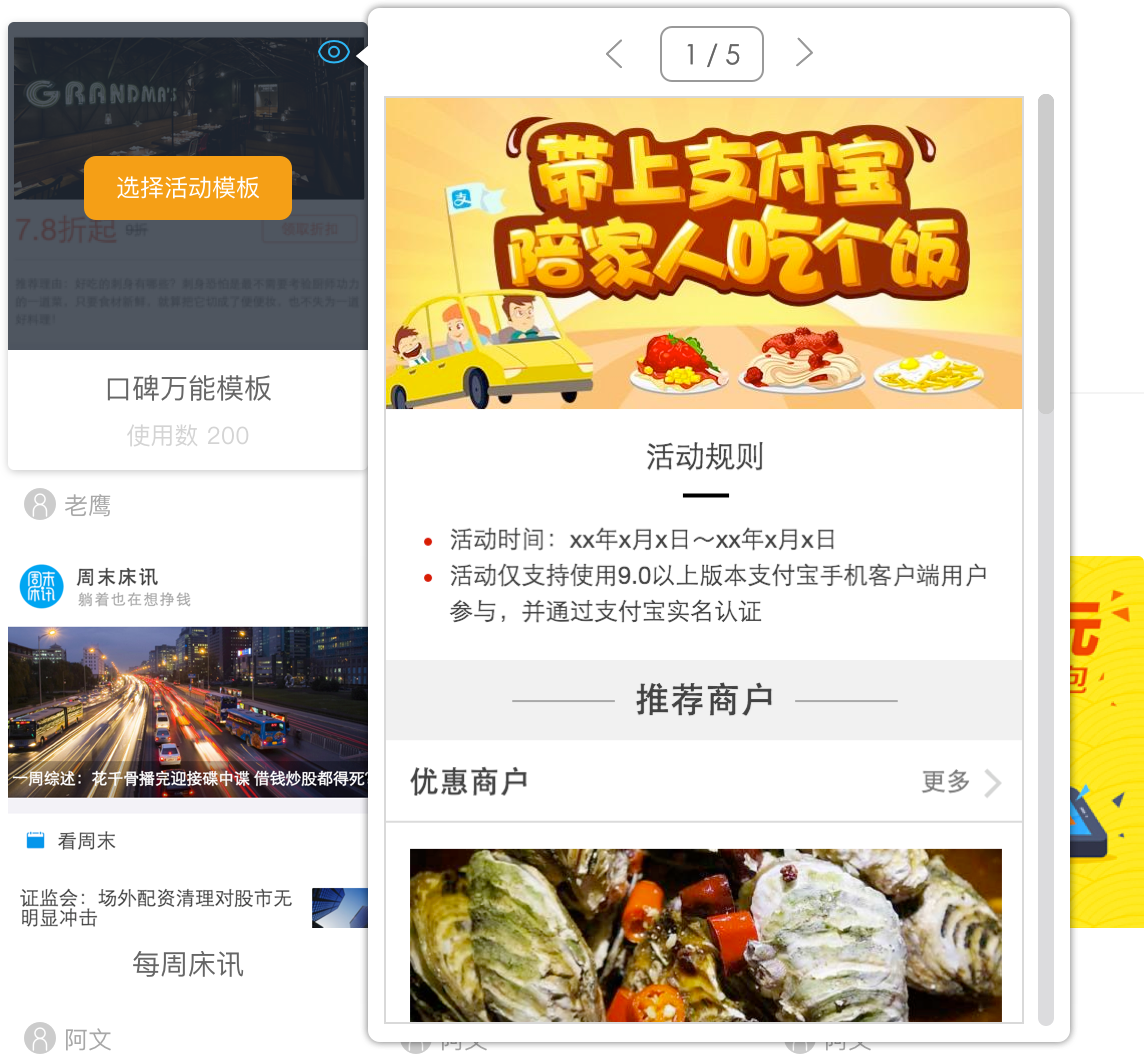
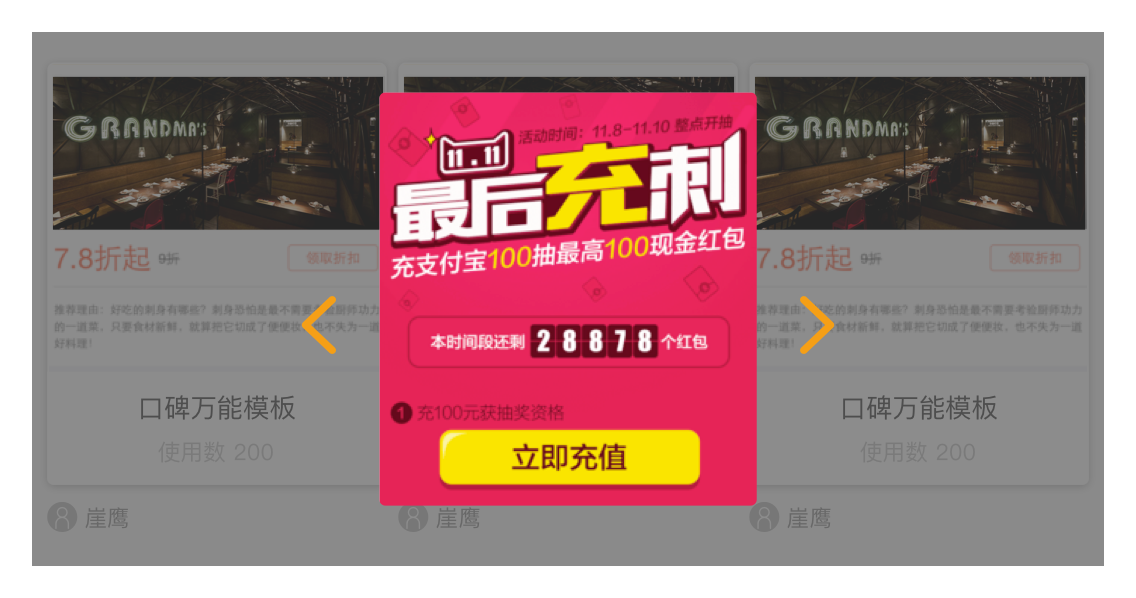
更多內容邀請
用於邀請使用者檢視更多內容。

