Flutter資料持久化入門以及與Web開發的對比
對於大部分安卓或者IOS開發人員來說,App的資料持久化可能是很平常的一個話題。但是對於Web開發人員來說,可能緊緊意味著localStorage和sessionStorage。
Web開發
localStorage和sessionStorage
localStorage和sessionStorage是相似而又不同的,二者的API介面是極其類似甚至相同。簡單地說一下二者的異同點:
- localStorage生命週期是永久。這意味著在理論上除非使用者顯示在瀏覽器提供的UI上清除localStorage資訊或者使用js程式碼命令方式清除,否則這些資訊將永遠存在。存放資料大小為一般為5MB,而且它僅在客戶端(即瀏覽器)中儲存,不參與和伺服器的通訊。
- sessionStorage僅在當前會話下有效,關閉頁面或瀏覽器後被清除。存放資料大小為一般為5MB,而且它僅在客戶端(即瀏覽器)中儲存,不參與和伺服器的通訊。原生介面可以接受,亦可再次封裝來對Object和Array有更好的支援。
- 不同瀏覽器無法共享localStorage或sessionStorage中的資訊。相同瀏覽器的不同頁面間可以共享相同的localStorage(頁面屬於相同域名和埠),但是不同頁面或標籤頁間無法共享sessionStorage的資訊。這裡需要注意的是,頁面及標籤頁僅指頂級視窗,如果一個標籤頁包含多個iframe標籤且他們屬於同源頁面,那麼他們之間是可以共享sessionStorage的。
以上為我在開發Web時用到的知識儲備,甚至在我以vue為技術棧開發WebApp時,也使用localStorage作為了資料持久化的技術依賴。
IndexedDB
雖然 Web Storage(localStorage和sessionStorage)對於儲存較少量的資料很有用,但對於儲存更大量的結構化資料來說,這種方法不太有用。IndexedDB提供了一個解決方案。IndexedDB是在瀏覽器中儲存結構化資料的一種資料庫,為了替換WebSQL(標準已廢棄,但被廣泛支援)而出現。IndexedDB使用NoSQL的形式來操作資料庫,儲存和讀取是JavaScript物件,同時還支援查詢及搜尋。

這個Web資料庫在我平常的Web開發中並未大量使用,具體的細節和API可以檢視IndexedDB-MDN文件。
Flutter開發
在一般移動應用開發中,資料儲存基本上都是以檔案、資料庫等方式的存在。比如類似sqlite的資料庫,當然Flutter沒有提供直接操作資料庫的API,但是有第三方的外掛可以用,比如sqflite。另外,在簡單資料的儲存上,我們可以採用shared_preferences這個庫進行儲存。
shared_preferences
shared_preferences包含NSUserDefaults(在iOS上)和SharedPreferences(在Android上),為儲存簡單資料提供方案。shared_preferences使用非同步方式將資料儲存到磁碟。但兩個方法都不能保證在返回後寫入將持久儲存到磁碟,並且這個庫儘量不要用於儲存關鍵資料。
其實shared_preferences和Web開發中的localStorage在使用方法上時是十分相似的。
用法
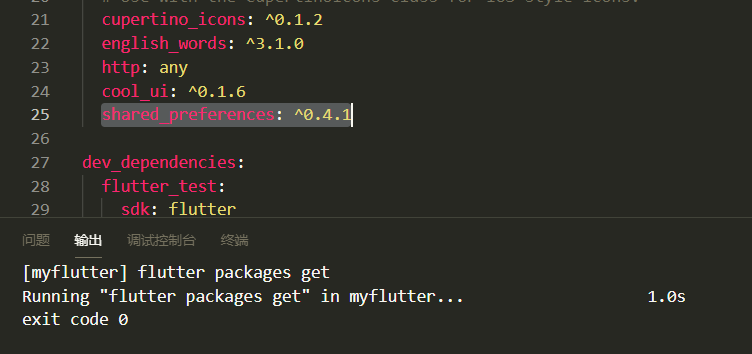
- 安裝依賴與在檔案中引入庫
因為我使用的是配置好的Vscord編輯器,當pubspec.yaml檔案增加配置時,檔案會自動執行flutter packages get指令。如果其他編輯器未執行,可自行手動執行。
在需要執行的檔案中引入這個庫:
import 'package:shared_preferences/shared_preferences.dart';- 構建sp類並使用
main() async {
// 構建sp類
SharedPreferences sp = await SharedPreferences.getInstance();
// 儲存
sp.setString("name", "lee");
sp.setInt("age", 24);
// 讀取
sp.getString("name");// "lee"
sp.getInt("age");// 24
sp.get("name");// "lee"
//清除
sp.clear()
sp.remove("name")
}sqflite
研究中,未完待續~