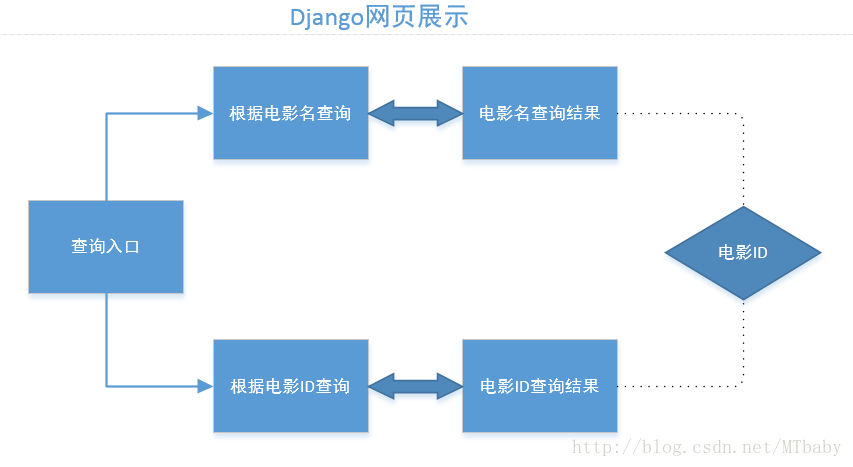
python開發電影查詢系統(二)—Django展示
上篇部落格講了python爬取電影資訊的後臺資料處理,現在我們將Django前端顯示。
如果對Django還不熟的朋友可以先找資料熟悉一下。
這裡我們直接講。
1.安裝好Django後,找到你的工作目錄,建立好一個專案find_film:
django-admin startproject find_film2.在find_film目錄下,即與manage.py檔案同級目錄下,建立一個app ,就叫FFilm吧
python manage.py startapp FFilm3.將上篇部落格建立的PaChong.db資料庫複製到與manage.py同級目錄下。
4.在FFilm目錄下建立模板檔案Templates
一、首先我們將本地資料庫同步到FFilm/models.py檔案中:
開啟find_film目錄下的cmd,輸入命令
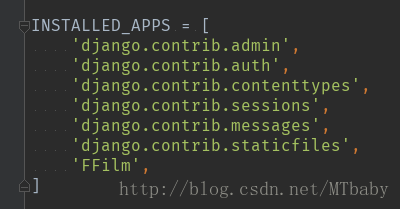
python manage.py inspectdb>FFilm/models.py二、在settings.py中新增FFilm;
在settings.py中更改資料庫;
三、在views.py中新增請求函式:
先看看我們的要求,其實就是要做三個入口頁面,兩個結果頁面,所以這裡需要五個請求函式;
我們分別定義
# -*- coding: utf-8 -*-
# Create your views here.
from __future__ import 四、配置urls.py檔案:
from django.conf.urls import url,include
from FFilm import views
from django.conf.urls.static import static
from django.conf import settings
from django.conf.urls import url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home/$',views.home),
url(r'^home/IDsearch/$',views.ID_search),
url(r'^home/NAMEsearch/$',views.NAME_search),
url(r'^home/IDsearch/(?P<film_id>[0-9]+)/$',views.ID_result,name='ID_result'),
url(r'^home/query',views.NAME_result),
]
五、接下來,我們要寫每個頁面對應的html檔案
在Templates資料夾下,分別建立home.html,ID_home.html,ID_result.html,NAME_home.html,NAME_result.html五個檔案。
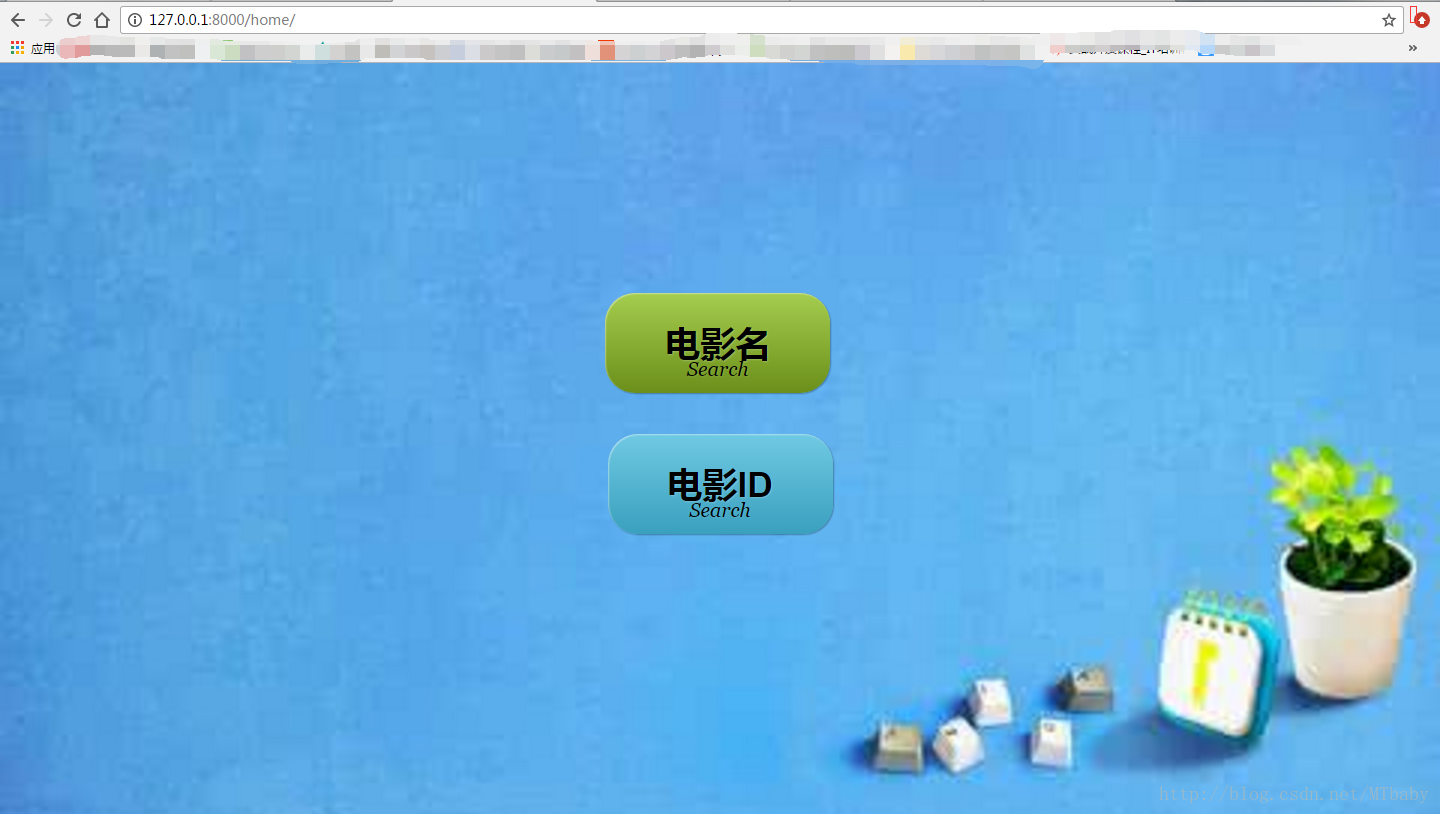
1.home.html
首先home.html是所有查詢的入口頁面,我這裡加了css的樣式,看著好看點,程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>首頁</title>
<style type="text/css">
body{
background-color:#ccc;
margin:0;
padding:0;
text-align:center;
}
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}
/* Green Color */