在 Modal 中會出現前後切換的箭頭。
巧用過渡Use Transition
人腦灰質(Gray Matter)會對動態的事物(eg:移動、形變、色變等)保持敏感。在介面中,適當的加入一些過渡效果,能讓介面保持生動,同時也能增強使用者和介面的溝通。
- Adding: 新加入的資訊元素應被告知如何使用,從頁面轉變的資訊元素需被重新識別。
- Receding: 與當前頁無關的資訊元素應採用適當方式移除。
- Normal: 指那些從轉場開始到結束都沒有發生變化的資訊元素。
在檢視變化時保持上下文
- 滑入與滑出:可以有效構建虛擬空間。
- 傳送帶:可極大地擴充套件虛擬空間。
- 摺疊視窗:在檢視切換時,有助於保持上下文,同時也能拓展虛擬空間。
解釋剛剛發生了什麼
- 物件增加:在列表/表格中,新增了一個物件。
- 物件刪除:在列表/表格中,刪除了一個物件。
- 物件更改:在列表/表格中,更改了一個物件。
- 物件撥出:點選頁面中元素,撥出一個新物件。
改善感知效能
當無法有效提升『實際效能』時,可以考慮適當轉移使用者的注意力,來縮短某項操作的感知時間,改善感知效能。
即時反應React Immediately
『提供邀請』的強大體現在互動之前給出反饋,解決易發現性問題;『巧用過渡』的有用體現在它能夠在互動期間為使用者提供視覺反饋;『即時反應』的重要性體現在互動之後立即給出反饋。
就像『牛頓第三定律』所描述作用力和反作用一樣,使用者進行了操作或者內部資料發生了變化,系統就應該立即有一個對應的反饋,同時輸入量級越大、重要性越高,那麼反饋量級越大、重要性越高。
雖然反饋太多(準確的說,錯誤的反饋太多)是一個問題,但是反饋太少甚至沒有反饋的系統,則讓人感覺遲鈍和笨拙,使用者體驗更差。
牛頓第三定律 :當兩個物體互相作用時,彼此施加於對方的力,其大小相等、方向相反。——摘自《維基百科》
查詢模式
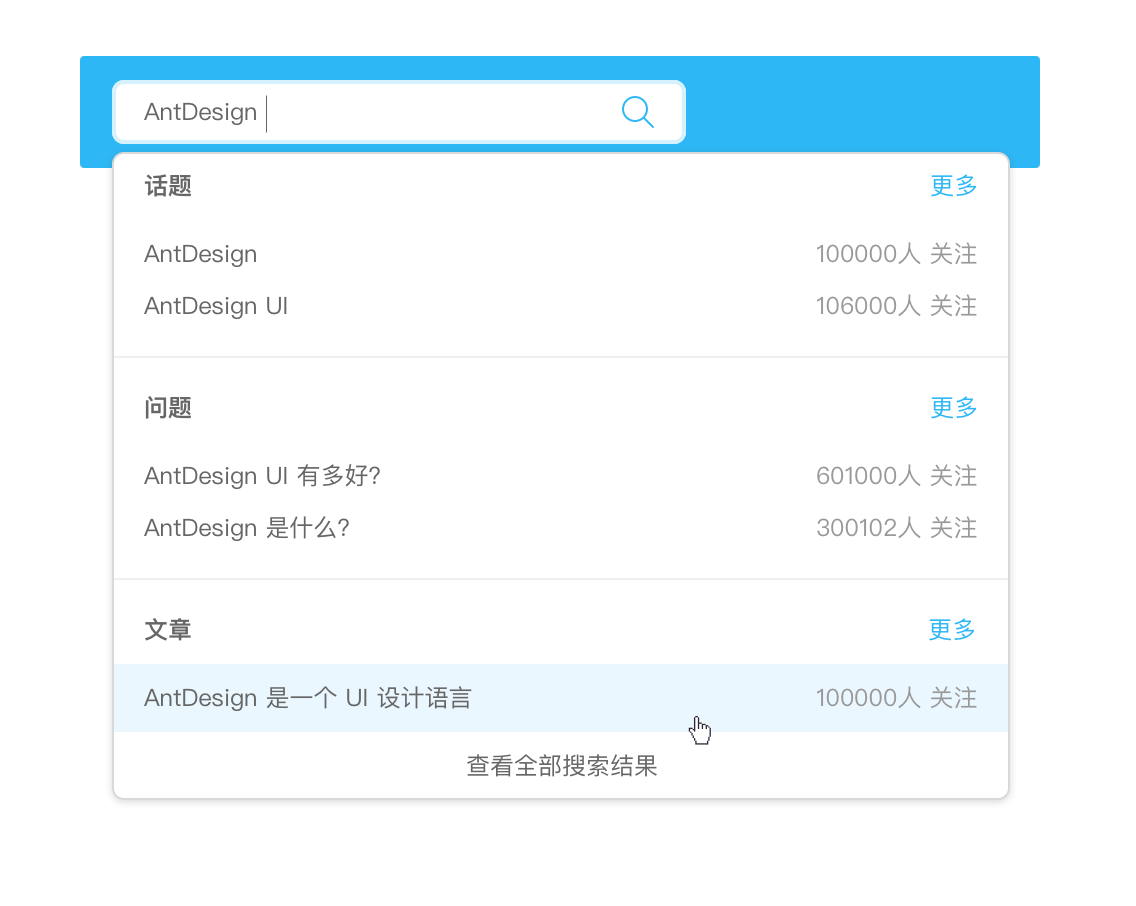
自動完成
使用者輸入時,下拉列表會隨著輸入的關鍵詞顯示匹配項。 根據查詢結果分類的多少,可以分為『確定類目』、『不確定類目』兩種型別。

使用者所查詢的關鍵詞,只會在『話題』、『問題』、『文章』這 3 種類目中出現。

使用者所查詢的關鍵詞,其所屬的類目數量不確定,可能 4 個,可能 5 個,可能更多。
實時搜尋
隨著使用者輸入,實時顯示搜尋結果。『自動完成』、『實時建議』的近親。

使用者輸入一個搜尋值,系統隨即顯示查詢結果。
微調搜尋
隨著使用者調整搜尋條件,實時調整搜尋結構。具體可見:『模式/高階搜尋』。
反饋模式
實時預覽
在使用者提交輸入之前,讓他先行了解系統將如何處理他的輸入。
注:解決錯誤最好的辦法,就是不讓錯誤發生。而『實時預覽』就是有效避免錯誤的好設計。

根據使用者的輸入,提供關於密碼強度和有效性的實時反饋。
漸進式展現
在必要的時候提供必要的提示,而不是一股腦兒顯示所有提示,導致介面混亂,增加認知負擔。案例詳見『足不出戶/漸進式展現』。
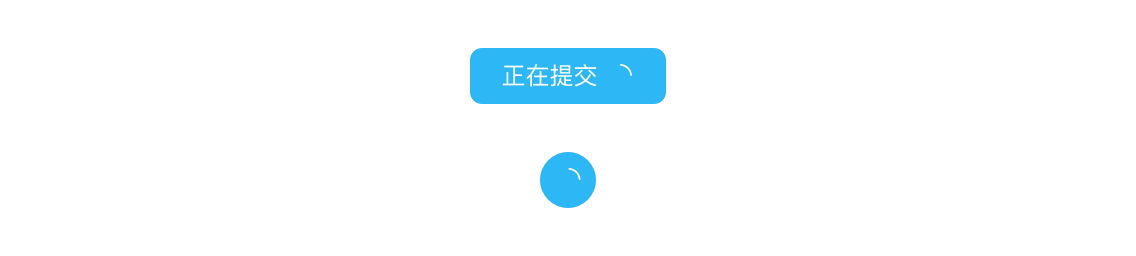
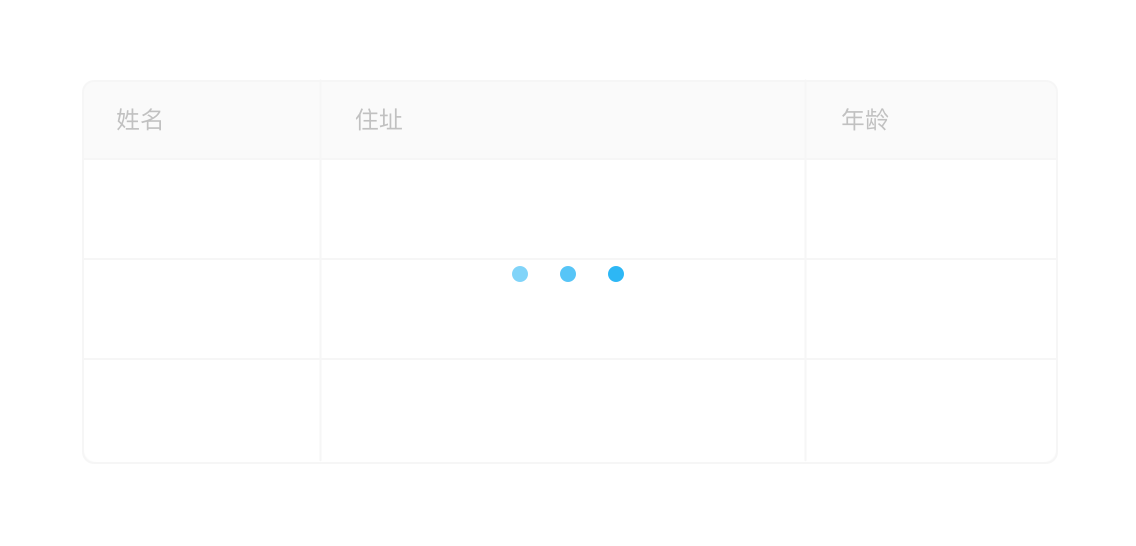
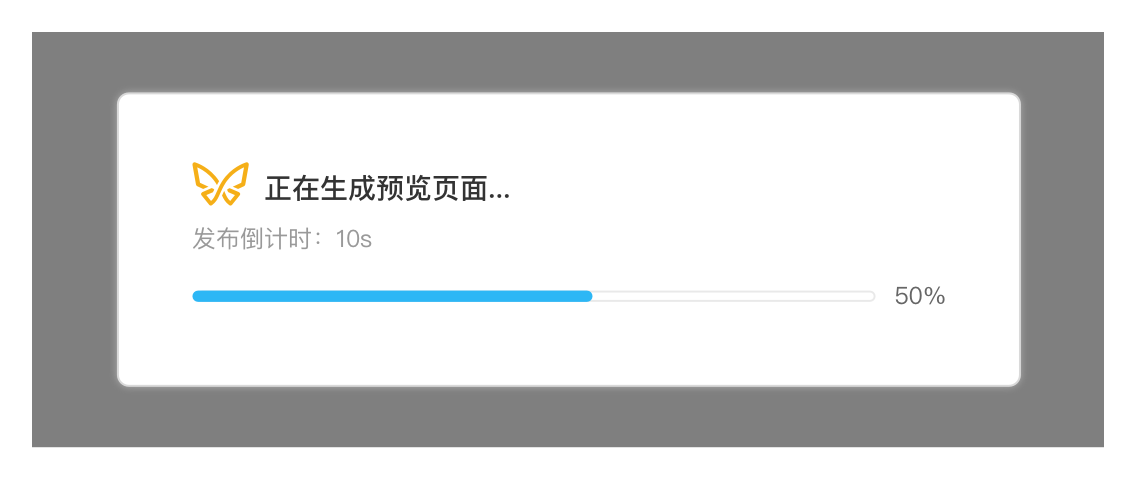
進度指示
當一個操作需要一定時間完成時,就需要即時告知進度,保持與使用者的溝通。 常見的進度指示:『按鈕載入』、『表格載入』、『富列表載入』、『頁面載入』。可根據操作的量級和重要性,展示不同型別的進度指示。




