WebGIS中前端JS生成等值面方法探討
文章版權由作者李曉暉和部落格園共有,若轉載請於明顯處標明出處:http://www.cnblogs.com/naaoveGIS/
1.背景
在之前的博文《WebGIS中等值面展示的相關方案簡析》中我提到了兩種生成等值面的方法:
a.使用GP服務釋出等值面生成服務,前端呼叫該服務生成等值面圖片然後疊加至地圖上。
b.使用AE開發等值面生成工具,將等值面圖片瓦片化後疊加至地圖上。

從實現方式上來說,這兩種方案均是通過後臺生成等值面圖片,前端進行圖片疊加展示。
如果專案中我們的觀察值頻繁變化,比如五分鐘變化一次,那麼我們的等值面應該及時同步變化。但是如果利用後臺服務來實現,則更新頻次對後臺服務存在一定壓力,主要體現在插值圖片頻繁切圖等。並且由於前端展示的僅僅是圖片,無法在前端實現與等值面的互動。
這裡,我們探討一種真正的在前端實現插值等值面的方法。
2.插值探討
等值面生成的核心原理是插值。我們常用的插值演算法有反距離加權法(IDW)、樣條插值法、克里金法、離散平滑插值、趨勢面光滑插值等。這裡我們採用克里金插值。
克里金方法最早是由法國地理學家Matheron和南非礦山工程師Krige提出的,用於礦山勘探。這種方法認為在空間連續變化的屬性是非常不規則的,用簡單的平滑函式進行模擬將出現誤差,用隨機表面函式給予描述會比較恰當 (克里金中包括幾個因子:變化圖模型、漂移型別和礦塊效應) 。
克里金方法的關鍵在於權重係數的確定,該方法在插值過程中根據某種優化準則函式來動態地決定變數的數值,從而使內插函式處於最佳狀態。克里金方法考慮了觀測的點和被估計點的位置關係,並且也考慮各觀測點之間的相對位置關係,在點稀少時插值效果比反距離權重等方法要好。所以利用克里金方法進行空間資料插值往往取得理想的效果。
在地質統計學中,根據應用目標的區別,發展了多種克里格方法如:
a.簡單克里格(Simple-Kriging)
b.普通克里格(Ordinary-Kriging)
c.泛克里格(Universal-Kriging)
d.對數正態克里格(Log-Normal Kriging)
e.協同克里格(Cokriging)
f.擬協克里格(Pseudo-Kriging)
g.指示克里格(Indicator-Kriging)
h.離析克里格(Disjunctive-Kriging)
在三維地質建模過程中,克里格被作為插值方法,能過最大的程度的保證地質介面與原始資料的吻合,且不依賴於網路。
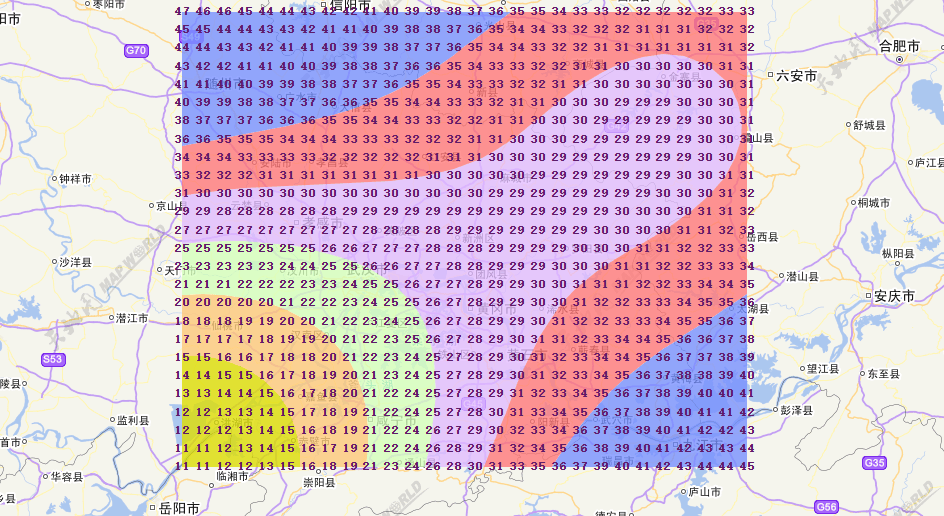
3.格網化插值的實現
a.我們首先需要將待插值的範圍劃分成若干格網,格網的數目會影響插值的效果。
b.針對每個格網進行插值計算。
c.所有格網基於插值數值進行配色渲染。

4.獲取真正的等值面
格網化插值展示結果已經是趨於等值面展示了,並且隨著格網粒度進一步變小,展示結果將更趨於平滑,但是隨之的效能開銷將越來越大,而且無法規避漸變處的鋸齒情況。
所以我們還得研究如何根據已有插值格網獲取等值面。
這個研究類似與柵格資料轉向量資料的研究,該型別演算法網上有比較多的介紹,這裡我直接給出優化後的結果:

如果您覺得本文確實幫助了您,可以微信掃一掃,進行小額的打賞和鼓勵,謝謝 ^_^