.green {
color: #3e5706;
background: #a5cd4e; /* Old browsers */
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* IE10+ */
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* W3C */
}
/* Blue Color */
.blue {
color: #19667d;
background: #70c9e3; /* Old browsers */
background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */
background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */
}
/* Big Button Style */
.big {
padding: 0 60px;
padding-top: 40px;
height: 60px;
text-transform: uppercase;
font: bold 35px/22px Arial, sans-serif;
}
.big span {
display: block;
text-transform: none;
font: italic normal 20px/28px Georgia, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .12);
}
a{
color:black;
text-decoration:none;
}
a:hover{
font-size:33px;
}
</style>
</head>
<body style="background-image:url('http://img1.imgtn.bdimg.com/it/u=1641239669,2780739600&fm=26&gp=0.jpg');background-size:cover;">
<div class="button big green" style="margin-top:230px;">
<a href="http://127.0.0.1:8000/home/NAMEsearch/">電影名<span>Search</span></a>
</div>
<br/>
<br/>
<div class="button big blue">
<a href="http://127.0.0.1:8000/home/IDsearch/">電影ID<span>Search</span></a>
</div>
</body>
</html>展示效果:
2.ID_home.html
<!DOCTYPE html>
<html>
<head>
<script>
function copyText()
{
var num=document.getElementById("search_text").value;
var urlname = "http://127.0.0.1:8000/home/IDsearch/"+num;
window.location.href=urlname;
}
document.onkeydown = function(event_e){
if(window.event) {
event_e = window.event;
}
var int_keycode = event_e.charCode||event_e.keyCode;
if( int_keycode == '13' ) {
//your handler function,please.
copyText();
return false;
}
}
</script>
<meta http-equiv="Content-Type" charset='utf-8'>
<style type = "text/css">
body{
background-color:#ccc;
margin:0;
padding:0;
text-align:center;
}
.nav {
background: #232323;
height: 60px;
display: inline-block;
}
.nav li {
float: left;
list-style-type: none;
position: relative;
}
.nav li a {
font-size: 16px;
color: white;
display: block;
line-height: 60px;
padding: 0 26px;
text-decoration: none;
border-left: 1px solid #2e2e2e;
font-family: Montserrat, sans-serif;
text-shadow: 0 0 1px rgba(255, 255, 255, 0.5);
}
.nav li a:hover {
background-color: #2e2e2e;
}
#settings a {
padding: 18px;
height: 24px;
font-size: 10px;
line-height: 24px;
}
#search {
width: 357px;
margin: 4px;
}
#search_text{
width: 297px;
padding: 15px 0 15px 20px;
font-size: 16px;
font-family: Montserrat, sans-serif;
border: 0 none;
height: 52px;
margin-right: 0;
color: white;
outline: none;
background: #1f7f5c;
float: left;
box-sizing: border-box;
transition: all 0.15s;
}
::-webkit-input-placeholder { /* WebKit browsers */
color: darkgray;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: white;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color: white;
}
:-ms-input-placeholder { /* Internet Explorer 10+ */
color: white;
}
#search_text:focus {
background: rgb(64, 151, 119);
}
#search_button {
border: 0 none;
background: #1f7f5c url(search.png) center no-repeat;
width: 60px;
float: left;
padding: 0;
text-align: center;
height: 52px;
cursor: pointer;
}
#options a{
border-left: 0 none;
}
#options>a {
background-image: url(triangle.png);
background-position: 85% center;
background-repeat: no-repeat;
padding-right: 42px;
}
.subnav {
visibility: hidden;
position: absolute;
top: 110%;
right: 0;
width: 200px;
height: auto;
opacity: 0;
transition: all 0.1s;
background: #232323;
}
.subnav li {
float: none;
}
.subnav li a {
border-bottom: 1px solid #2e2e2e;
}
#options:hover .subnav {
visibility: visible;
top: 100%;
opacity: 1;
}
.txtCenter{
text-align:center;
}
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}
.blue {
color: #19667d;
background: #70c9e3; /* Old browsers */
background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */
background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */
}
</style>
<body style="background-image:url('http://img1.imgtn.bdimg.com/it/u=1641239669,2780739600&fm=26&gp=0.jpg');background-size: cover;">
<div align= center>
<h1>Welcome to MTbaby's Website!</h1>
<h2>在這裡開啟你的電影之旅吧~~</h2>
<ul class="nav">
<li id="search">