點選重新整理
告知使用者有新內容,並提供按鈕等工具幫助使用者檢視新內容。

定時重新整理
無需使用者介入,定時展示新內容。

新增的列表項『高亮』,持續幾秒後恢復正常。
設計基礎
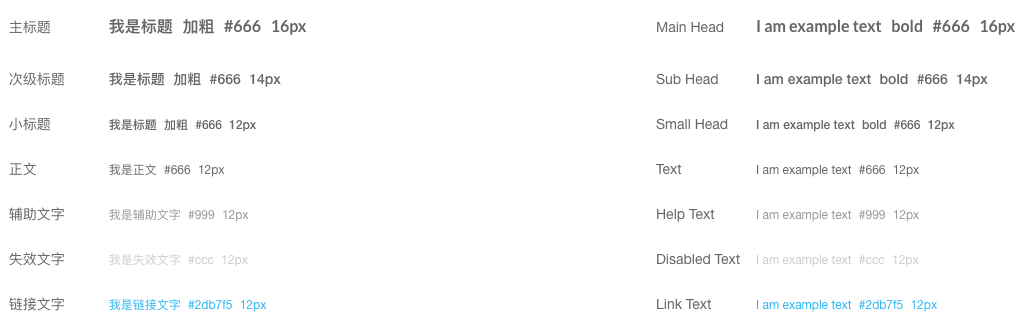
字型 Font
跨平臺的字型設定,力求在各個作業系統下都有最佳展示效果。
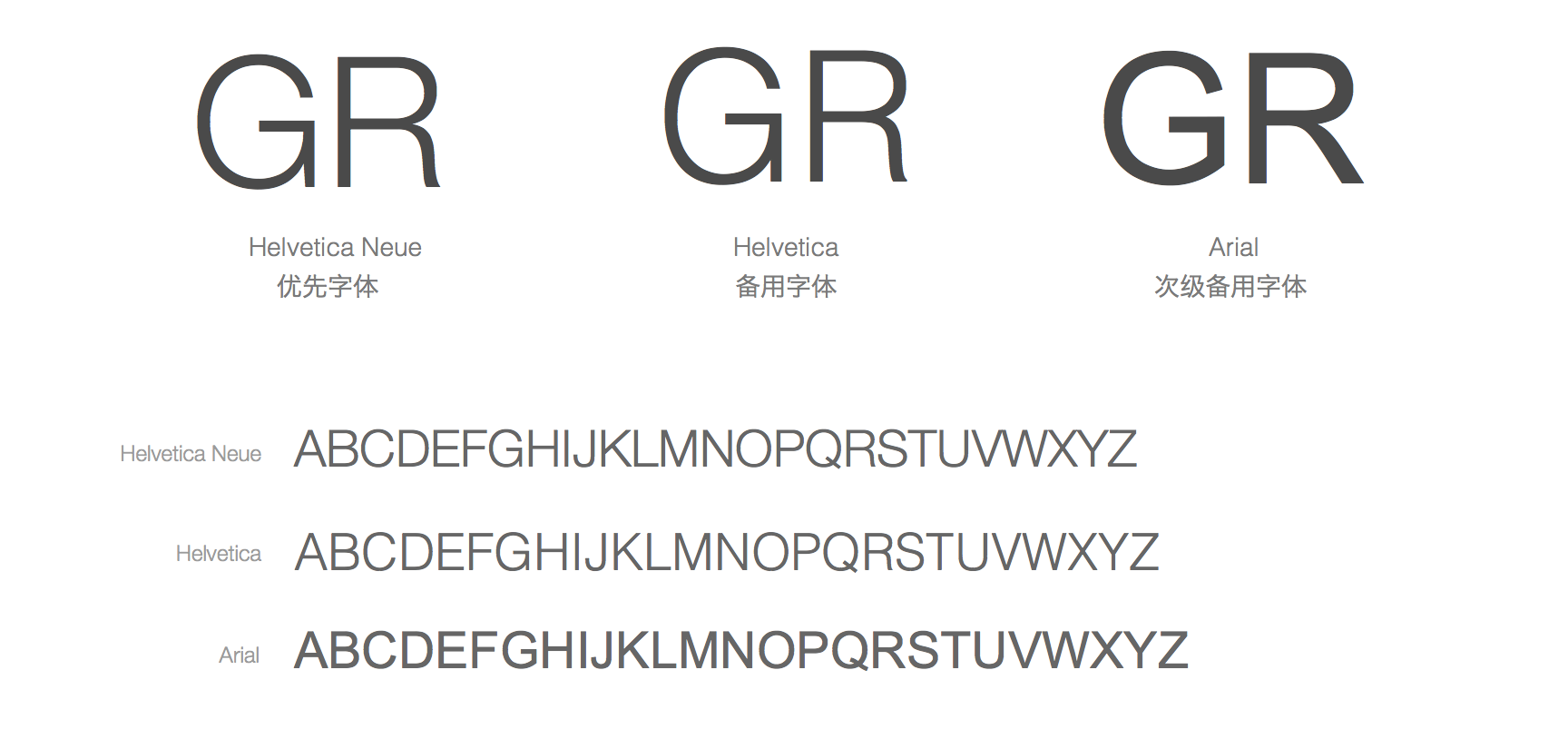
字型家族
- 中文字型族

