Android 使用jQuery實現item點選顯示或隱藏的特效
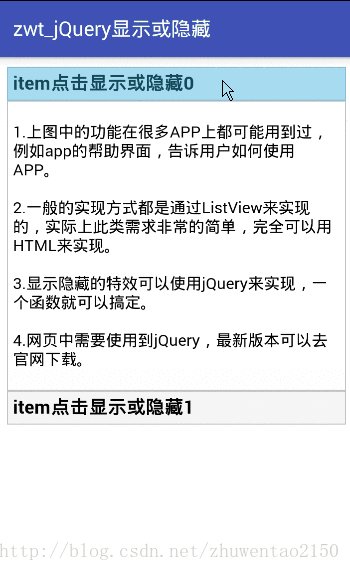
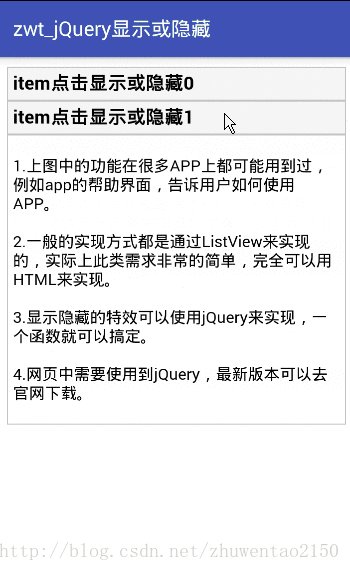
效果圖
分析
上圖中的功能在很多APP上都可能用到過,例如app的幫助介面,告訴使用者如何使用APP
一般的實現方式都是通過ListView來實現的,實際上此類需求非常簡單,完全可以用WebView載入HTML來實現
抽屜樣式的顯示隱藏特效可以使用jQuery來實現,一個函式就可以搞定
實現
整合jQuery
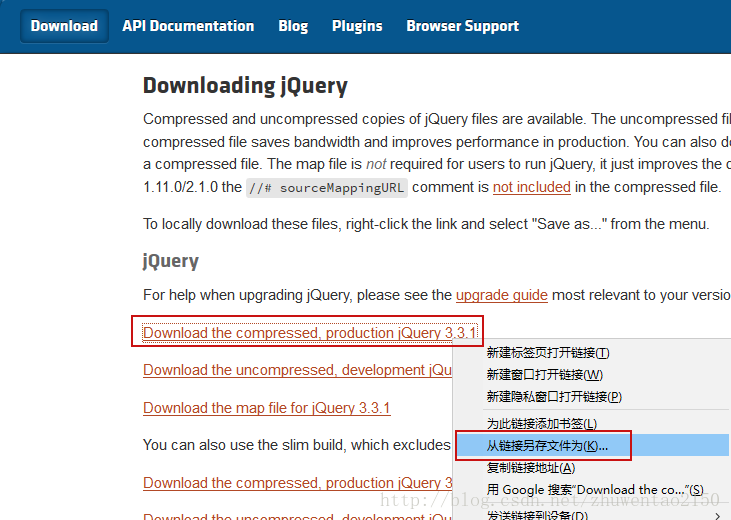
網頁中需要使用到jQuery,最新版本可以去官網下載
不推薦使用超連結關聯的方式把jQuery整合到網頁中,如幫助頁面就需要考慮在不聯網的情況下被訪問,所以建議把jQuery放入工程中
這裡使用的是釋出的精簡版本,直接對連結右鍵另存為文字
將另存為的文字重新命名為jquery.js,在HTML中通過以下程式碼將jQuery整合進來
<script src="jquery.js"></script>記得要根據整合的路徑修改對應的引入路徑
編寫網頁
實現一個簡單的單條item顯示/隱藏特效
<!doctype html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<!-- 網頁樣式 --> 控制邏輯中slideToggle的值可以選擇“slow”或“fast”來改變滑動的速度
body中div300表示要顯示或隱藏的內容,h300表示一個item條目
把寫好的html檔案和jquery.js檔案一起放入Android工程下的assets中
載入網頁
在Activity中使用WebView載入網頁
載入網頁的程式碼
public class GuideActivity extends AppCompatActivity {
private final String htmlPath = "file:///android_asset/guide.html";
private WebView mContentWv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
mContentWv = (WebView) findViewById(R.id.web_guide_content);
mContentWv.getSettings().setJavaScriptEnabled(true);
mContentWv.loadUrl(htmlPath);
}
}使用WebView的要小心各種坑,最需要注意的就是記憶體洩露問題,目前最好的處理方式,就是給介面中含有WebView的介面開啟一個新的程序,然後在退出該介面的時候結束這個程序
具體做法如下:
- 在AndroidManifest.xml中給含有WebView的Activity開啟新的程序
<activity
android:name=".modules.main.GuideActivity"
android:launchMode="singleTask"
android:process=":guide.process"/>通過process屬性指定新程序的名稱,這裡設定的是一個私有程序
- 介面退出時關閉程序
Activity退出時在onDestroy中使用System.exit(0)關閉程序
@Override
protected void onDestroy(
ViewGroup view = (ViewGroup) getWindow().getDecorView();
view.removeAllViews();
super.onDestroy();
System.exit(0);
}
程序退出後,不管它是正常退出的還是異常退出的,作業系統都會去釋放掉這個程序的資源。如記憶體資源和開啟的檔案資源等等,這個是由核心控制的,比較靠譜
使用此方法也要注意以下兩點:
- Activity頁面中是否引用了不同程序的資源,如果有的話就需要使用IPC機制來處理不同程序間的通訊了
- 啟動的頁面的速度會慢很多,因為記憶體被清空了,無快取的情況下啟動變慢,還有就是新開程序需要消耗一定的資源
總結
簡單的頁面使用HTML來做可以節約開發成本,可移植性強
WebView的使用存在各種坑,開發中需要仔細測試並儘量避免