vue:過濾器
阿新 • • 發佈:2018-12-30
一、過濾器
過濾器是vue中的一個特性,作用是用於對文字進行格式化的作用。
注意:在vue 1.0中有內建的過濾器,在2.0中去掉了內建過濾器,只有自定義過濾器
二、使用位置
過濾器只能應用在兩個地方:雙花括號插值和 v-bind 表示式 (後者從 2.1.0+ 開始支援)。例如:
<!--在雙花括號中使用 格式:{{值 | 過濾器的名稱}}--> <div>{{3 | addZero}}</div> <!--在v-bind中使用 格式:v-bind:id="值 | 過濾器的名稱"--> <div v-bind:id="1 | addZero">11</div>
三、分類
過濾器分為以下兩種型別:
1、全域性過濾器
示例程式碼如下:
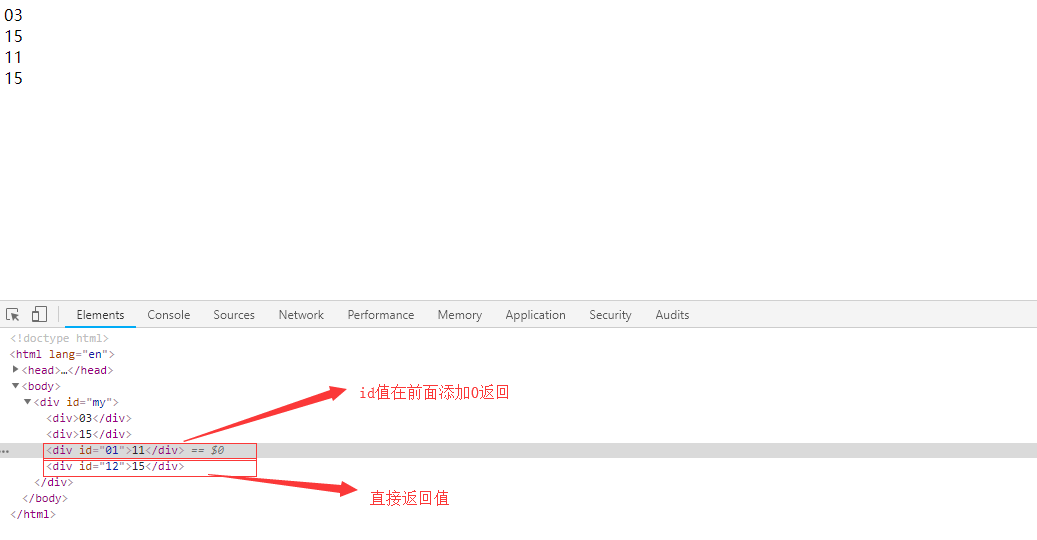
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>過濾器</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 定義全域性過濾器 Vue.filter("addZero",function(value){ // 如果value的值小於10則在前面新增0然後返回,否則直接返回value值return value<10?"0"+value:value; }); // 構建vue例項 new Vue({ el:"#my", data:{ }, // 方法 methods:{ } }) } </script> </head> <body> <div id="my"> <!--在雙花括號中使用全域性過濾器 格式:{{值 | 過濾器的名稱}}--> <div>{{3 | addZero}}</div> <div>{{15 | addZero}}</div> <!--在v-bind中使用全域性過濾器 格式:v-bind:id="值 | 過濾器的名稱"--> <div v-bind:id="1 | addZero">11</div> <div v-bind:id="12 | addZero">15</div> </div> </body> </html>
效果:

2、本地過濾器
示例程式碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>過濾器</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 定義全域性過濾器 Vue.filter("addZero",function(value){ // 如果value的值小於10則在前面新增0然後返回,否則直接返回value值 return value<10?"0"+value:value; }); // 構建vue例項 new Vue({ el:"#my", data:{ }, // 方法 methods:{ }, // 定義本地過濾器 filters:{ roundNum:function(value){ // 四捨五入 小數點後保留兩位 return value.toFixed(2); }, roundNumWithPara:function(value,digit){ // 根據digit返回相應位數的小數 return value.toFixed(value,digit); } } }) } </script> </head> <body> <div id="my"> <!--在雙花括號中使用全域性過濾器 格式:{{值 | 過濾器的名稱}}--> <div>{{3 | addZero}}</div> <div>{{15 | addZero}}</div> <!--在v-bind中使用全域性過濾器 格式:v-bind:id="值 | 過濾器的名稱"--> <div v-bind:id="1 | addZero">11</div> <div v-bind:id="12 | addZero">15</div> <!--使用本地過濾器--> <div>原始值:3.1415926,過濾後的值:{{3.1415926 | roundNum}}</div> <!--保留小數點後3位--> <div>原始值:3.1415926,過濾後的值:{{3.1415926 | roundNumWithPara(3)}}</div> </div> </body> </html>
效果:

四、過濾器應用例項
1、使用過濾器實現省略號
程式碼示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用過濾器實現省略號</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 構建vue例項 new Vue({ el:"#my", data:{ msg:'hello world', }, // 方法 methods:{ }, // 定義本地過濾器 filters:{ // 顯示省略號 toShowEllipsis:function(value,len){ if(value ==='' || value=== undefined || value===null) return; if(value.length >= len){ var str = value.substr(0,len); return str + '...'; }else { return value; } } } }) } </script> </head> <body> <div id="my"> <!--新增省略號 12345...--> <input type="text" v-model="msg" > {{msg | toShowEllipsis(6)}} </div> </body> </html>
效果:

2、使用過濾器處理時間戳
程式碼示例如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>使用過濾器處理時間戳</title> <!--引入vue.js--> <script src="node_modules/vue/dist/vue.js" ></script> <script> window.onload=function(){ // 構建vue例項 new Vue({ el:"#my", data:{ curTime:1546181790 }, // 方法 methods:{ }, // 定義本地過濾器 filters:{ // 處理時間戳 將時間戳轉換成具體時間 toTimeStamp:function(value){ //d 表示日期 t 日期和時間 var d = new Date(value*1000); return d.getFullYear()+'-'+(d.getMonth()+1)+'-'+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds() } } }) } </script> </head> <body> <div id="my"> <!--時間戳--> <p>當前時間:{{curTime | toTimeStamp }}</p> </div> </body> </html>
效果: