關於微信小程式接受後臺json資料漢字變成問號
最近做微信小程式開發,發現後臺傳來的json資料裡面的中文全變成了“?”
如下圖:
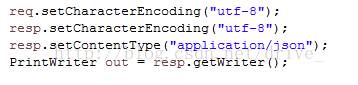
上網找也沒找到解決方法,後來經過自己除錯半天,突然就解決了,解決方案如下圖所示:
把 請求,響應的編碼格式和型別的語句 都放在 PrintWriter out = resp.getWriter() 語句的前面就 解 決 了!!!
相關推薦
關於微信小程式接受後臺json資料漢字變成問號
最近做微信小程式開發,發現後臺傳來的json資料裡面的中文全變成了“?” 如下圖: 上網找也沒找到解決方法,後來經過自己除錯半天,突然就解決了,解決方案如下圖所示: 把 請求,響應的編碼格式和型別的語句 都放在 Pri
微信小程式-中處理json資料 (從json資料中提取想要的值 將變數json字串轉成json物件)
1、新增依賴 <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>jso
微信小程式 藍芽 長資料包 分包拆包
https://www.jianshu.com/p/de7bd0093c43 關於 微信小程式藍芽 分包傳送 及 多包傳送 不返回問題 關於分包傳送 20位元組分包,微信小程式支援多於20位元組傳送。但是低功耗藍芽傳輸可能會有問題,建議分包傳送 for
微信小程式lianc++後臺
貼上微信小程式傳送http請求程式碼: onsend: function(){ wx.request({ url: 'http://127.0.0.1:1000', //c++後臺ip、埠 data: { x: '1' ,
微信小程式雲開發之資料分頁雲函式
微信小程式雲開發之資料分頁雲函式 2018-10-06 20:23:28 微信小程式的雲開發可以自己對資料庫進行操作而不需要後臺,那麼很常見的一
微信小程式+java後臺
開發一個微信小程式需要https域名以及伺服器 1. 進入微信公眾平臺https://
微信小程式和後臺API通訊
1、微信小程式不能直接訪問後臺的介面。 2、通過內網穿透實現,暴漏到公網。 3、這裡使用的工具是 ngrok.com 使用ngrok進行內網穿透 1、開啟https://dashboard.ngrok.com,註冊賬號登陸,download 下載適合自己電腦的。
微信小程式中頁面間資料傳遞
一、在index.js頁面 1、index.js中的goodspagedata方法從後臺get的資料通過setData將資料shareData從邏輯層傳送到檢視層(我理解為將資料傳送到Page({})下層和goodspagedata方法的同級) 2、然後在index.js的shareP
微信小程式開發-app.json解析
App.json檔案解析 Page屬性: 接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】資訊,陣列的第一項代表小程式的初始頁面。小程式中新增/減少頁面,都需要對 pages 陣列進行修改。 檔名不需要寫檔案字尾,因為框架會自動去尋找路徑.json,.js,.
微信小程式+java後臺實現登入(java操作)
登入,在微信小程式上面稱為當一個使用者使用該小程式,進入到小程式中,我們拿到該使用者的資訊,進行一系列的操作,並記錄下來。 微信小程式與java介面實現登入操作,大致思路如下: 1.微信小程式端通過呼叫對應的api,將對應的變數傳入後臺(code、iv、encr
微信小程式的https請求資料
不管是寫什麼專案我們都會遇到前後臺互動這種情況,小程式也不例外,今天要說的就是小程式裡面的wx:request。 wx:request發起的是一個https的網路請求,小程式請求方式method預設為get,返回資料dataType預設為json,其他屬性大家可以去小程式的
【微信小程式】app.json配置
最近因公司開發團隊合併,需要了解微信小程式,估找了demo來學習。 app.json配置項列表 pages 接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】資訊, 陣列的第一項代表小程式的初始頁面。小程式中新增/
微信小程式與 Django伺服器 資料流傳遞
Django伺服器 解析小程式傳送的json二進位制字串 https://blog.csdn.net/qq_25068917/article/details/81041048 http://www.cnblogs.com/Liang-jc/p/9326680.html
微信小程式雲函式 新增資料到資料庫
1.新建小程式,建立雲開發快速啟動模板 這裡和普通小程式的區別有三點 一是 project.config.json寫上雲函式所在目錄"cloudfunctionRoot": "cloudfunctions/", 二是
微信小程式獲取表單資料
最簡單的方式我們呼叫bindinput方法 當鍵盤進行輸入的時候會觸發input的事件 “` bindValue (e) { //value就是表單中的資料 let value = e.detail.value; }
微信小程式Swiper+wx.request 資料繫結重新整理
.wxml <swiper class="swiper1" indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duratio
微信小程式在後臺釋出之後,微信上搜索不到?
寫在前面: 為了能及時的將自己踩到的前端坑(包括ionic,angular,ReactNative,小程式,APICloud)分享給大家,以後會逐漸將文章轉移到微信公眾號:前端e家(front_e_fa
微信小程式傳陣列(Json字串)到Java後端
一:小程式端: wxml中程式碼: <!--index.wxml--> <view> <view> <button bindtap="onShow"> 調介面 </button> </view> &l
微信小程式分頁載入資料
在使用類似qq,微博或者新聞類等資料量大的應用經常會遇到分頁載入功能,它不僅的應用場景廣,還能挺高使用者體驗。微信小程式中也可以分頁載入資料,這篇文章就是介紹。要實現這樣的功能,一般需要在請求資料時加入當前請求頁數,以及頁的大小(每頁顯示的數量)也有一部分介面是通過請求的開始
微信小程式 c#後臺支付結果回撥
public partial class NativeNotifyPage : System.Web.UI.Page { public static string wxJsApiParam { get; set; } //前段顯示 public string r