echarts,type:bar 柱形圖的行高和寬度(條間距離)設定
阿新 • • 發佈:2018-12-30
type:bar 柱形圖的行高和寬度(條間距離)設定
百度圖表柱形圖的bar之間的行高?好像在文件沒找到對應屬性,只有barGap和barCategoryGap,但單獨設定這兩個一般還達不到我們想要的“條間距”顯示效果,可以試試以下設定:
關鍵程式碼:
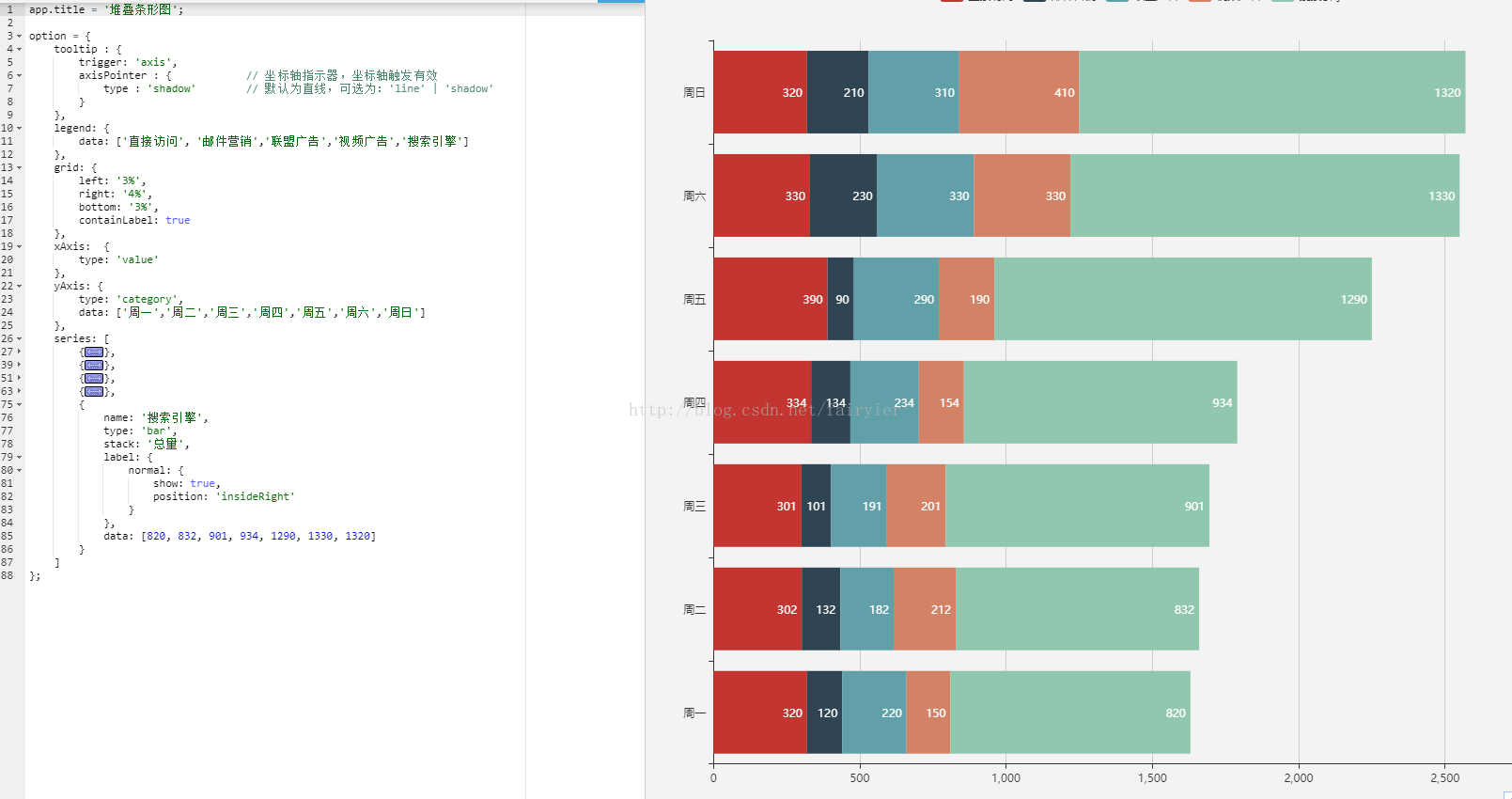
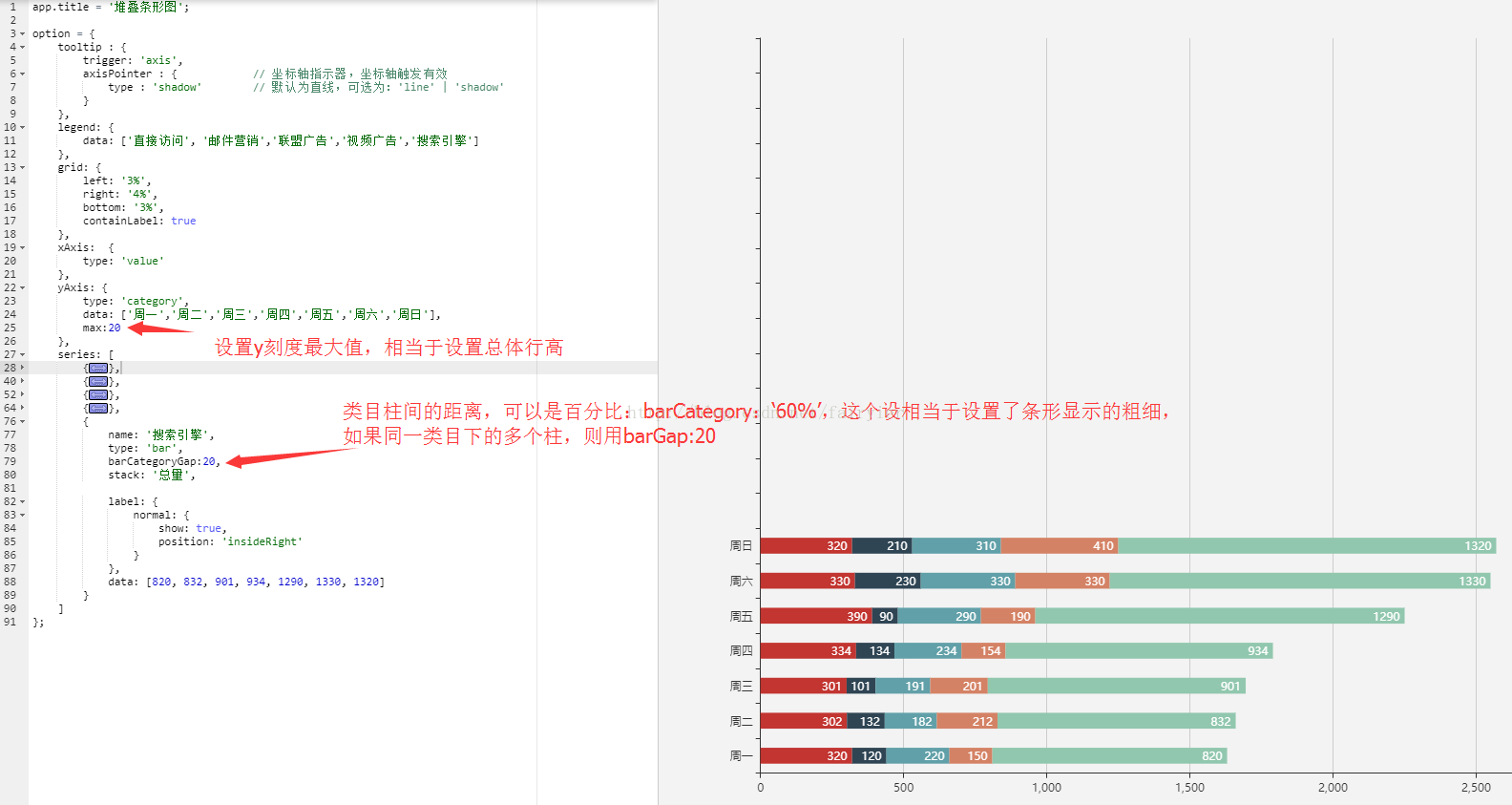
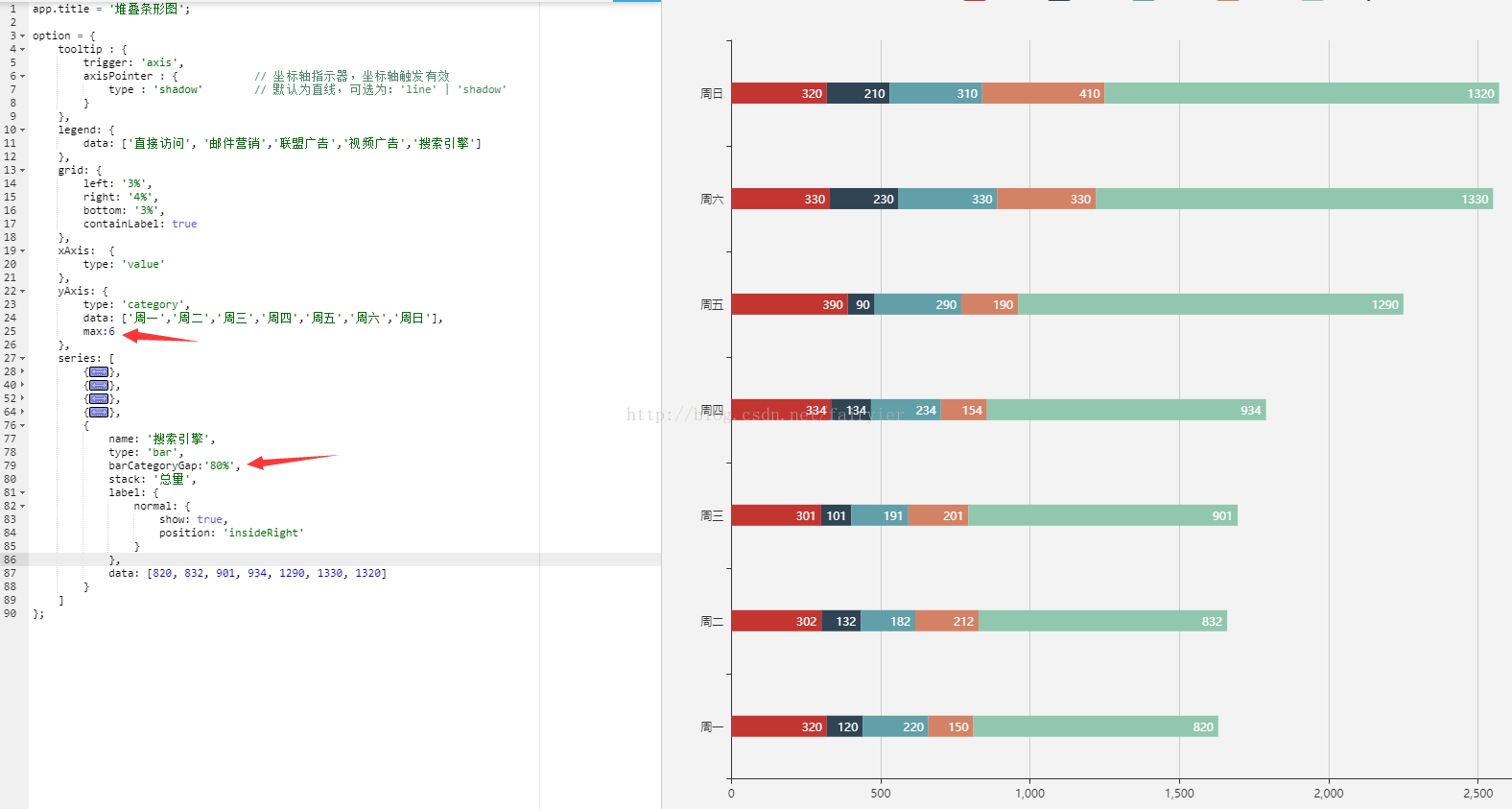
