XML檔案約束之DTD技術
阿新 • • 發佈:2018-12-30
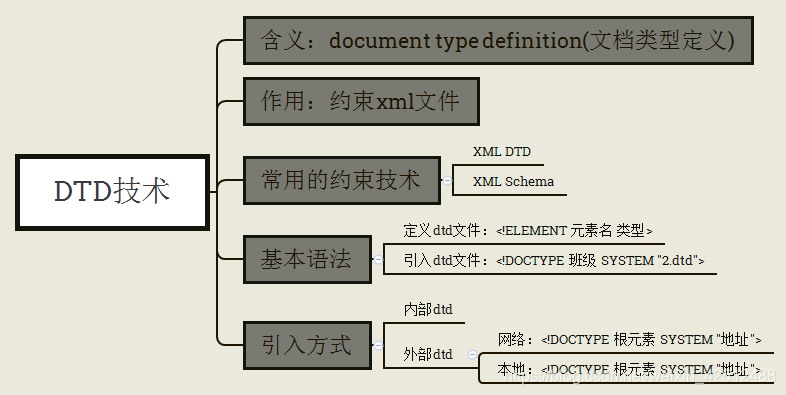
一、思維導圖

二、學習過程
需求:xml文件用來描述資料,當你想要要求約束你的團隊按照你的資料含義的格式來寫xml文件怎麼做?所以產生了DTD技術。
基本語法:語法規則見思維導圖,它的規則是從根節點開始描述,描述根節點有幾個子節點,子節點裡面應該包括些什麼,包含的內容型別是什麼。
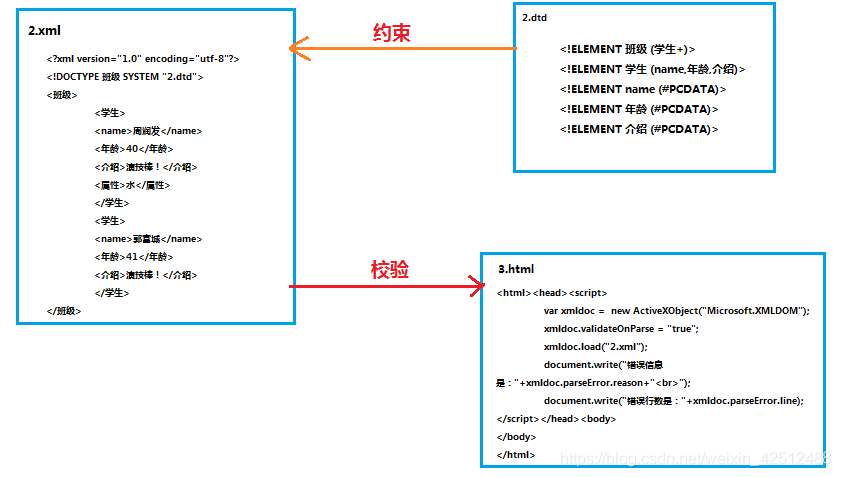
入門案例:

一般先寫dtd檔案,再寫xml檔案,最後寫校驗檔案:
<!ELEMENT 班級 (學生+)> <!ELEMENT 學生 (name,年齡,介紹)> <!ELEMENT name (#PCDATA)> <!ELEMENT 年齡 (#PCDATA)> <!ELEMENT 介紹 (#PCDATA)>
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE 班級 SYSTEM "2.dtd"> <班級> <學生> <name>周潤發</name> <年齡>40</年齡> <介紹>演技棒!</介紹> <屬性>水</屬性> </學生> <學生> <name>郭富城</name> <年齡>41</年齡> <介紹>演技棒!</介紹> </學生> </班級>
<html> <head> <!--ie5以上的瀏覽器才有xml解析工具,我用谷歌瀏覽器執行不出來,從microsoft可看出--> <script> //建立xml文件直譯器物件 var xmldoc = new ActiveXObject("Microsoft.XMLDOM"); //開啟xml校驗 xmldoc.validateOnParse = "true"; //裝載xml文件 xmldoc.load("2.xml"); //獲取錯誤資訊 document.write("錯誤資訊是:"+xmldoc.parseError.reason+"<br>"); document.write("錯誤行數是:"+xmldoc.parseError.line); </script> </head> <body> </body> </html>
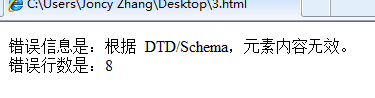
執行結果:

細節:
內部dtd:SYSTEM 2.dtd 本身描述的就是檔案路徑,直接用dtd檔案內容代替就可以。對比css的內部樣式表和外部樣式表
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE 班級 [<!ELEMENT 班級 (學生+)>
<!ELEMENT 學生 (name,年齡,介紹)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT 年齡 (#PCDATA)>
<!ELEMENT 介紹 (#PCDATA)>]>
<班級>
<學生>
<name>周潤發</name>
<年齡>40</年齡>
<介紹>演技棒!</介紹>
<屬性>水</屬性>
</學生>
<學生>
<name>郭富城</name>
<年齡>41</年齡>
<介紹>演技棒!</介紹>
</學生>
</班級>
外部dtd可以引入網路資源上的dtd檔案,也可以是本地的。比較簡單,詳見思維導圖。
