postman(六):詳解在Pre-request Script中如何執行請求
阿新 • • 發佈:2018-12-30
上一篇藉著如何在不同介面之間傳遞資料簡單說了下如何在postman編寫指令碼來發送請求,這裡再詳細介紹一下如何在Pre-request Script和Tests標籤中編寫指令碼來。因為我目前研究的也不是很深,對js也只是瞭解一點皮毛,所以大部分還是依賴postman已經封裝好的方法來介紹
這裡以Pre-request Script標籤來介紹
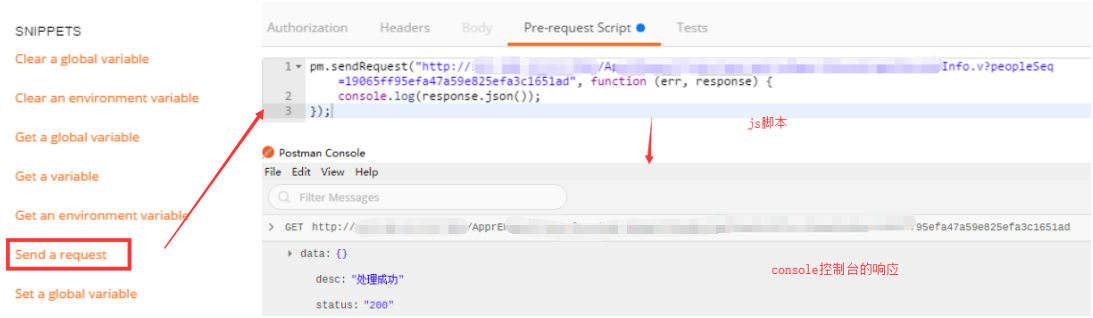
1.首先postman提供了一個“Send a request”程式碼段,他是已經封裝好的傳送請求的方法
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
其中,https://postman-echo.com/get表示要傳送的請求
function中的err表示請求返回的錯誤資訊,response表示響應內容
console.log()是postman封裝的檢視日誌的方法,可以調出postman的console控制檯來檢視程式碼執行情況,方便除錯。想要打印出什麼由自己來定義,上面表示打印出json格式的響應資訊

需要注意的是,這個程式碼段預設只能傳送get請求,且這樣直接使用的話無法指定請求頭等資訊,當然大部分情況下我們不需要單獨指定一些請求資訊,postman可以自動幫我們完成準備工作。
2.自己編寫指令碼傳送post請求
示例程式碼如下
// Example with a full fledged SDK Request const echoPostRequest = { url: 'https://postman-echo.com/post', method: 'POST', header: 'headername1:value1', body: { mode:'raw', raw: JSON.stringify({ key: 'this is json' }) } }; pm.sendRequest(echoPostRequest, function (err, res) { console.log(err ? err : res.json()); });
const是js中用來定義變數的關鍵字,由const定義的變數不可以修改,而且必須初始化
url表示要傳送的請求url;
method指定請求方法;
header定製請求頭資訊(很重要,因為你要傳json格式的資料的話,需要在這裡定義請求頭為Content-Type:application/json,我開始這裡沒填寫,一直提示json引數不對。。。)
body表示請求body中攜帶的引數JSON.stringify()方法是將一個JavaScript值(物件或者陣列)轉換為一個JSON字串
定義好const變數後再由sendRequest()來發送請求即可
我們需要根據自己的實際需要來往裡面填充內容,假如要傳一個POST請求,且body引數為json資料
如下,是我測試一個介面改編的指令碼
var data = { "key1":"value1", "key2":"value2",
} const echoPostRequest = { url: 'http://ip:port/XXX, method: 'POST', header:'Content-Type:application/json', body: { mode: 'raw', raw: JSON.stringify(data) }}; pm.sendRequest(echoPostRequest, function (err, res) { console.log(res.json()); });
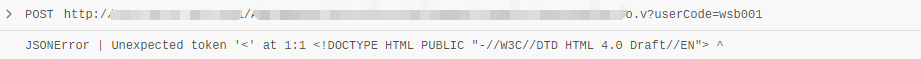
開始我沒有把 Content-Type:application/json 定義在請求頭中,導致一直識別不了傳入的json引數,響應報如下錯誤

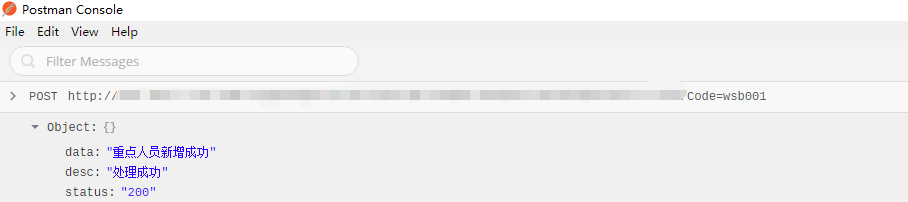
正常返回如下

總結:要學會使用console.log()來除錯程式碼,例如返回異常,想看看是不是傳參型別問題,則用console.log(typeof(data))
2018-12-30 22:14:11