<form class = "txtCenter" method="post">
<div id="some">
<input type="text" name="search_text" id="search_text" maxlength="100" placeholder="請輸入電影編號" autocomplete="off"/>
<input type="button" name="search_button" id="search_button" >
</div>
</form>
</li>
<li id="options">
<a onclick="copyText()">MT搜</a>
</li>
</ul>
</div>
<div class="button blue" style="margin-top:23px;">
<a href="http://127.0.0.1:8000/home/">返回首頁</a>
</div>
<script src="prefixfree-1.0.7.js" type="text/javascript"></script>
</body>
</head>
</html>效果展示

3.ID_result.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>電影資訊</title>
</head>
<style type="text/css">
body{
background-color:#ccc;
margin:0;
padding:0;
text-align:center;
}
.button {
display: inline-block;
position: relative;
margin: 10px;
padding: 0 20px;
text-align: center;
text-decoration: none;
font: bold 12px/25px Arial, sans-serif;
text-shadow: 1px 1px 1px rgba(255,255,255, .22);
-webkit-border-radius: 30px;
-moz-border-radius: 30px;
border-radius: 30px;
-webkit-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-moz-box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
box-shadow: 1px 1px 1px rgba(0,0,0, .29), inset 1px 1px 1px rgba(255,255,255, .44);
-webkit-transition: all 0.15s ease;
-moz-transition: all 0.15s ease;
-o-transition: all 0.15s ease;
-ms-transition: all 0.15s ease;
transition: all 0.15s ease;
}
.blue {
color: #19667d;
background: #70c9e3; /* Old browsers */
background: -moz-linear-gradient(top, #70c9e3 0%, #39a0be 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#70c9e3), color-stop(100%,#39a0be)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* IE10+ */
background: linear-gradient(top, #70c9e3 0%,#39a0be 100%); /* W3C */
}
.green {
color: #3e5706;
background: #a5cd4e; /* Old browsers */
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%); /* Chrome10+,Safari5.1+ */
相關推薦
python開發電影查詢系統(二)—Django展示
上篇部落格講了python爬取電影資訊的後臺資料處理,現在我們將Django前端顯示。
如果對Django還不熟的朋友可以先找資料熟悉一下。
這裡我們直接講。
1.安裝好Django後,找到你的工作目錄,建立好一個專案find_film:
dja
python開發電影查詢系統(一)—python實現後臺資料
爬蟲也學了很長一段時間了,雖然有些東西還不是很熟悉,但使用python和Django自己做了一個專案,即爬取http://www.bd-film.com/的電影資訊,並將資料儲存到本地,再通過Django做一個查詢入口進行查詢。
我將程式碼實現大致分為三部
基於ASP.NET的新聞管理系統(二)效果展示
後臺 family 技術 .net image 密碼 src 管理系 修改密碼 5. 新聞管理系統開發與實現
5.1前臺新聞頁面
主頁面
新聞欄展示新聞
搜索新聞
菜單欄鏈接新聞
後臺登錄界面
大管理員後臺管理界面
小管理員後臺管理界面
修改密
機房收費系統(二)項目開發計劃
tro 外部 程序語言 友好 知識 add sql 數據庫 名稱
項目開發計劃
1引言
1.1編寫目的
主要對開發機房收費系統的費用、時間、進度、人員組織、硬件設備的配置、開發環境和執行環境的配置進行說明。為開發的下一步做準備。預期讀者是系統分析員和開發者。
開發實戰:基於深度學習+maven+SSM+EasyUI的高校共享汽車管理系統(二)
