微信小程式開發——快取處理
阿新 • • 發佈:2018-12-31
WeChat小程式交流(QQ群:769977169)
微信小程式的快取操作,類似於iOS中的NSUserdefault操作,都是使用key/value的型別,且都是在各自的程式了;不同的時微信的快取操作,區分了同步還是非同步的操作;另外,微信的快取每個小程式的快取大小上限是10MB,且空間不足時會自動清理不常用的小程式的快取。
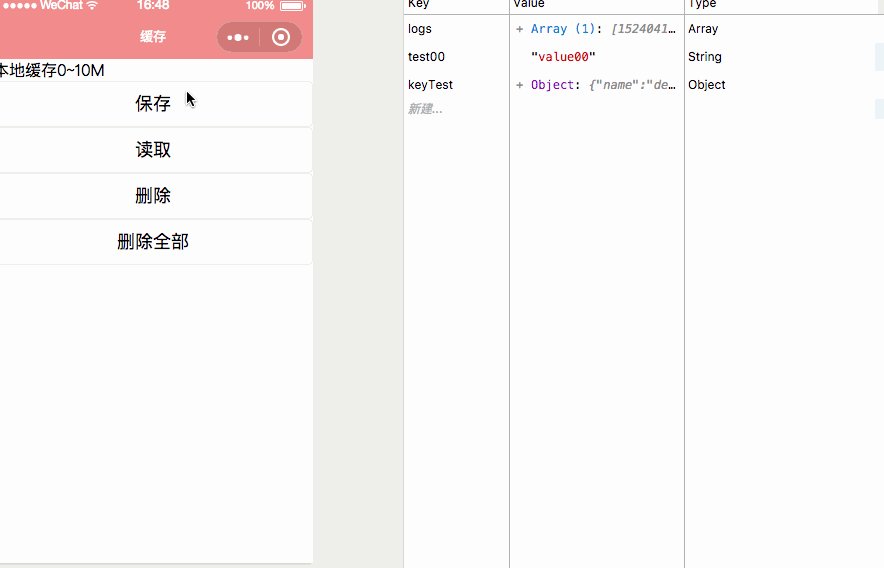
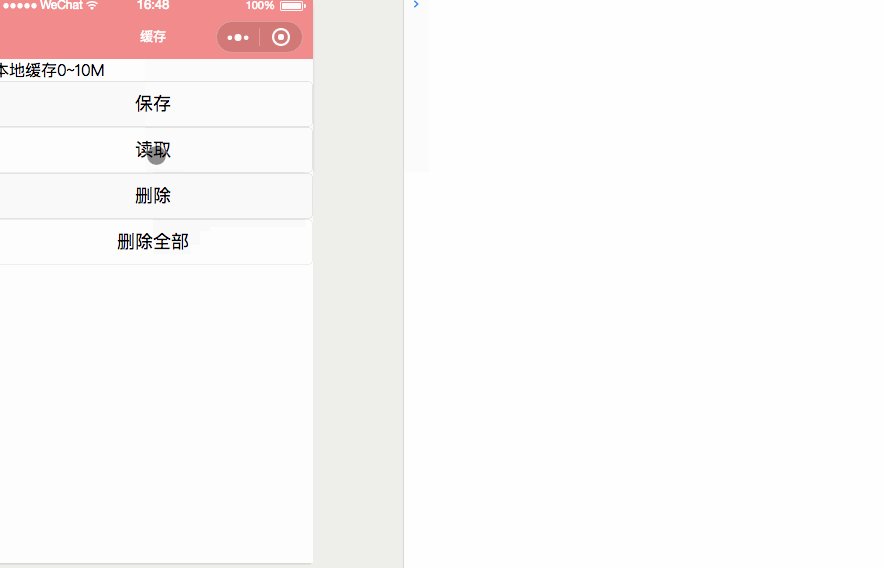
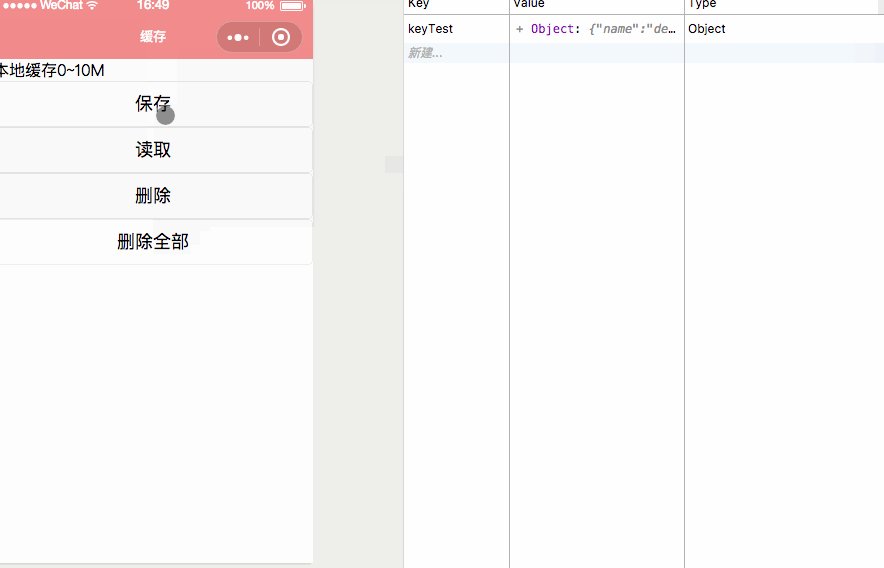
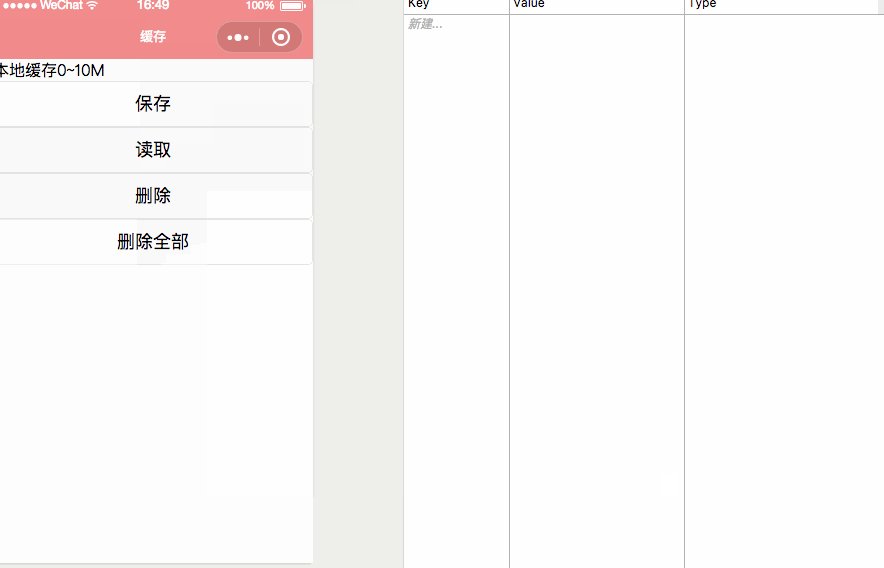
效果圖
程式碼示例
xxx.wxml
<view>本地快取0~10M</view> <button bindtap='saveClick'>儲存</button> <button bindtap='readClick'>讀取</button> <button bindtap='deleteClick'>刪除</button> <button bindtap='deleteAllClick'>刪除全部</button>
xxx.wxjs
Page({ /** * 頁面的初始資料 */ data: { }, saveClick: function(even) { wx.setStorageSync("keyTest", {"name":"devZhang", "job":"iOS dev"}); }, readClick: function (even) { var value = wx.getStorageSync("keyTest") console.log(value) }, deleteClick: function (even) { wx.removeStorageSync("keyTest") }, deleteAllClick: function (even) { wx.clearStorageSync(); }, /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { wx.setStorage({ key: 'test00', data: 'value00', }) } }