ReactJS與antdDesign中頁面跳轉問題(React Router)
通過側邊欄導航Menu的Menu.Item控制Content部分內容的變化。
先安裝React Router
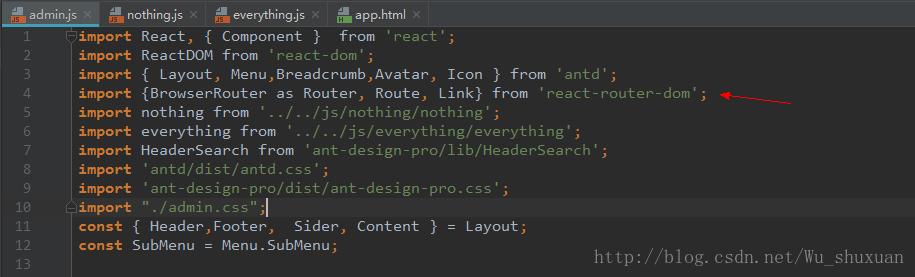
npm install react-router --save-dev在js中引用
連結Menu與Router
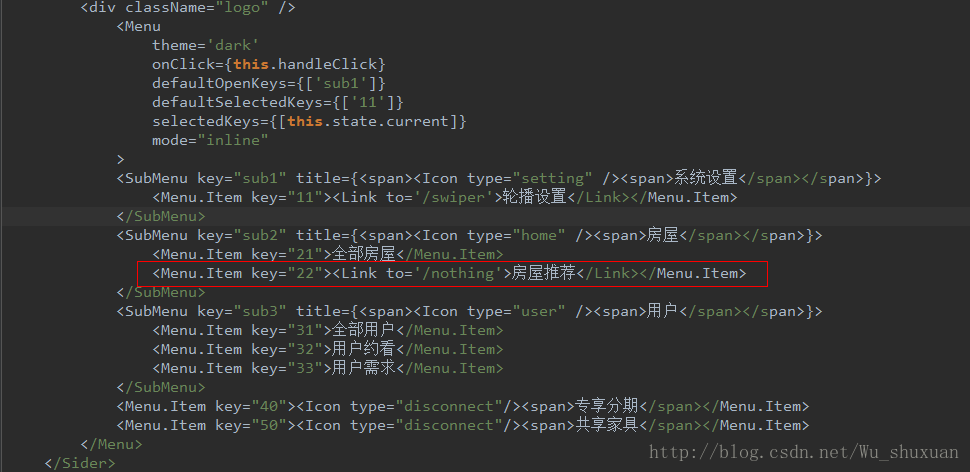
1. Menu中利用link繫結path
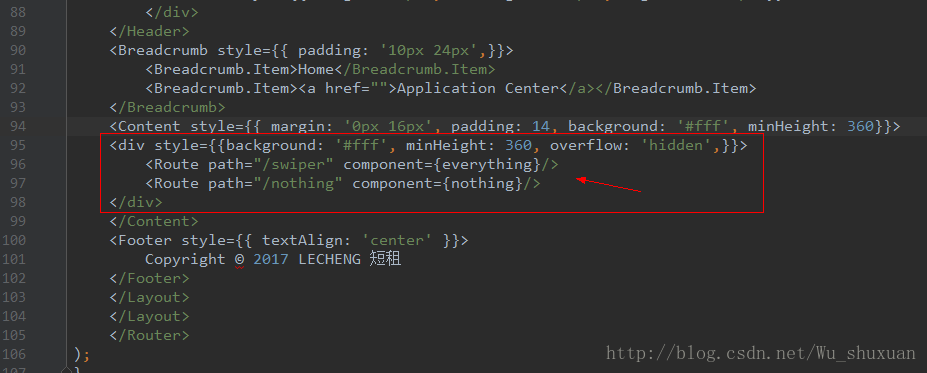
2.在content模組中設定Route
注意:
1. <Router></Router> 標籤要把Menu和Route組給一起包起來;
2. 一個path對應一個component;
相關推薦
ReactJS與antdDesign中頁面跳轉問題(React Router)
通過側邊欄導航Menu的Menu.Item控制Content部分內容的變化。 先安裝React Router npm install react-router --save-dev 在js中引
HTML頁面跳轉(重定向)的五種方法
<span id="totalSecond">5</span> <script language="javascript" type="text/javascript"> var second = document.getElementById('totalSecon
JSP中頁面跳轉後獲取表單資訊的方法述用到(hidden)(session)
假設現在有三個頁面分別是test1.jsp,test2.jsp,test3.jsp 在test1.jsp頁面中填寫名字username資訊 在test2.jsp頁面中填寫興趣愛好amuse資訊 頁面從test1.jsp中以表單形式跳轉到test2.jsp中,繼續以表單形
jQuery使用ajaxSubmit()提交表單(在不希望頁面跳轉的情況下)
ont .ajax 引入 當前 data fun get orm mit 原文:http://www.jb51.net/article/48728.htm ajaxSubmit(obj)方法是jQuery的一個插件jquery.form.js裏面的方法,所以使用此方法需要先
react專案中頁面跳轉、重新整理及獲取網路狀態
// 頁面跳轉 window.location.href = 'http://speedtest.wangxiaotong.com/' // 頁面重新整理 window.location.reload() // 獲取當前網路狀態,只能判斷使用者電腦有沒有斷網(包括無線和有線),有網為true,沒有網
Servlet中路徑跳轉(伺服器端跳轉)JSP
Servlet中路徑跳轉(伺服器端跳轉)JSP 1.相對路徑 注意這裡的相對含義,相對於誰而言 經過多次試驗總結,servlet相對路徑跳轉相對於servlet配置的xml路徑(或servlet3.0註解路徑) 如下: //XML檔案 <servlet-mapp
vue中頁面跳轉傳值的幾種方式
一、router-link URL路徑:http://localhost:8081/#/test?userid=1 <router-link :to="{path:'/test',query: {userid: id}}">跳轉</router
JSP中頁面跳轉response.sendRedirect()和request.getRequestDispatcher()的區別
Java Web開發中,採用MVC模式的時候,在控制器完成模型的呼叫之後會選擇介面對使用者響應,用常有2種方式 1,通過response物件的sendRedirect方法重定向: response.
微信小程式頁面跳轉(五)
事件: 微信小程式中任何一個事件,事件繫結時都要在前面加上bind或catch(bind用的較多); 頁面跳轉: wx.navigateTo({ url:"../posts/post", }); 括號裡面是一個物件。這樣寫會有一個返回,把他當成啟動頁面
Javaweb中頁面跳轉的幾種方式
1.轉發 request.getRequestDispatcher("/homework0608/1.jsp").forward(request, response); 2.重定向 方式一: response.setHeader("Refresh",
MFC新增選單欄實現頁面(視窗到視窗)的跳轉(基於VS2013)
首先我們看程式碼效果:點選選單中的跳轉頁面可以彈出新的視窗Step1(新建選單)首先新建一個MFC工程檔案,並開啟資源檢視新增選單欄Step2(編輯選單顯示)Step3(將選單顯示到主視窗)在主視窗的初始化函式(OnInitDialog())中新增程式碼:CMenu menu
Markdown基礎(內含:錨點使用,使用HTML,新頁面跳轉,目錄生成)
Github樣式顯示參考:點我 之前說過用word寫文章,這次說說Markdown寫文章(推薦) 逆天推薦使用VSCode編寫 裝這個外掛寫作更方便: 內含:錨點使用,使用HTML,新頁面跳轉,目錄生成 啟用方式: H1~H3(#的個數)[部落格園只支援H1~3] # H1 ## H2 ### H3
11. jsp與servlet之間頁面跳轉及引數傳遞例項
package com.shi.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpSer
Intent 意圖實現電話撥號器、一鍵撥號、頁面跳轉 (筆記)
1.Android四大元件Activity活動(頁面)Intent 意圖Service 服務Content Provider 內容提供者2.Intent 意圖 2.1電話撥號器//1.建立意圖物件Intent intent = new Intent();//2.設定動作in
微信小程式中頁面跳轉時如何傳遞一個物件
必須在需要跳轉的頁面中先使用 JSON.stringify(obj)對需要傳遞的物件資料進行轉換(轉換為json格式的資料), 把轉換後的資料 接在 url後面。最後在跳轉顯示的頁面先使用JSON.parse(json) 轉換為js型別的資料。 例: 在跳轉需要跳轉的頁面 i
react native 原生頁面跳轉到React頁面,react頁面回退到原生頁面實現。
1.最新實現方式,只要繼承ReactActivity,重寫getMainComponentName()方法。內部已實現。2.以前實現方式,實現DefaultHardwareBackBtnHandler介面,在ReactInstanceManager 設定DefaultHard
應用跳轉(Deep Link)
前言: 接觸到這個是因為專案需求。產品給的需求是這樣的:在微信或者任何分享的連結中,開啟我們自己app的任何一個頁面。如果沒安裝就引導到應用市場或者appstore去安裝,安裝完開啟應用再跳到指定頁面。分析: 首先我們討論了一番覺得可以做,當時是假設使用者已經安裝了我們的
通知欄通知,及點選跳轉(廣播實現)
很簡單的一串程式碼就可以實現:Notification notification = new NotificationCompat.Builder(context) /**設定通知左邊的大圖示**/ .setLargeIcon(BitmapFactory.d
angularJS 路由跳轉(帶引數)
如果需要從一個頁面調到另一個頁面,並且帶引數,比如買完商品後跳轉到支付頁面,並且傳一些使用者和金額之類的引數。 從頁面A跳轉到頁面B A的Controller裡跳轉部分 $state.go("app.B(B頁面路由地址)",{id:111, name: aaaa}); {
Django實現url跳轉(重定向)
編輯urls.py檔案如下: from django.urls import path, include from django.views.generic import RedirectView urlpatterns = [ path('polls/', in