... yAxis:{ type:'category', data:['週一','週二','週三','週四','週五'], max:20 //關鍵第一句 } ... series:[ ... 最後一個bar設定 { ... barCateGoryGap:20, //關鍵第二句:值或為百分比 ‘60%’ ,如果同一類目下的柱間距:barGap:20 }
百度圖例:
設定後:
或者:
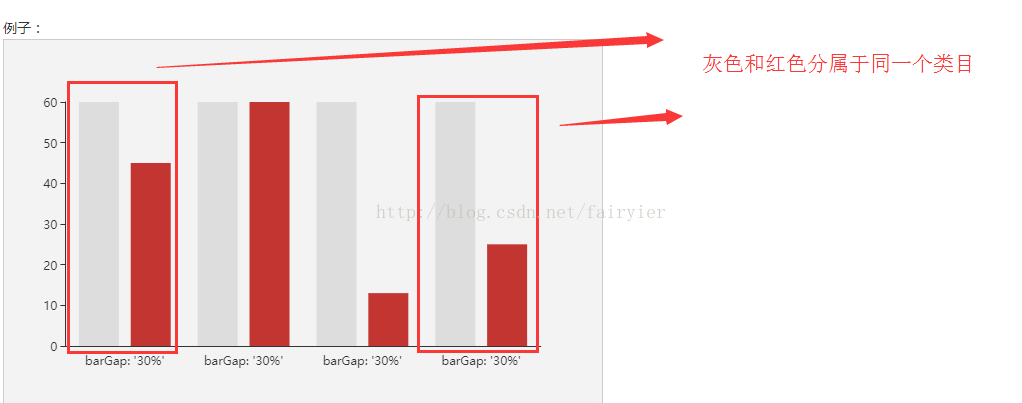
series[i]-bar.barGap string
[ default: 30% ]
柱間距離,可設固定值(如 20)或者百分比(如 '30%',表示柱子寬度的 30%)。
如果想要兩個系列的柱子重疊,可以設定 barGap 為 '-100%'。這在用柱子做背景的時候有用。
在同一座標系上,此屬性會被多個 'bar' 系列共享。此屬性應設置於此座標系中最後一個 'bar' 系列上才會生效,並且是對此座標系中所有 'bar' 系列生效。
series[i]-bar.barCategoryGap string
[ default: '20%' ]
類目間柱形距離,預設為類目間距的20%,可設固定值
在同一座標系上,此屬性會被多個 'bar' 系列共享。此屬性應設置於此座標系中最後一個 'bar' 系列上才會生效,並且是對此座標系中所有 'bar' 系列生效。
總結:我這是柱形在Y軸的柱狀圖間距,如果在X軸上,將max值設定在 xAxis 中試試~~