JAVA整合WebSocket,實現伺服器與客戶端握手
阿新 • • 發佈:2018-12-31
WebSocket實現伺服器與客戶端握手
自學的WebSocket途中遇到很多坑,希望需要使用的朋友可以少走彎路,
使用的環境:tomcat7.0,mysql,springMvc,spring,Mybatis
主要使用2個jar包 這2個jar包在tomcat7的 lib資料夾裡面有
catalina.jar websocket-api.jar
其他jar包截圖如下
本章例項中,實現了客戶端之間的通訊和伺服器響應資料給客戶端
1.客戶端之間的通訊,開啟2個瀏覽器模仿QQ聊天功能
2.伺服器與客戶端之間的通訊
當資料庫資訊發生改變時候,伺服器把最新的資料響應給客戶端
這是資料沒改變的時候的
當資料庫發生改變時候,伺服器把最新的資料推送給客戶端
沒改變的時候,伺服器不會推送資料
主要類3個
GetHttpSession用與在MyWebSocket類中獲取HttpSession物件
package ljm.web; import javax.servlet.http.HttpSession; import javax.websocket.HandshakeResponse; import javax.websocket.server.HandshakeRequest; import javax.websocket.server.ServerEndpointConfig; public class GetHttpSession extends ServerEndpointConfig.Configurator { @Override public void modifyHandshake(ServerEndpointConfig config, HandshakeRequest request,HandshakeResponse response){ HttpSession httpSession = (HttpSession)request.getHttpSession(); config.getUserProperties().put(HttpSession.class.getName(),httpSession); } }
MyWebSocket用實現伺服器與客戶端的通訊
package ljm.web; import java.io.IOException; import java.util.concurrent.CopyOnWriteArraySet; import javax.servlet.http.HttpSession; import javax.websocket.EndpointConfig; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; import org.springframework.web.context.ContextLoader; import ljm.service.UserService; @ServerEndpoint(value="/chat",configurator=GetHttpSession.class) public class MyWebSocket { private UserService userService = (UserService) ContextLoader.getCurrentWebApplicationContext().getBean("userService"); //靜態變數,用來記錄當前線上連線數。應該把它設計成執行緒安全的。 private static int onlineCount = 0; //更新資料的執行緒 RefreshThread thread =null; //concurrent包的執行緒安全Set,用來存放每個客戶端對應的MyWebSocket物件。若要實現服務端與單一客戶端通訊的話,可以使用Map來存放,其中Key可以為使用者標識 private static CopyOnWriteArraySet<MyWebSocket> webSocketSet = new CopyOnWriteArraySet<MyWebSocket>(); //與某個客戶端的連線會話,需要通過它來給客戶端傳送資料 private Session session; /** * 連線建立成功呼叫的方法 * @param session 可選的引數。session為與某個客戶端的連線會話,需要通過它來給客戶端傳送資料 * @throws Exception */ @OnOpen public void onOpen(Session session,EndpointConfig config) throws Exception{ Integer age=userService.findUserAge(1); System.out.println(age); this.session = session; webSocketSet.add(this); HttpSession se= (HttpSession) config.getUserProperties().get(HttpSession.class.getName()); se.setAttribute("userId", 1); thread=new RefreshThread(session,se); thread.start(); addOnlineCount(); //線上數加1 System.out.println("有新連線加入!當前線上人數為" + getOnlineCount()); } /** * 連線關閉呼叫的方法 */ @OnClose public void onClose(){ thread.stopThread(); webSocketSet.remove(this); //從set中刪除 subOnlineCount(); //線上數減1 System.out.println("有一連線關閉!