SAP公開課筆記:基於HANA的軟體開發
第一章 通過OData暴露和消費資料的基礎架構
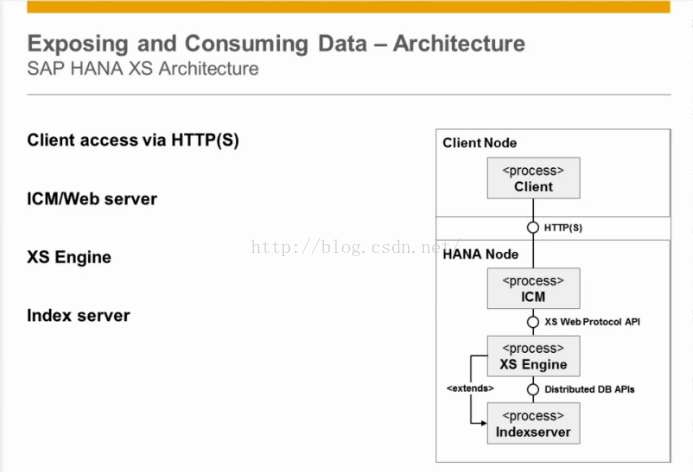
這章的內容很簡單。在開始真正開始開發之前,回顧了一下第一章所提到過的傳統軟體開發架構和使用XS架構的區別。值得記下來的是ICM是整個架構的一部分。
SAP internet communication manager(ICM)存在於整個Netweaver架構中很久了,在整個平臺不叫netweaver而成為web AS的時候就存在了。它是應用伺服器與外部HTTP請求互動的一個介面。比如我們熟知的webdynpro for ABAP,就是通過ABAP -> ICF -> ICM這樣的層層配置轉換實現的。當然ICM也是Netweaver JAVA的一部分,並且SAP自己的http負載均衡實現web disptatcher也是基於ICM的。
ICM之下是XS引擎,它與index server互動。index server是整個HANA的核心,其它的HANA服務基本都負責類似統計資訊,節點的管理之類的任務,而真正的記憶體內計算是通過index server實現的(當然,熟悉TREX/BWA的一定對這個名字不陌生)。目前資料在XS引擎和index server之間還需要做傳遞,會損失一部分效能,但是由於一切都在同一個OS內進行,這種資料的傳遞也是高效的。
第二章 SAPUI5
這一章的內容其實很多很複雜,因為這涉及到開發HANA XS應用的展現層,而現在所有的應用都前所未有地重視UI UX,包括SAP。但是我本人並不想花太多精力在這上面。我的關注點是HANA。HANA本身已經在2年內發展的太快,有太多新的內容產生,而UI開發並不是我的長處,寫JS/AJAX的經歷那幾乎要回到很多年以前。如果有機會參與到HANA
XS應用開發專案中,還是將這些交給更專業的web前端工程師吧。
SAP以前有一個自己的JS框架,完全自己開發的,叫做unified rendering light speed 。之所以叫做unified rendering是因為在HTML5 MOBILITY這些還沒有充斥這個世界的時候,SAP將UR LS作為統一的JS框架被所有跟WEB有關的產品使用。比如ITS WEBGUI、BW Web analyzer、BSP等,雖然UR的產生是源於webdynpro。但是有時候IT領域變化太快,進化不如革命,我相信這是又一個SAP JS框架產生的原因。但是,好在我們以前不必瞭解UR,沒人基於UR開發應用,我們基於使用UR的應用,比如webdynpro。而SAPUI5是完全提供給SAP開發者的,不僅供SAP內部使用。
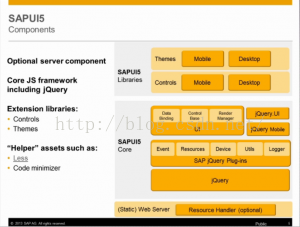
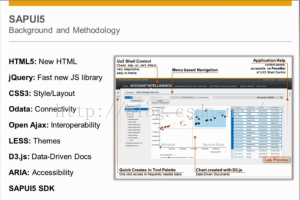
另外,SAP近年來終於開始擁抱開源社群。無論是前端產品的eclipse化,還是SAPUI5都能看到這種趨勢。SAPUI5的核心是JQuery,除此以外還融合了:
真是一個大融合方案 。從我本人的觀點,我很高興看到這樣的改變。因為無論自己labs的研發團隊多強大也沒法在各個領域都是第一,開源社群的智慧是無窮的。

SAPGUI5使用的時候可以選擇渲染的目標是desktop還是mobile。這基於你的應用需求和選擇。
在所有HANA SPS05版本開始,就內建了SAPUI5框架,我們可以通過訪問hostname:port/sap/ui5/1/sdk/index.html來訪問內建的文件,包括developer guide和和政示例程式碼。
最後,SAPUI5的開發環境是基於eclipse的。所以我們可以在一個開發工具裡開發HANA模型,XS應用,ABAP和SAPUI5等。在後面的章節會有詳細介紹。
第三章 使用SAPUI5建立UI
本章內容並沒有包含SAPUI5的安裝部分。所以首先我們安裝SAPUI5的eclipse外掛。SAPUI5可以從 下載到。而安裝文件可以從SAP NOTE1747308找到。因為我是安裝在HANA Studio裡,所以我要安裝SAPUI5外掛依賴的一些其他外掛包。這些可以從安裝文件的prerequsite一節找到。不過在我的安裝中遇到了一些麻煩,因為我使用的HANA Studio rev55而且我又安裝了abap development外掛,所以有很多衝突。如果想安裝一個真正整合化的開發環境,這是一個問題。目前我還沒有找到任何文件,類似PAM那種,提示不同SAP外掛之間的版本相容性。 最後我使用了SAP的update site,線上安裝了最新的build。
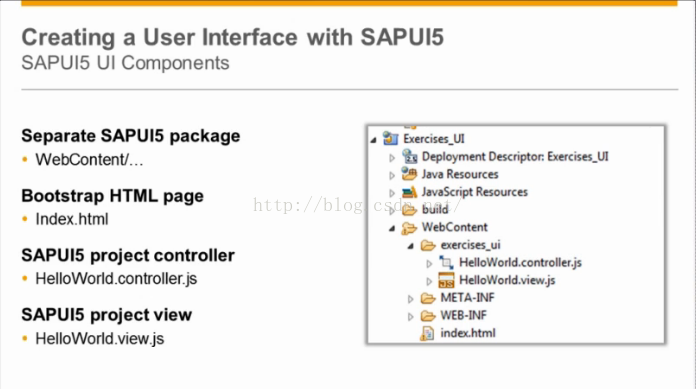
外掛安裝好了以後,就多了一個建立選項:SAPUI5 application development 按照嚮導建立成功以後,會預設建立以下物件
WebContent資料夾,這下面放置要開發的js檔案
index.html 引導檔案,這裡面初始化了要載入的SAPUI5庫檔案。
SAPUI5的viewer和controller js檔案。SAPUI5是一個MVC的框架,所以熟悉MVC的應該不陌生這些js的概念。viewer裡面編寫建立視覺化元件的邏輯,也就是跟展示相關的。controller裡是對view檢視響應的一些事件處理函式。而因為SAPUI5是一個前端框架,所以模型一般是一個代理物件,連線後端的資料來源,比如netweaver gateway或者HANA。

專案建立成功後,首先我們要更改引導檔案index.html,因為SAPUI5可以用在很多場合,比如HANA或者netweaver,SAPUI5並沒法判斷客戶到底想基於什麼後端開發,而不同的後端SAPUI5 js庫檔案的位置是不同的。修改script標籤的src,指向HANA SAPUI5 js庫檔案的位置