- 英文文字型族

字型家族 css 程式碼如下
font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微軟雅黑",Arial,sans-serif;排版 Typography
良好的排版規範能大大提升使用者的視覺體驗。
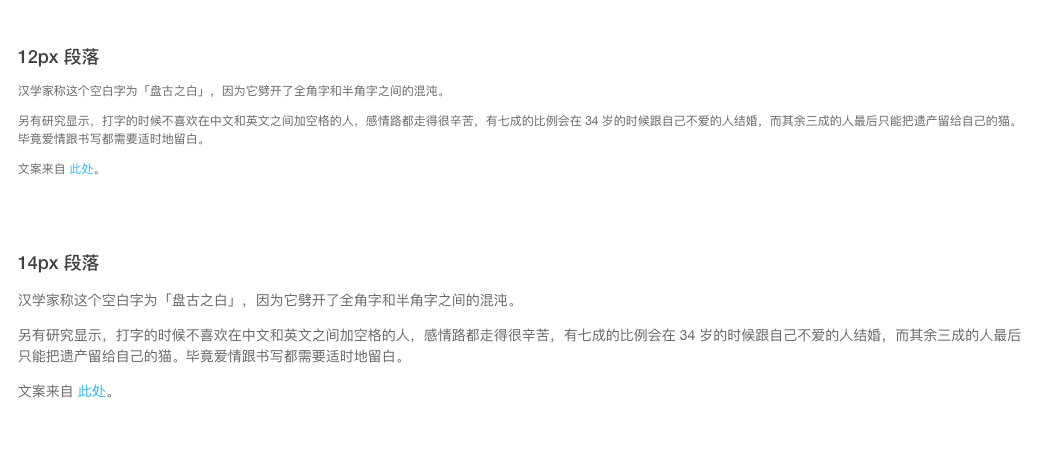
行高和段落
考慮到閱讀的舒適度和節奏感,句子和段落間需要合適的間距。行距決定了段落中各行文字的垂直距離,通過字型本身行高來控制,我們行高預設為字號的 1.5 倍。段落間距決定了段落上下的間距,一般為字號的一倍寬。

標點和空格

- 使用全形中文標點。
- 遇到完整的英文整句、特殊名詞,其內容使用半形標點。
- 數字使用半形字元。
- 不重複使用標點符號。
空格規範
- 中文和英文間需要空格。
- 數字與單位之間需要增加空格。 例外:度、百分比與數字之間不需要增加空格。
- 中文連結之間增加空格。
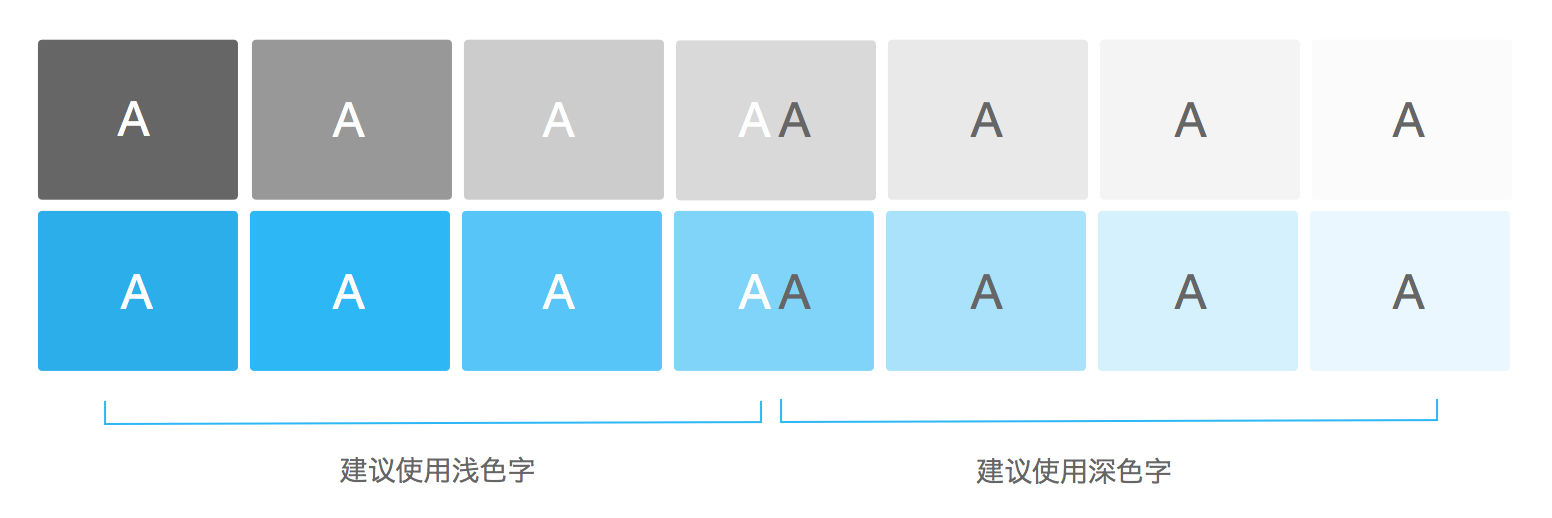
文字背景
當文字和背景明暗對比小於一定比值時,人眼識別文字資訊將會變得吃力,尤其在明亮的室外或晃動的情況下。
方法:若彩色背景,可先將色彩去色轉為黑白,分別吸取並檢視背景和文字的 HSV 色值。 兩者的 V 值的差額便是明暗對比差。這個明暗對比差建議不小於 40。

對齊
中文/英文居左對齊

中文和英文均採用左對齊的方式,是因為文字的閱讀順序一般是從左到右的。
數字/小數點對齊

數字通常採用右對齊或小數點對齊,這樣便於對個十百千位上的數字進行對比。
冒號對齊

以冒號對齊的方式在表單中尤其常見。主要是為了區分標題和內容區塊,除了美觀簡潔外,讓使用者能迅速看清標題減少出錯概率。
文案長度
語言通常是越簡單越明確,而提示性文字更需要簡明扼要,讓使用者一目瞭然,減少操作失誤。提示性句子長度視業務而定,建議一般不超過 16–18 個字。

保持簡明準確的方法:
- 每個句子只包含一個觀點;
- 使用明確的詞;
- 儘可能使用主動語態少用被動語態;
層級引導
我們通常使用對比的手法來區分出資訊的層次感,資訊主次分明能準確地將資訊清晰地傳達給使用者,讓使用者第一眼獲取所需資訊,提升閱讀體驗。

