微信小程式,隨手記錄
阿新 • • 發佈:2018-12-31
微信小程式輪播圖的實現是利用了swiper元件(滑塊檢視容器)。
- 主要引數如下:
| 屬性名 | 型別 | 預設值 | 說明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否顯示面板指示點 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示點顏色 |
| indicator-active-color | Color | 000000 | 當前選中的指示點顏色 |
| autoplay | Boolean | false | 是否自動切換 |
| current | Number | 0 | 當前所在頁面的 index |
| interval | Number | 5000 | 自動切換時間間隔 |
| duration | Number | 500 | 滑動動畫時長 |
| circular | Boolean | false | 是否採用銜接滑動 |
| bindchange | EventHandle | current 改變時會觸發 change 事件,event.detail = {current: current} |
- js檔案程式碼如下:
data: {
imgUrls: [
'http://p1.image.hiapk.com/uploads/allimg/150709/7730-150F9102Q9.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- wxml檔案程式碼如下:
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> - 1
- 2
- 3
- 4
- 5
- 6
- 7
wxss程式碼如下:
.swiper {
height: 400rpx;
width: 100%;
}
.swiper-image {
height: 100%;
width: 100%;
}
.slide-image{*在這
height: 100%;
width: 100%;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
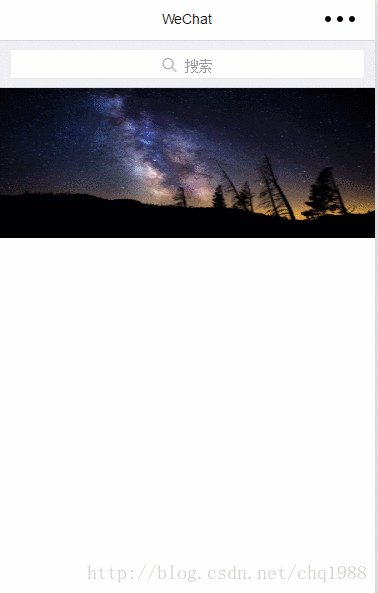
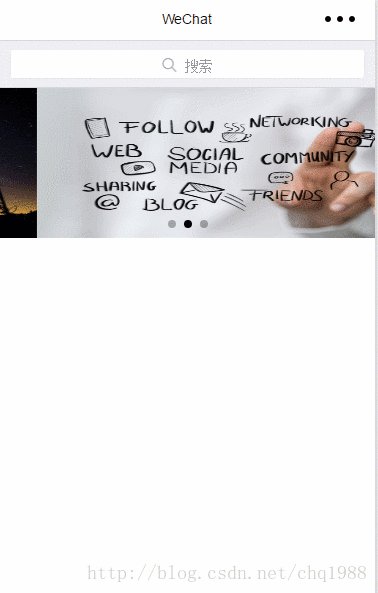
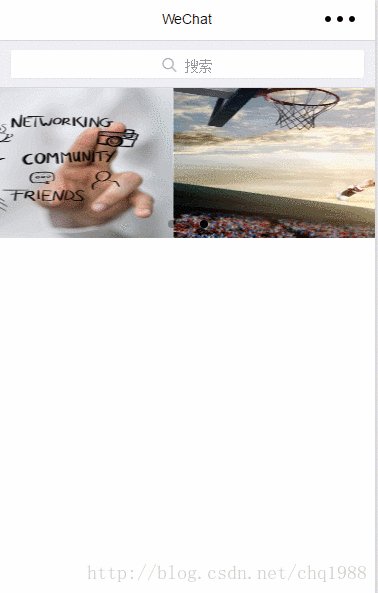
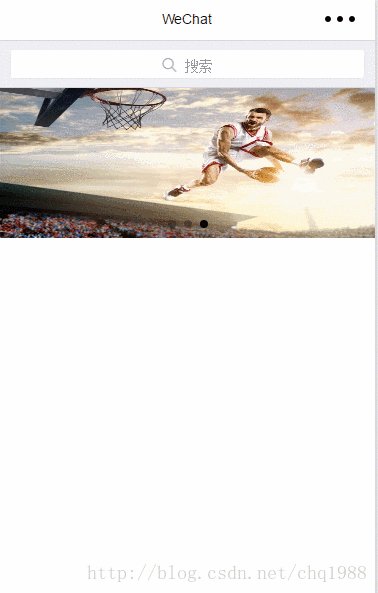
- 效果圖如下:
- --------------------------------------------------------------------分割線--------------------------------------------------------------------
