h5頁面適配iPhone X的方法
專案接近尾聲,測試時突然想起還有iphoneX需要適配,雖然頁面都是自適應,但是由於iPhone X的特殊性,還是需要特殊對待。因為這個h5專案嵌入在原生專案中,適配就會有有種方式:1.在原生中用原生的的方法適配 2.在前端頁面中用h5的方式適配。
一.原生適配iphoneX
原生適配很簡單,檢視機型圖:

只要用
#define KIsiPhoneX ([UIScreen mainScreen].bounds.size.height>800.0f判斷是iPhone X的機型時,就在控制器的頂端,和底部留出 44px和34px的距離,然後webView裝在這個控制器內就OK!
優點:在原生中適配,h5頁面不用更改任何一句程式碼。
缺點:1)意味著如右圖某些通欄頁面無法實現,
2)頂部和底部顯色固定,無法適應頁面顏色,(王者榮耀用連結地址傳遞引數的形式在原生中完美適配,不太明白原理)
一.h5頁面適配iphoneX
1.viewport-fit適配方案
PhoneX的適配,在iOS 11中採用了viewport-fit的meta標籤作為適配方案;viewport-fit的預設值是auto。css 函式 env() 和 constant()這兩個函式都是 webkit 中 css 函式,可以直接使用變數函式,只有在 webkit 核心下才支援
env 函式
必須在 ios >= 11.2 才支援
constant 函式
必須 ios < 11.2 支援
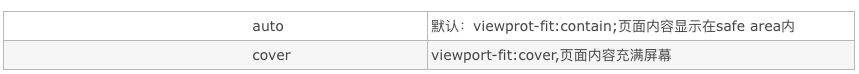
viewport-fit取值如下:

safe-area-inset-top :視口頂部到安全區域的距離(以CSS畫素為單位),一般情況下是 0。
safe-area-inset-right :視口最右邊到安全區域的距離(以CSS畫素為單位),一般情況下是 0。
safe-area-inset-left :視口最左邊到安全區域的距離(以CSS畫素為單位)在劉海全屏的時候 top 為 88px。
safe-area-inset-bottom :視口底部到安全區域的距離(以CSS畫素為單位)劉海全屏的條件下是 34px
constant() 是CSS的函式,可以把以上幾個距離轉換成我們常用的屬性值。
1) 當我們設定viewport-fit:contain,也就是預設的時候時;設定safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和 safe-area-inset-bottom等引數時不起作用的。
2).當設定viewport-fit:cover時,具體使用方法為
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">body {
padding-top: constant(safe-area-inset-top); //為導航欄+狀態列的高度 88px
padding-top: env(safe-area-inset-top); //為導航欄+狀態列的高度 88px
padding-left: constant(safe-area-inset-left); //如果未豎屏時為0
padding-left: env(safe-area-inset-left); //如果未豎屏時為0
padding-right: constant(safe-area-inset-right); //如果未豎屏時為0
padding-right: env(safe-area-inset-right); //如果未豎屏時為0
padding-bottom: constant(safe-area-inset-bottom); //為底下圓弧的高度 34px
padding-bottom: env(safe-area-inset-bottom); //為底下圓弧的高度 34px
}2.媒體查詢
@media screen and (device-width:375px) and (device-height:812px){
//在這裡做iPhone X的判斷
// #app {
//margin-top: 88px;
//}
}[email protected] 隔離相容模式
@supports (bottom: env(safe-area-inset-top)) or (bottom: env(safe-area-inset-top)) {
/*在這裡做iphoneX的判斷*/
/*#app {*/
/*margin-top: 88px;*/
/*}*/
}因為每個專案的具體寫法不同,只提供方法,具體使用自己選擇!
可以參考: https://vip.kingdee.com/article/9707