當前線上人數為" + getOnlineCount()); } /** * 收到客戶端訊息後呼叫的方法 * @param message 客戶端傳送過來的訊息 * @param session 可選的引數 */ @OnMessage public void onMessage(String message, Session session) { System.out.println("來自客戶端的訊息:" + message); //群發訊息 for(MyWebSocket item: webSocketSet){ try { item.sendMessage(message); } catch (IOException e) { e.printStackTrace(); continue; } } } /** * 發生錯誤時呼叫 * @param session * @param error */ @OnError public void onError(Session session, Throwable error){ System.out.println("發生錯誤"); error.printStackTrace(); } /** * 這個方法與上面幾個方法不一樣。沒有用註解,是根據自己需要新增的方法。 * @param message * @throws IOException */ public void sendMessage(String message) throws IOException{ //同步 this.session.getBasicRemote().sendText(message); //非同步this.session.getAsyncRemote().sendText(message); } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { MyWebSocket.onlineCount++; } public static synchronized void subOnlineCount() { MyWebSocket.onlineCount--; } }
RefreshThread執行緒用於查詢資料庫有沒有新的通知資訊
package ljm.web;
import javax.servlet.http.HttpSession;
import javax.websocket.Session;
import org.springframework.web.context.ContextLoader;
import ljm.service.UserService;
public class RefreshThread extends Thread {
private Session session;
private Integer currentAge;
private HttpSession se;
UserService userService;
private volatile boolean stop = false;
//關閉執行緒
public void stopThread() {
this.stop = true;
}
public RefreshThread(Session session,HttpSession se) throws Exception {
userService = (UserService) ContextLoader.getCurrentWebApplicationContext().getBean("userService");
this.session = session;
this.se=se;
currentAge =userService.findUserAge((Integer) se.getAttribute("userId")) ;//此時是0條最新訊息
}
@Override
public void run() {
Integer age=null;
while (true) {
try {
Integer id=(Integer) se.getAttribute("userId");
age=userService.findUserAge(id);
if(age!=currentAge){
session.getBasicRemote().sendText(age+"");
currentAge=age;
}
//一秒重新整理一次
Thread.sleep(1000);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
其次就是配置要通訊的JSP頁面
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
Welcome<br/>
<input id="text" type="text" /><button onclick="send()">Send</button> <button onclick="closeWebSocket()">Close</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
//判斷當前瀏覽器是否支援WebSocket
if('WebSocket' in window){
websocket = new WebSocket("ws://localhost:8080/webSocketDemo/chat");
}
else{
alert('Not support websocket');
}
//連線發生錯誤的回撥方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//連線成功建立的回撥方法
websocket.onopen = function(event){
setMessageInnerHTML("open");
};
//接收到訊息的回撥方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
};
//連線關閉的回撥方法
websocket.onclose = function(){
setMessageInnerHTML("close");
};
//監聽視窗關閉事件,當視窗關閉時,主動去關閉websocket連線,防止連線還沒斷開就關閉視窗,server端會拋異常。
window.onbeforeunload = function(){
websocket.close();
};
//將訊息顯示在網頁上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//關閉連線
function closeWebSocket(){
websocket.close();
}
//傳送訊息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
</html>
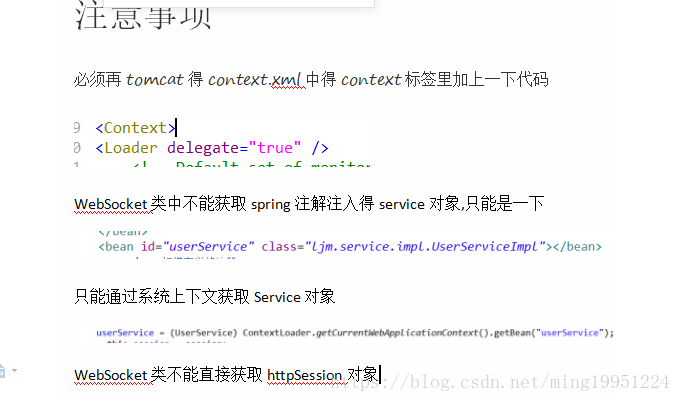
注意事項