微信小程式把玩(九)scroll-view元件
scroll-view為滾動檢視,分為水平滾動和垂直滾動。注意滾動檢視垂直滾動時一定要設定高度否則的話scroll-view不會生效。滾動檢視常用的地方一般都是Item項比較多的介面,比如我的模組
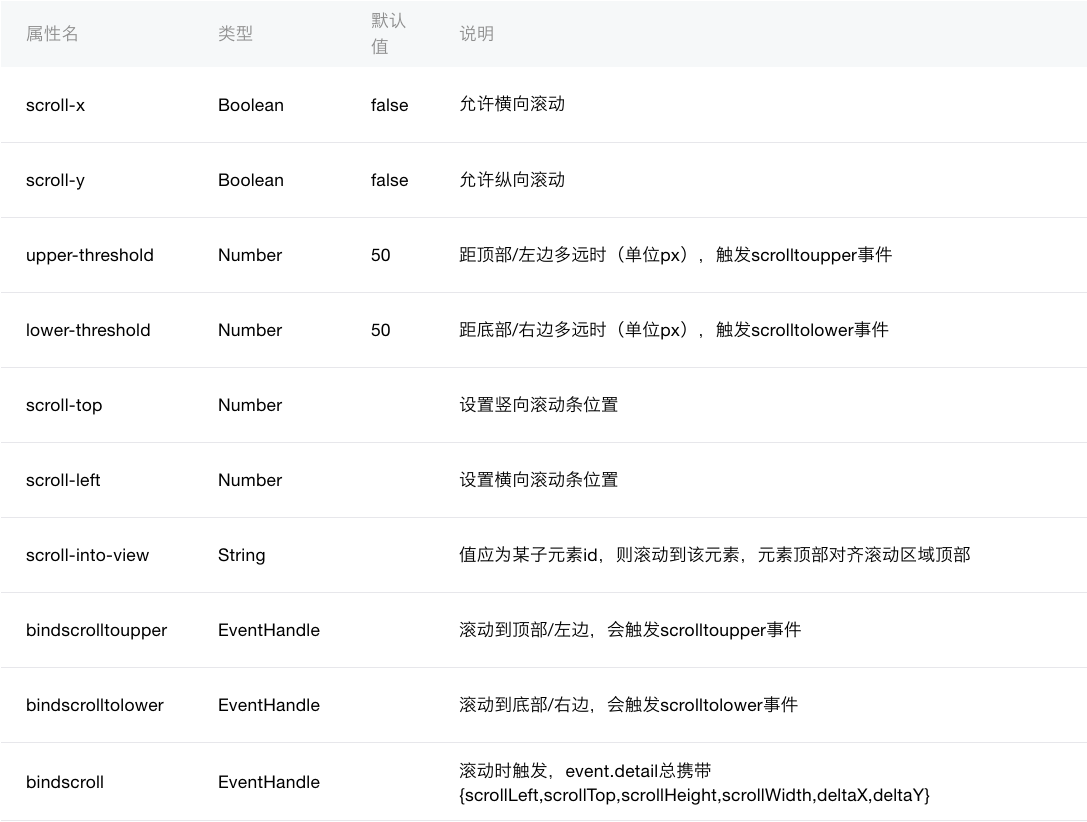
主要屬性:
使用演示:
wxml
<!--垂直滾動,這裡必須設定高度--> <scroll-view scroll-y="true" style="height: 200px"> <view style="background: red; width: 100px; height: 100px" ></view> <view style="background: green; width: 100px; height: 100px"></view> <view style="background: blue; width: 100px; height: 100px"></view> <view style="background: yellow; width: 100px; height: 100px"></view> </scroll-view> <!-- white-space normal: 正常無變化(預設處理方式.文字自動處理換行.假如抵達容器邊界內容會轉到下一行) pre: 保持HTML原始碼的空格與換行,等同與pre標籤 nowrap: 強制文字在一行,除非遇到br換行標籤 pre-wrap: 同pre屬性,但是遇到超出容器範圍的時候會自動換行 pre-line: 同pre屬性,但是遇到連續空格會被看作一個空格 inherit: 繼承 --> <!--水平滾動--> <scroll-view scroll-x="true" style=" white-space: nowrap; display: flex" > <!-- display: inline-block--> <view style="background: red; width: 200px; height: 100px; display: inline-block" ></view> <view style="background: green; width: 200px; height: 100px; display: inline-block"></view> <view style="background: blue; width: 200px; height: 100px; display: inline-block"></view> <view style="background: yellow; width: 200px; height: 100px; display: inline-block"></view> </scroll-view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27