Squint test
我們可以採用 模糊測試 的方法,即眯起眼睛從整體來檢視結構上的合理與否。

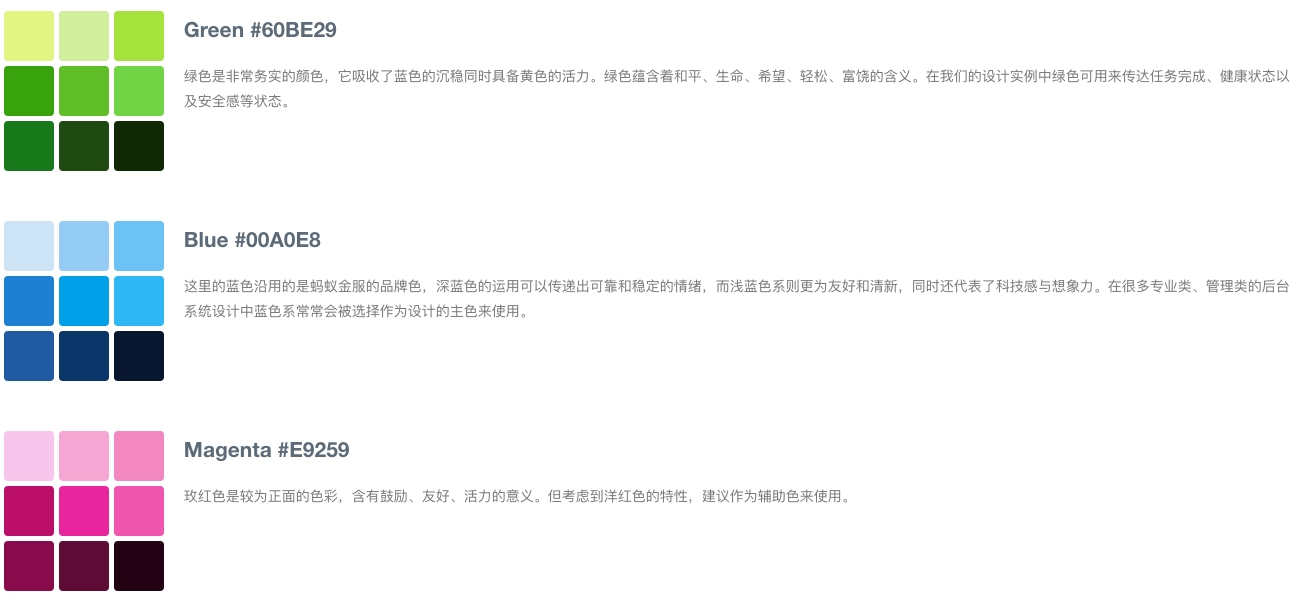
色彩 Colors
有意義的色彩
色彩在介面設計中的使用應同時具備品牌識別性以及介面設計功能性。眾所周知色彩是相當感性的東西,設計中對色彩的運用首要應考慮到品牌層面的表達,另外很重要的一點是色彩的運用應達到資訊傳遞,動作指引,互動反饋,或是強化和凸現某一個元素的目的。任何顏色的選取和使用應該是有意義的。眾所周知色彩是相當感性的東西,設計中對色彩的運用首要應考慮到品牌層面的表達,另外很重要的一點是色彩的運用應達到資訊傳遞,動作指引,互動反饋,或是強化和凸現某一個元素的目的。任何顏色的選取和使用應該是有意義的。
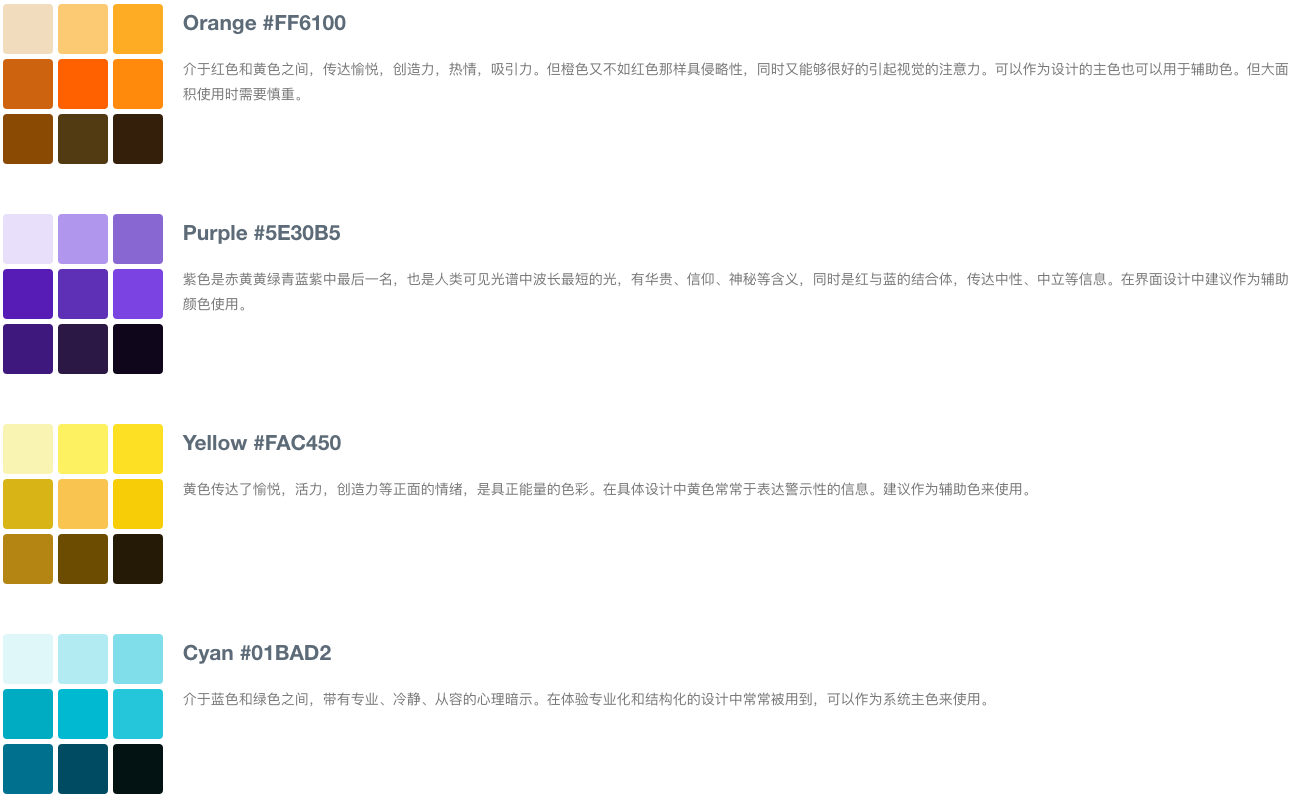
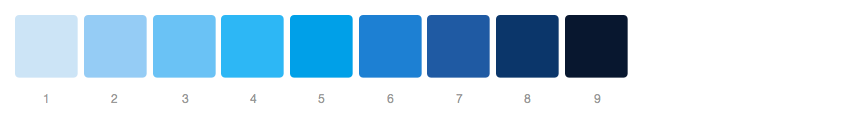
Ant Design Colors
Ant Design 的色板由 9 種基本色彩組成,每種基本色又衍生出九宮格色板,在此基礎上還可以通過黑白疊加的方式實現色彩明暗的效果。


色彩和互動
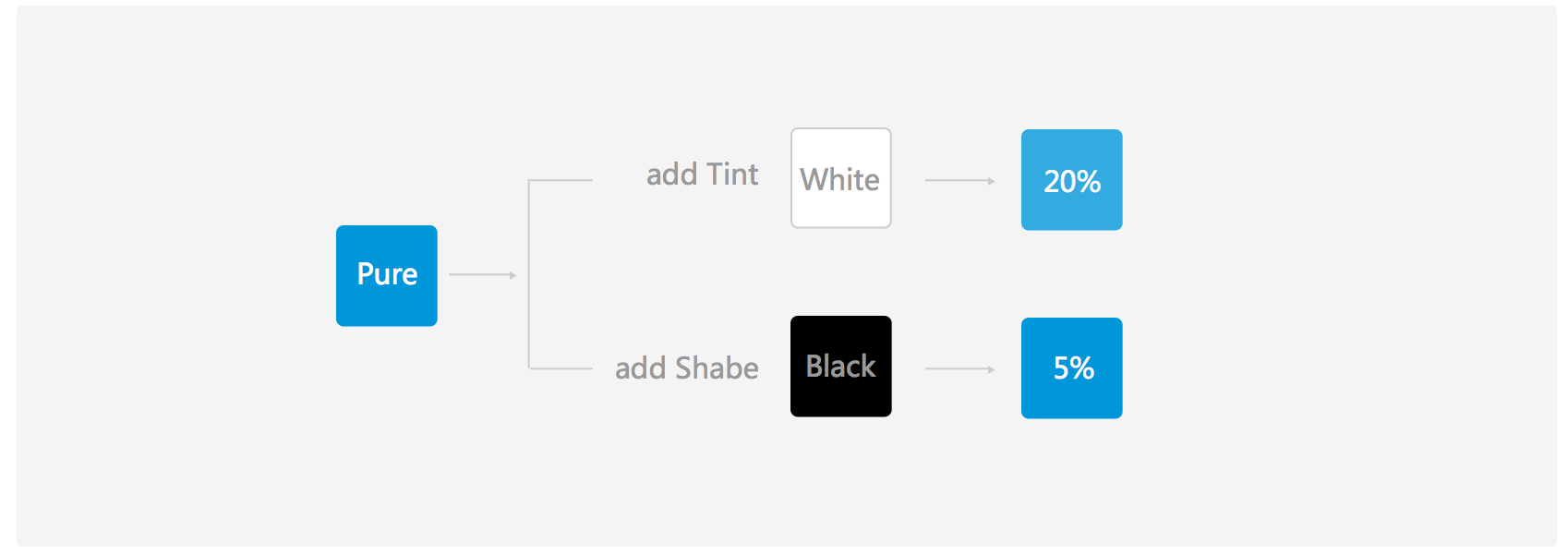
設計元素本身由於互動行為會引發一系列細微的視覺變化,而元素本身的顏色變化有時也能很好的實現這一目的。在進行這類設計的同時,建議採取在顏色上新增黑色或者白色並按照 n+5% 的規律遞增的方式來實現。以下圖為例,當滑鼠 hover 某個特定元素,就視為浮起,對應顏色就相應增加白色疊加,相反點選的行為可以理解為按下去,在顏色上就相應的增加黑色的疊加。


