軌跡系列11——多車輛實時跡展示方案
文章版權由作者李曉暉和部落格園共有,若轉載請於明顯處標明出處:http://www.cnblogs.com/naaoveGIS/
1. 背景
在之前的軌跡系列中,我們詳細的對單個軌跡展示進行了研究,涉及到GPS對接協議、軌跡儲存、軌跡糾正演算法、前端軌跡展示。
但是,實際專案中還會有另一類需求:假設武漢市洪山區有300輛警車,在大廳的大螢幕上需要知道所有警車的實時軌跡。這個需求用我們之前的單軌跡展示架構是沒法支撐的。
此時,我們需要對我們的架構以及前端展示方式進行重構。
2.架構設計的幾點思考
a.採用websocket方案重構:傳統的前端定時拉取資訊方式不足以支撐實時的資料獲取,並且向後臺不斷髮送請求獲取所有車輛實時軌跡會對伺服器造成十分巨大的壓力。
b.GPS接收後直接通過socket推送:避免先入庫再讀取方式。
c.GPS進行實時的座標轉換和基於路網的糾正:多軌跡展示中,如果GPS在道路上偏移,會使展示效果格外混亂,所以這裡必須進行軌跡的實時糾正。而如何高效的進行軌跡糾正也是一個十分重要的步驟,後篇我們再一起討論。
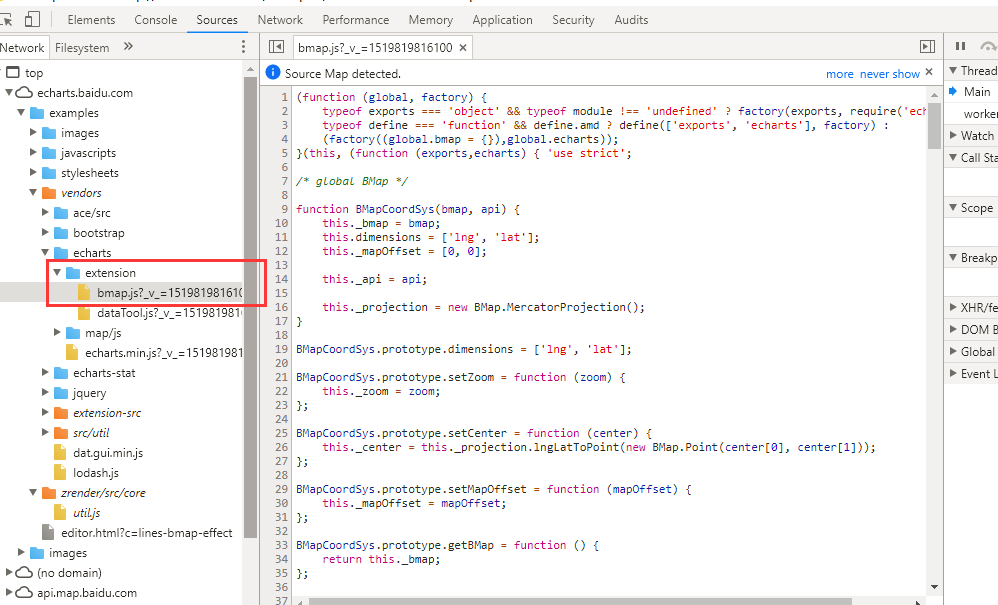
d.前端多軌跡展示的編寫:目前百度地圖在echarts3中有一個北京公交軌跡展示示例。但是實際專案中,我們是內網的本地地圖。這裡需要對echarts3中引用百度地圖bMap的原始碼部分進行修改,然後整合至前端框架中。
3.具體實現
3.1WebSocket架構
3.1.1後臺
引入javax.websocket-api-1.1.jar,在tomcat7以後,lib中自帶websocketapi.jar。
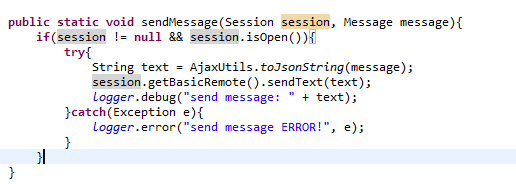
編寫通訊類,比較重要的方法為:
a. Session 與某個客戶端的連線會話,需要通過它來給客戶端傳送資料
b. onOpen連線建立成功呼叫的方法
c.onClose 連線關閉呼叫的方法
d. onMessage 收到客戶端訊息後呼叫的方法
e. onError 發生錯誤時呼叫
f.sendMessage 傳送訊息

3.1.2前端
在HTML5中內建有一些API,用於響應應用程式發起的請求。類似於後臺的方法,其基本API語句如下:
建立物件,var ws = new WebSocket(url,name); url為WebSocket伺服器的地址,name為發起握手的協議名稱,為可選擇項。
傳送文字訊息,ws.send(msg);msg為文字訊息,對於其他型別的可以通過二進位制形式傳送。
接收訊息,ws.onmessage = (function(){...})();
錯誤處理,ws.onerror = (function(){...})();
關閉連線,ws.close();
3.2echarts3改寫

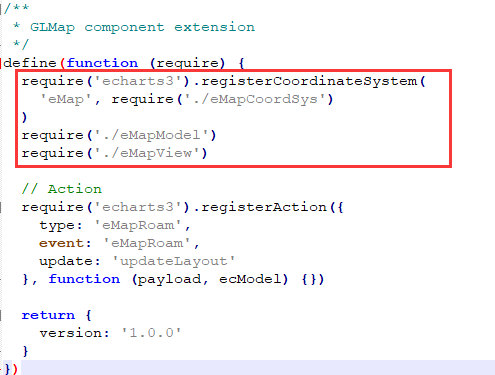
針對bMap.js的改寫為最重要的改寫

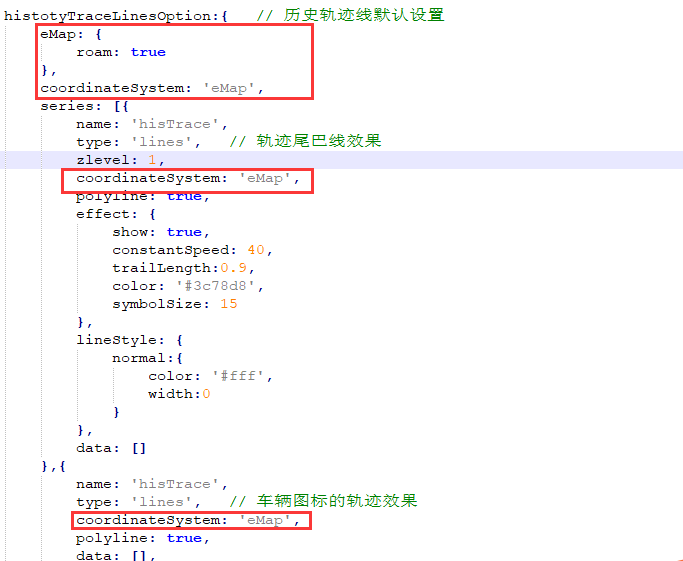
改寫後,在設定引數的options中引入對應改寫的地圖即可:

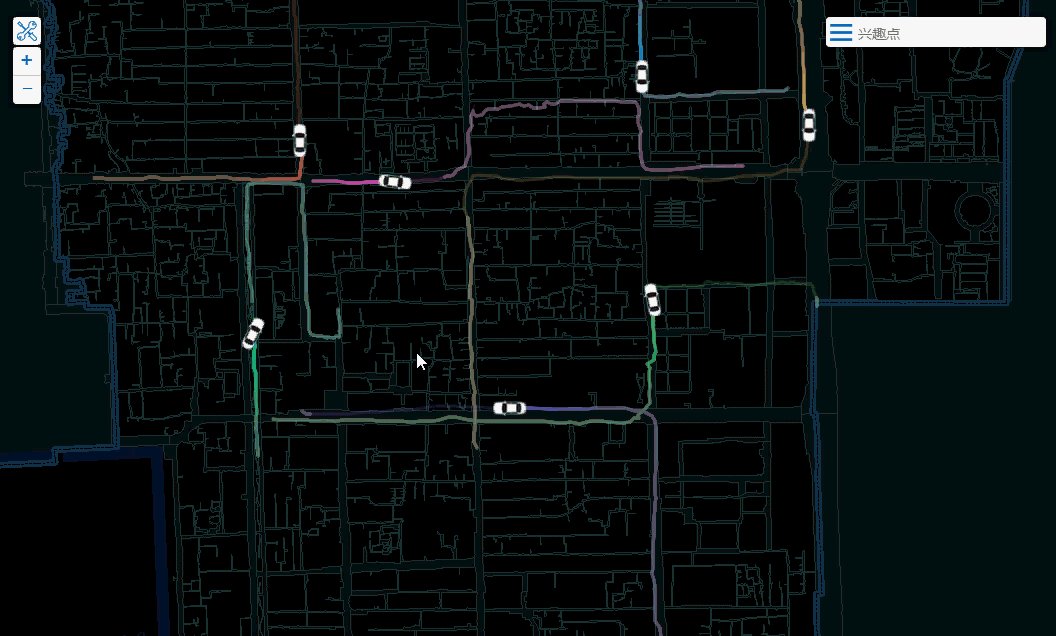
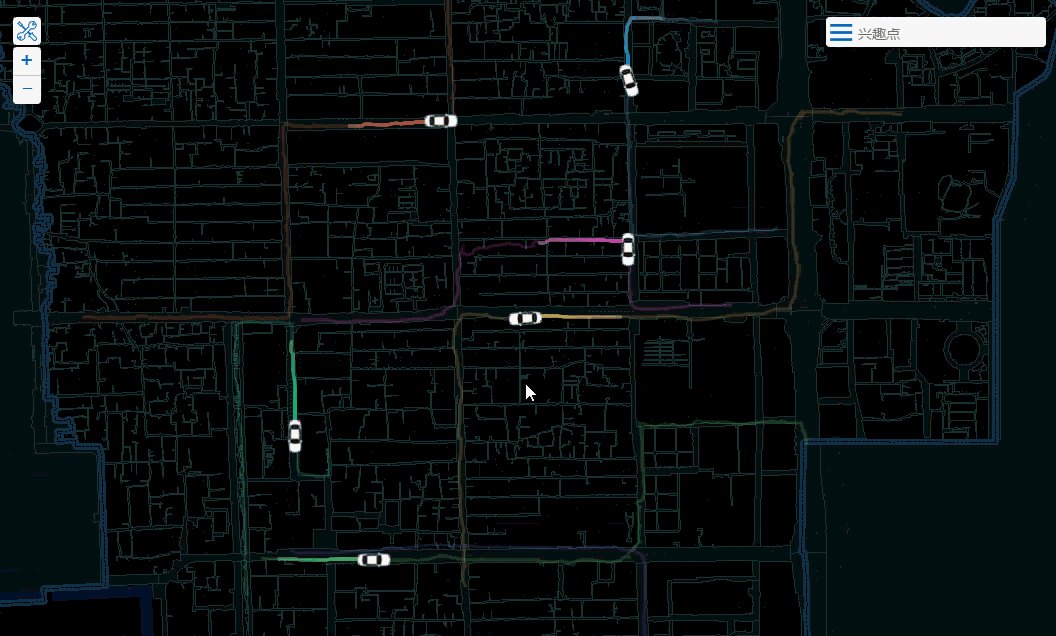
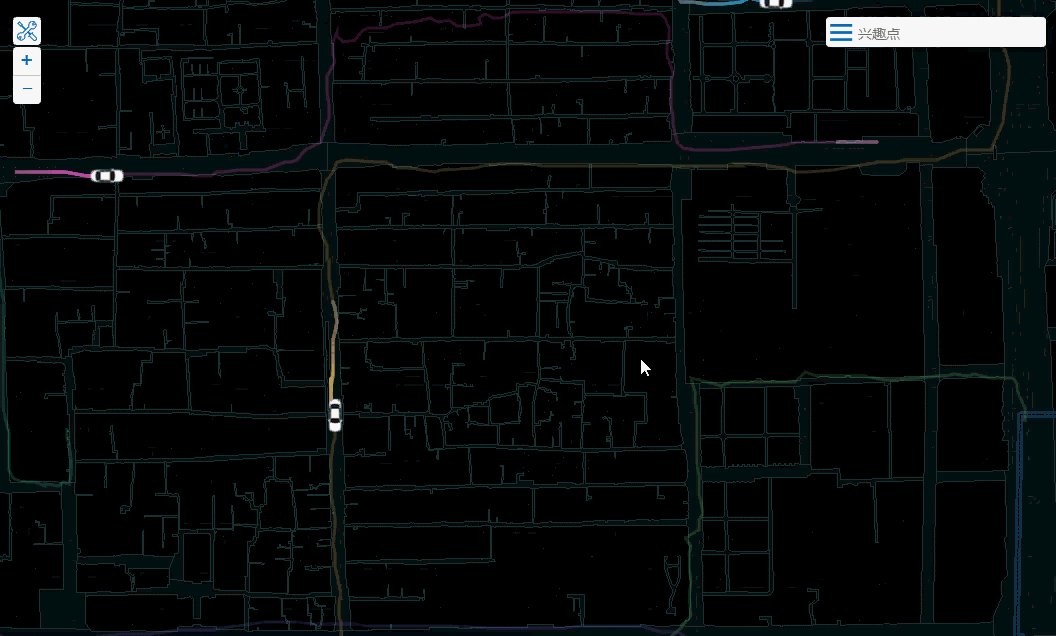
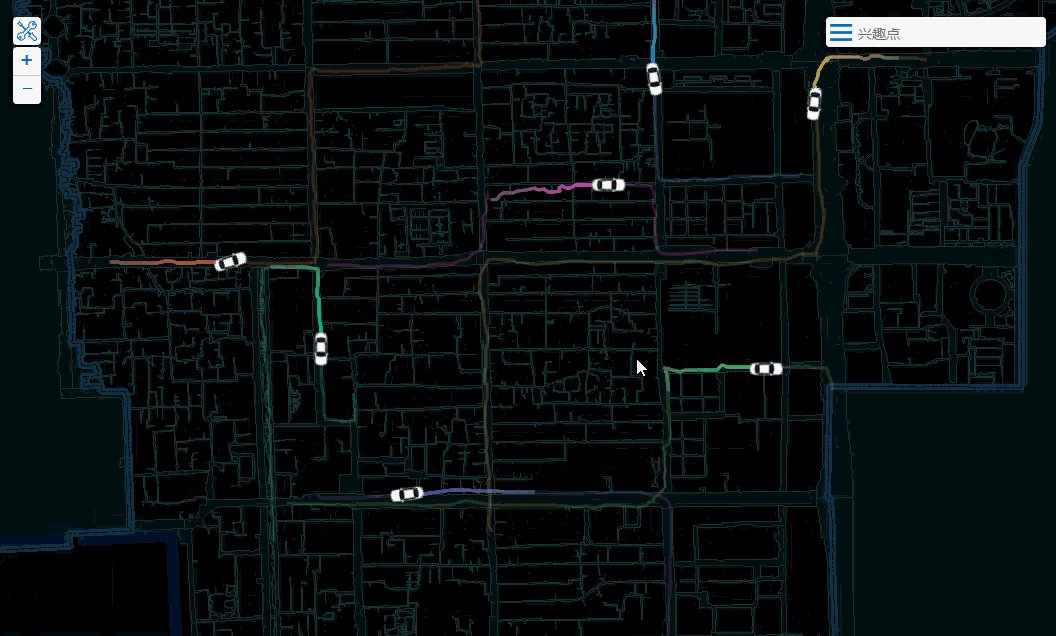
4.成果展示

如果您覺得本文確實幫助了您,可以微信掃一掃,進行小額的打賞和鼓勵,謝謝 ^_^

