Android Listview滑動時不載入資料,停下來時載入資料,讓App更優
阿新 • • 發佈:2018-12-31
資料來源配置(Adapter)
- package com.zhengsonglan.listview_loading.adapter;
- import android.content.Context;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.TextView;
- import com.nostra13.universalimageloader.core.ImageLoader;
- import com.zhengsonglan.listview_loading.R;
- import com.zhengsonglan.listview_loading.entity.UserEnity;
- import java.util.List;
- /**
- *
- */
- publicclass MyAdapter extends BaseAdapter {
- Context context;
- LayoutInflater inflater;
- List<UserEnity> lists;
- privateboolean scrollState=false;
- publicvoid setScrollState(boolean scrollState) {
- this.scrollState = scrollState;
- }
- public MyAdapter(Context context, List<UserEnity> lists) {
- this.context=context;
- this.inflater=LayoutInflater.from(context);
- this.lists=lists;
- }
- @Override
- publicint getCount() {
- return lists!=null?lists.size():0;
- }
- @Override
- public Object getItem(int position) {
- return lists.get(position);
- }
- @Override
- publiclong getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder viewHolder;
- if (convertView == null) {
- convertView=inflater.inflate(R.layout.main_item,null,true);
- viewHolder=new ViewHolder();
- viewHolder.iv_icon= (ImageView) convertView.findViewById(R.id.main_item_iv_icon);
- viewHolder.tv_name= (TextView) convertView.findViewById(R.id.main_item_tv_name);
- convertView.setTag(viewHolder);
- } else {
- viewHolder= (ViewHolder) convertView.getTag();
- }
- UserEnity userEnity=lists.get(position);
- String img_url=userEnity.getIcon();
- if (!scrollState){
- viewHolder.tv_name.setText(userEnity.getName());
- viewHolder.tv_name.setTag(null);
- ImageLoader.getInstance().displayImage(img_url,viewHolder.iv_icon);
- viewHolder.iv_icon.setTag("1");
- }else{
- viewHolder.tv_name.setText("載入中");
- viewHolder.tv_name.setTag(userEnity.getName());
- viewHolder.iv_icon.setTag(img_url);
- viewHolder.iv_icon.setImageResource(R.mipmap.ic_launcher);
- }
- return convertView;
- }
- staticclass ViewHolder{
- TextView tv_name;
- ImageView iv_icon;
- }
- }
這個Adapter中重要的程式碼如下:
- //定義當前listview是否在滑動狀態
- privateboolean scrollState=false;
- publicvoid setScrollState(boolean scrollState) {
- this.scrollState = scrollState;
- }
- //實體類
- UserEnity userEnity=lists.get(position);
- if (!scrollState){//如果當前不是滑動的狀態,我們填充真資料
- //填充資料
- viewHolder.tv_name.setText(userEnity.getName());
- //設定Tag中資料為空表示資料已填充
- viewHolder.tv_name.setTag(null);
- //載入圖片
- ImageLoader.getInstance().displayImage(img_url,viewHolder.iv_icon);
- //設定tag為1表示已載入過資料
- viewHolder.iv_icon.setTag("1");
- }else{//如果當前是滑動的狀態,我們填充假資料
- viewHolder.tv_name.setText("載入中");
- //將資料name儲存在Tag當中
- viewHolder.tv_name.setTag(userEnity.getName());
- //將資料image_url儲存在Tag當中
- viewHolder.iv_icon.setTag(img_url);
- //設定預設顯示圖片(最好是本地資源的圖片)
- viewHolder.iv_icon.setImageResource(R.mipmap.ic_launcher);
- }
我們在看看Activity中的程式碼,主要是監聽listview的onscrolllistener方法
- @Override
- publicvoid onScrollStateChanged(AbsListView view, int scrollState) {
- switch (scrollState){
- case AbsListView.OnScrollListener.SCROLL_STATE_IDLE://停止滾動
- {
- //設定為停止滾動
- myAdapter.setScrollState(false);
- //當前螢幕中listview的子項的個數
- int count = view.getChildCount();
- Log.e("MainActivity",count+"");
- for (int i = 0; i < count; i++) {
- //獲取到item的name
- TextView tv_name = (TextView) view.getChildAt(i).findViewById(R.id.main_item_tv_name);
- //獲取到item的頭像
- ImageView iv_show= (ImageView) view.getChildAt(i).findViewById(R.id.main_item_iv_icon);
- if (tv_name.getTag() != null) { //非null說明需要載入資料
- tv_name.setText(tv_name.getTag().toString());//直接從Tag中取出我們儲存的資料name並且賦值
- tv_name.setTag(null);//設定為已載入過資料
- }
- if (!iv_show.getTag().equals("1")){//!="1"說明需要載入資料
- String image_url=iv_show.getTag().toString();//直接從Tag中取出我們儲存的資料image——url
- ImageLoader.getInstance().displayImage(image_url, iv_show);//顯示圖片
- iv_show.setTag("1");//設定為已載入過資料
- }
- }
- break;
- }
- case AbsListView.OnScrollListener.SCROLL_STATE_FLING://滾動做出了拋的動作
- {
- //設定為正在滾動
- myAdapter.setScrollState(true);
- break;
- }
- case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL://正在滾動
- {
- //設定為正在滾動
- myAdapter.setScrollState(true);
- break;
- }
- }
- }
最後記得給listview加上滑動的監聽
listview.setOnScrollListener(this);
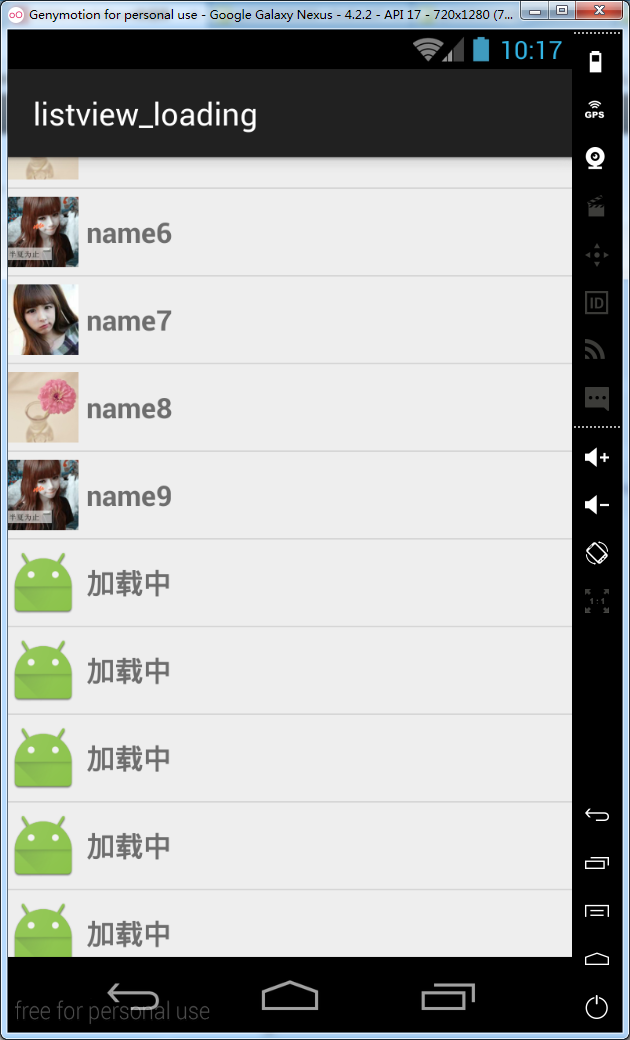
效果