色彩識別
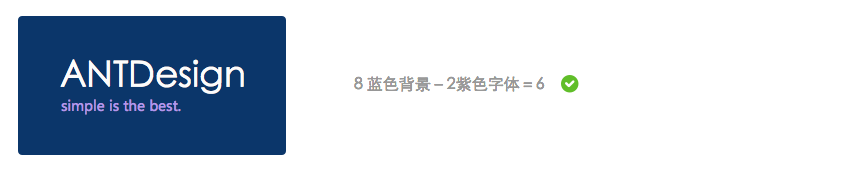
合適的色彩對比為資訊傳達加分,同時也應放考慮到有顏色識別障礙人群的需求。我們將每種主色衍生出來的顏色進行了打標,在考慮對比顏色的選擇時建議兩種顏色對應標籤數值的差要大於等於 5。


常用佈局 Layout
佈局和導航是產品的骨架,是頁面的重要構成模式之一,是作為後續展開頁面設計的基礎,可以為產品奠定互動和視覺風格。
Ant Design 的佈局和導航設計規範如下:
尺寸規則
一級導航項偏左靠近 logo 放置,輔助選單偏右放置。
- 頂部導航(大部分系統):一級導航高度
64px,二級導航48px。 - 頂部導航(展示類頁面):一級導航高度
80px,二級導航56px。 - 頂部導航高度的範圍計算公式為:
48+8n。 - 側邊導航寬度的範圍計算公式:
200+8n。
互動原則
- 一級導航和末級的導航需要在視覺化的層面被強調出來;
- 當前項應該在呈現上優先順序最高;
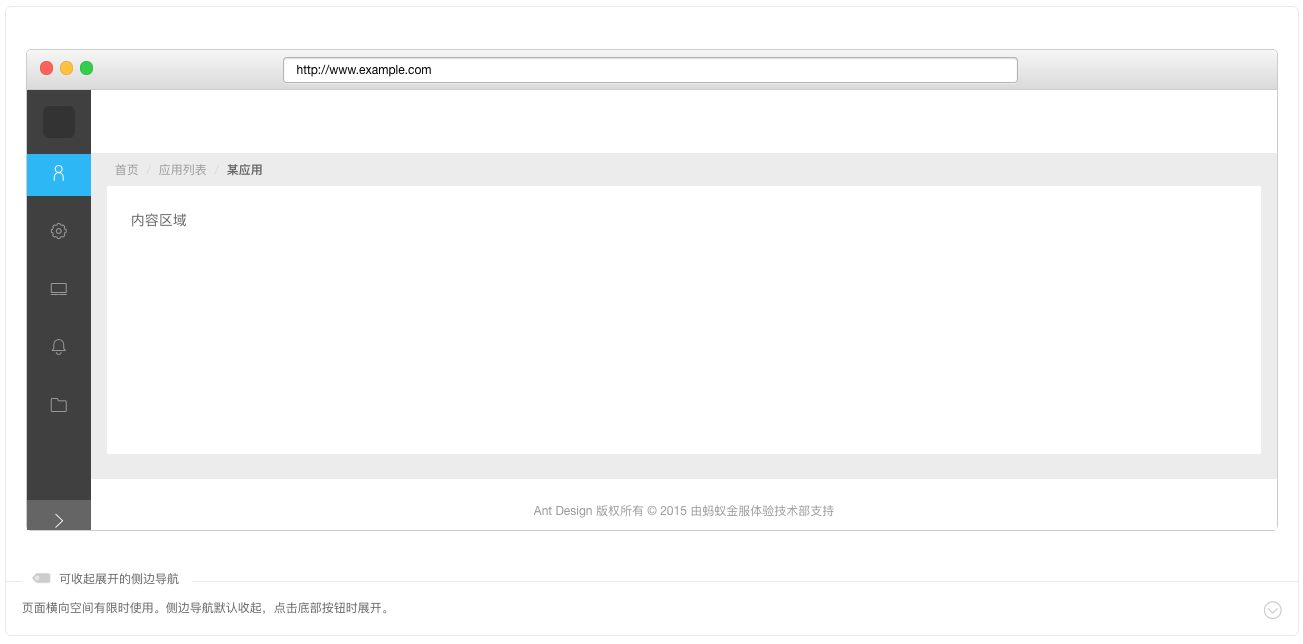
- 當導航收起的時候,當前項的樣式自動賦予給它的上一個層級;
- 左側導航欄的收放互動同時支援手風琴和全展開的樣式,根據業務的要求進行適當的選擇。
視覺原則
導航樣式上需要根據資訊層級合理的選擇樣式:
- 大色塊強調
建議用於底色為深色系時,當前頁面父級的導航項。 - 高亮火柴棍
當導航欄底色為淺色系時使用,可用於當前頁面對應導航項,建議儘量在導航路徑的最終項使用。 - 字型高亮變色
從視覺化層面,字型高亮的視覺強化力度低於大色塊,通常在當前項的上一級使用。 - 字型放大
12px、14px 是導航的標準字號,14 號字型用在一、二級導航中。字號可以考慮導航項的等級做相應選擇。
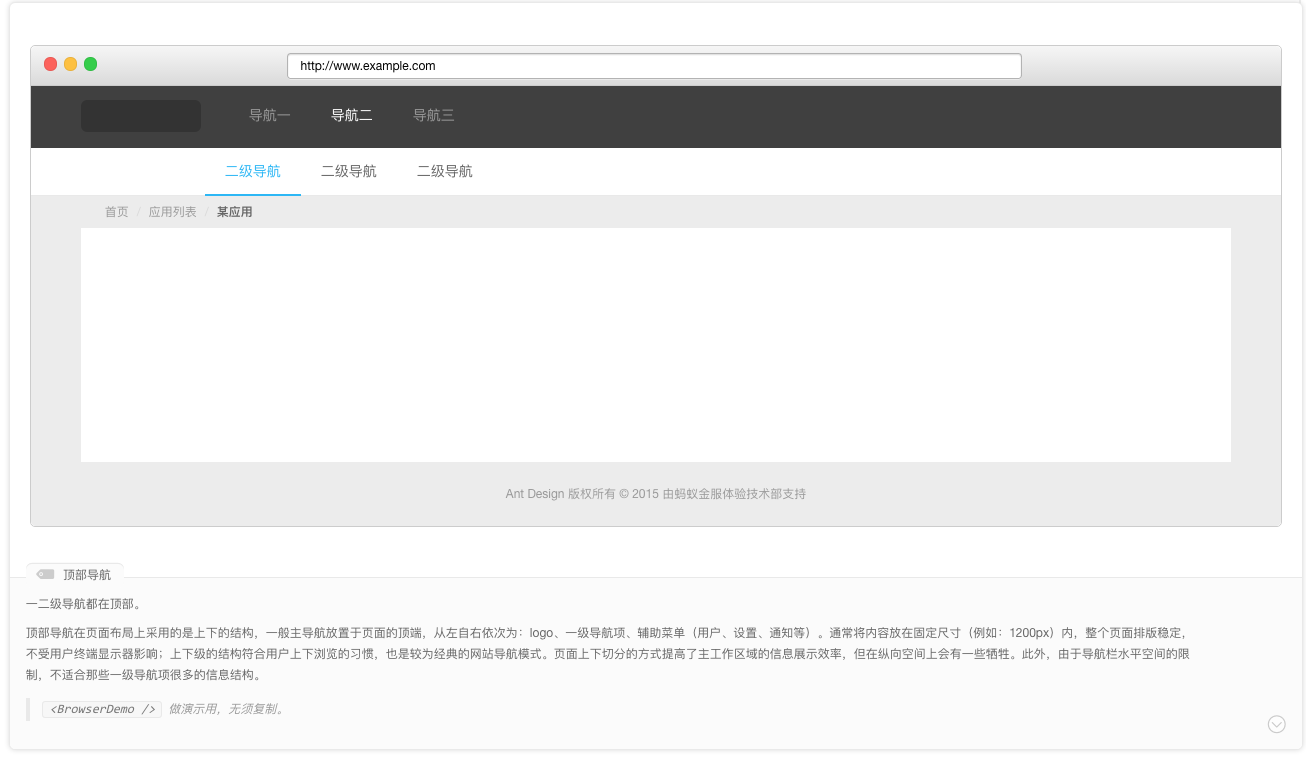
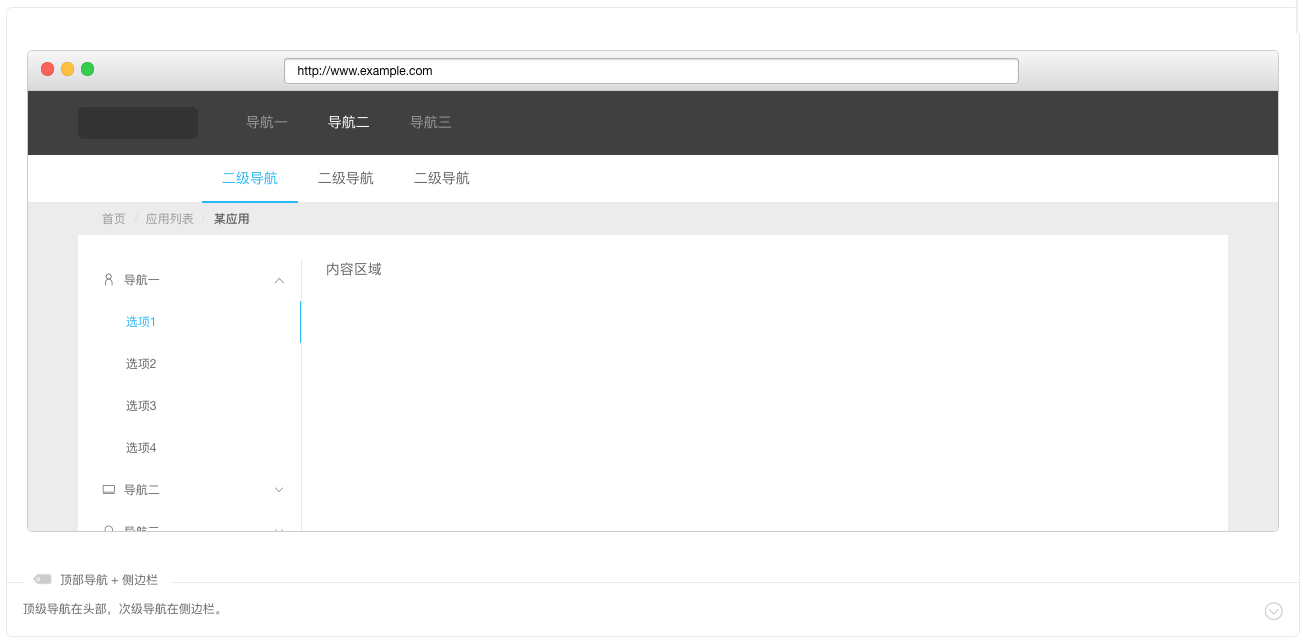
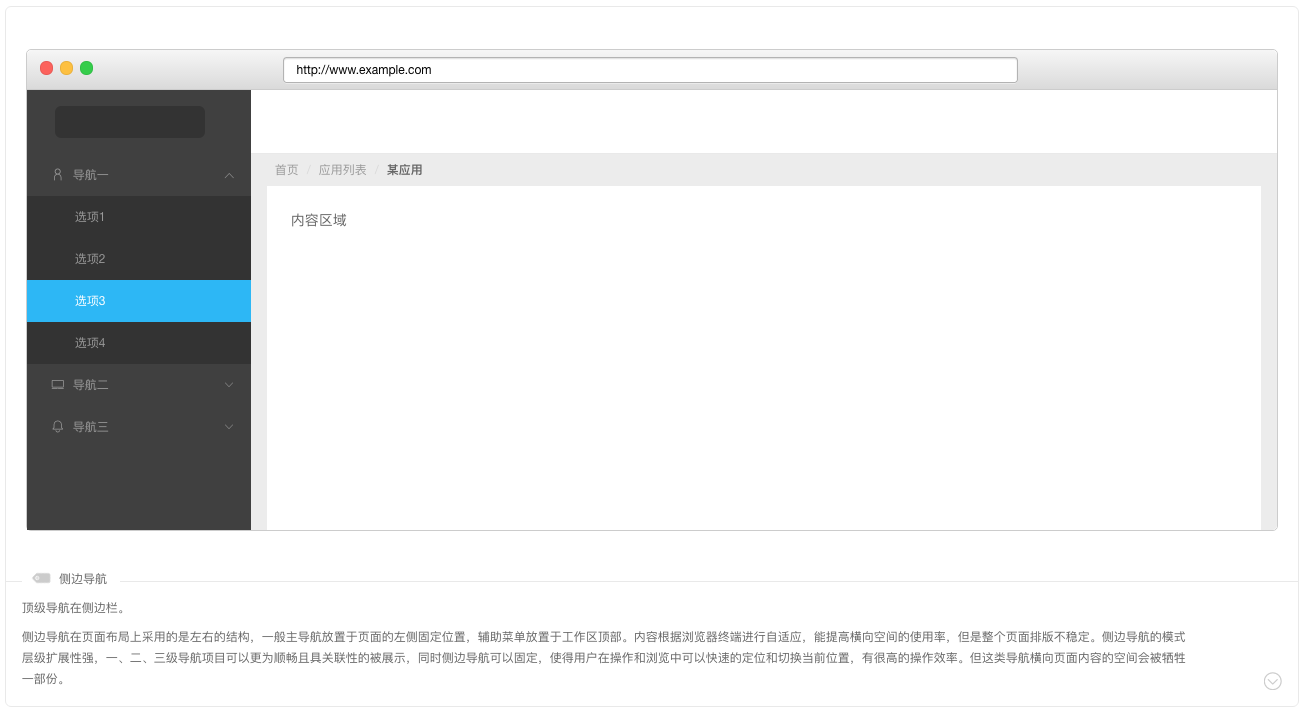
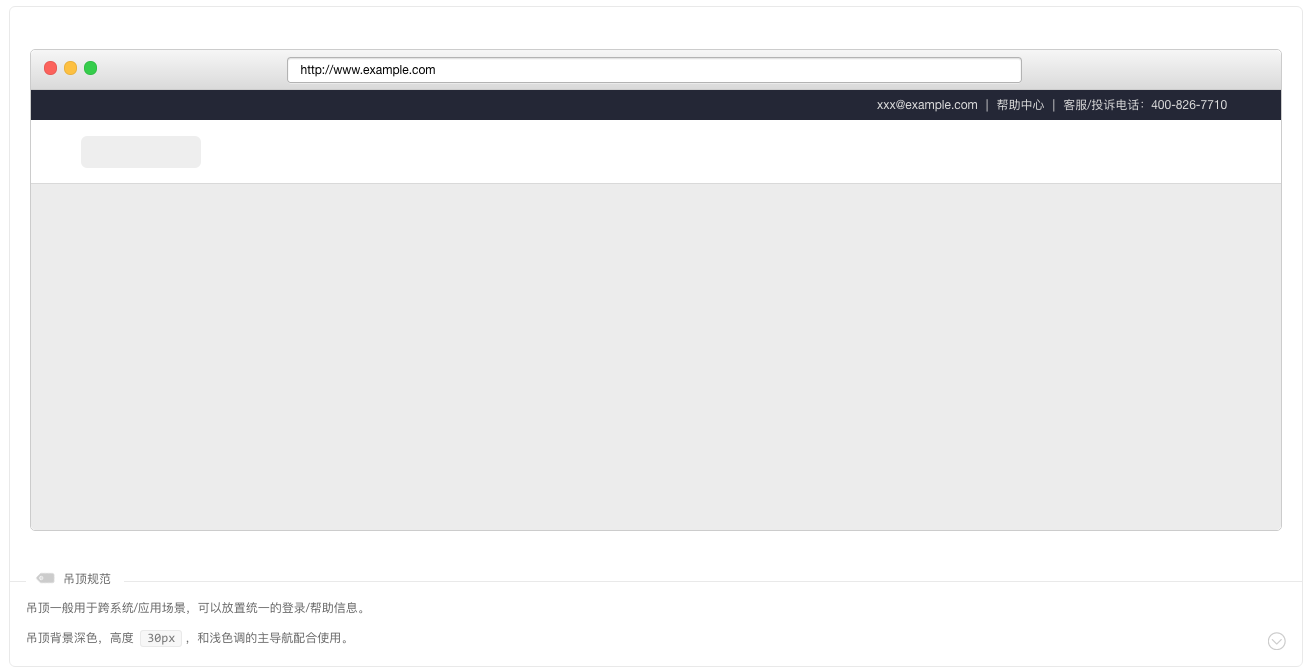
在大中後臺系統中,Ant Design 使用兩種常見的佈局形式,頂部導航佈局和側邊導航佈局,以下收集了使用 Ant Design 設計的中後臺產品的基本佈局。





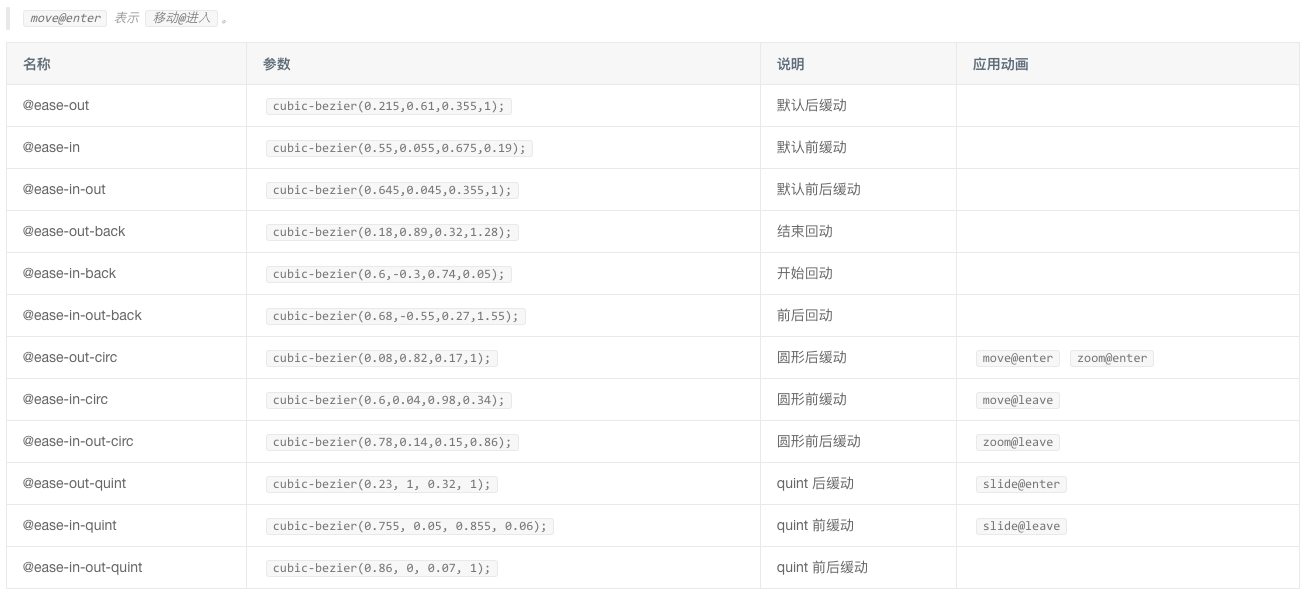
元件動畫 Motion
元件動畫
緩動函式

總結
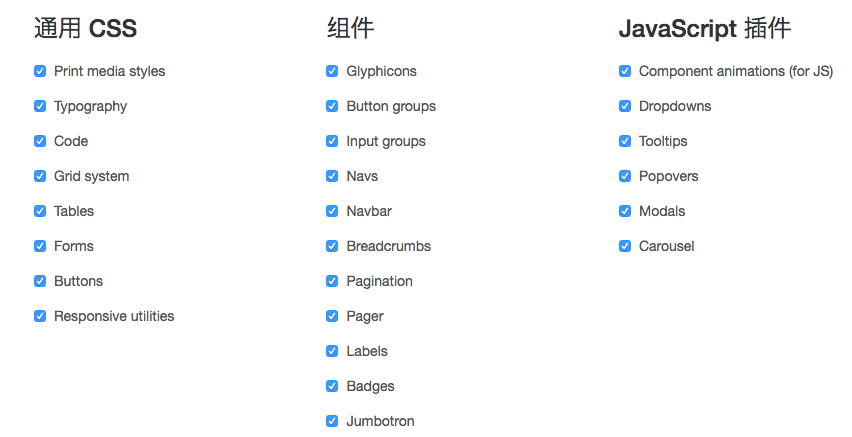
阿里ANT框架非常強大,幾乎涵蓋專案開發方方面面,但是有一個弊端。她非常臃腫,這是功能強大無可避免的問題。我有個單頁應用的專案,webpack打包好之後大概500k,但是一旦引入ANT框架,大小達到了5M,暫且不提後續的優化,我並不需要用到ANT所有的東西,可能是某個component或是Layout,實際的利用率其實不到10%。對於自由的開發者來說,我更傾向於選擇 各自獨立且低耦合的元件。
相比而言, Bootstrap可定製的特性是非常優秀的一種設計理念。元件化工作做得越久,越覺得以前寫的元件不夠好。如果把一個web專案比喻成一杯水,它其實是由無數的水分子構成的,但是水分子又是由氫原子和氧原子構成,而原子又是由質子和中子構成….. 所以總是會糾結元件耦合度的問題。
因此什麼是 好的元件庫?沒有最好,但是它一定是各自相對獨立、可配置、可定製,可以像原子一樣無處不在的。這裡並不是說ANT不好,如果你希望用整套的ANT做開發,她一樣會讓你覺得省事和高大上,還是按需求來做選擇吧。