基於深度學習+maven+SSM+EasyUI的高校共享汽車管理系統 繼上一篇 [專案需求分析](https://blog.csdn.net/ITBigGod/article/details/82729233)之後,接下來就是資料庫設計了。 作為一個管理系統,各種資訊表是必
用python做推薦系統(二)
一、簡介
繼上一篇基於使用者的推薦演算法,這一篇是要基於商品的,基於使用者的好處是可以根據使用者的評價記錄找出跟他興趣相似的使用者,再推薦這些使用者也喜歡的電影,但是萬一這個使用者是新使用者呢?或是他還沒有對任何電影做評價,那我們要怎麼去推薦他可能會有興趣的東西呢?這邊就是要介紹基於商品的相似度,我們開啟豆
Java——Web開發之MVC設計模式的學生資訊管理系統(二)
為什麼這個標題為“(二)”,其實是對於上一個特別簡單學生資訊管理系統裡功能的完善。
所謂的“(一)”在這:學生資訊管理系統(一)
系統實現的功能:
實現新增學生
顯示查詢到的學生
刪除學生
更新學生資訊
模糊查詢符合相關資訊的學生
開發實戰:基於maven+SSM+EasyUI的高校共享汽車管理系統(二)
基於maven+SSM+EasyUI的高校共享汽車管理系統
繼上一篇 專案需求分析之後,接下來就是資料庫設計了。
作為一個管理系統,各種資訊表是必不可少的了。一般來說,專案都是開發之前先確定資料庫有哪些表的,但是因為我這個個人思考的畢業設計,
零基礎新手的Python入門實戰寶典(二) —— 從哪裡開始?(搭建Python開發環境,Python + Pycharm)
如果你之前看過其他教程,但是發現雲裡霧裡複雜的讓你頭暈眼花的話,沒錯,看這裡,本系列Python教程專為啥都不會的新手使用者打造,放寬心,大膽看,我就是說說書,你就當聽聽故事,輕鬆愉快走進程式設計的大門,“程式設計”不再神祕也不再遙不可及。只要你會最基本的電腦操
整合SpringMVC框架+Mybatis框架開發人力資源管理系統(二)
系統主要應用技術
表現層:jsp,負責收集使用者請求資料以及業務資料的表示。 MVC框架:系統應用SpringMVC框架作為MVC框架,該框架作為controller接收前端傳送過來的引數以及返回檢視,註解形式簡化了程式碼的編寫,極大地提高了開發效率;同時,通過SpringMVC的con
Python爬蟲入門實戰系列(二)爬取貓眼電影排行榜
在進行本節實戰之前,希望您對requests庫以及正則表示式有所瞭解。
執行平臺:windows
**Python版本: Python3.x **
一、依賴庫的安裝
在本節實戰之前,請確保已經正確安裝了requests庫
requests庫的安裝
pip3 i
實習總結(二)---怎樣開發一個OA系統(1)
我是今天才瞭解到要開發一個好的OA系統,是要求開發人員做很多工作的,這裡我把把一些總結寫於此與大家交流:
首先,是角色的分析,不同職責的人員,對於系統的操作許可權應該有所差別。對於一個考慮比較全面的OA系統來說,這是應該包含的內容。這一點相信大
”WinForm上位機+OV7670攝像頭+STM32+藍芽“影象採集系統(二)PC-MCU藍芽通訊及WinForm上位機開發
上篇Blog談了一下stm32驅動ov7670進行影象採集,這一篇談一下後續的幾個步驟:
1、影象處理
因為對影象質量要求不高,而且串列埠藍芽通訊速度侷限於波特率。所以決定只傳輸灰度影象,簡單地用了RGB565三個分量取高四位的均值。將兩個畫素拼接在一起,放在一個unsi
循序漸進:用python做金融量化分析(二)一條移動平均線策略系統建立
在前言中我們講了些基礎知識,這一節正式開始從最簡單的移動平均線講起,移動平均線是在趨勢行情中應用最廣泛的策略,移動平均線有簡單算術平均線,指數平均線,加權平均線,還可以分為一條均線,兩條均線,三條均線策略等等,在這裡我們
Python正則表達式(二)
發生 sub pre 則表達式 正則表達式 str1 blog 回發 clas sub()和subn() sub(pattern,repl,string,count=0) 用於實現搜索和替換功能, 使用repl替換所有正則表達式的模式在字符串中出現的位置,除非定義co
預約系統(二) MVC框架搭建
pac string info dea while ges 教育培訓 summary 培訓會 采用VS2013,自帶的MVC4來搭建
MODEL層,表對象的建立:
T_Bm.cs
1 using System;
2 using System.Collect
python的引用計數分析(二)
裏的 %20 賦值 手動 計數 python 作用域 新的 pri python所有對象引用計數被減少1的情況:
一.對象的別名被賦予新的對象;
a = 23345455 # 增加了一個引用
b = a # 增加了一個引用
print(sys.getrefcount(
it編程開發模式有哪些(二)
選擇 靜態 代碼生成 最有 組合 自己的 通用 工作流程 rapi IT編程的開發模式一共有10種,或許有更多,但是常見的和常用的是10種模式。前面有提到了也詳細的說明了前五種的開發模式,下面就來漸漸後面的五種開發模式。IT編程開發模式有哪些(二)
1、 it編程
分布式系統(二)------分布式系統架構體系
所有 系統架構 客戶 體系 微服務 容器 實現 基於 原理
基於對象的體系結構
面向服務的架構(SOA)
REST風格的架構
微服務架構(MSA)
容器技術
Serverless架構
一、基於對象的體系架構
在基於對象的分布式系統中,對象的概念在分布式實現中起著極其
30天自制操作系統(二)匯編語言學習與Makefile入門
-c 如何 wid 開發 大小端 bio strong 入門 小端 1 介紹文本編輯器 這部分可直接略過 2 繼續開發 helloos.nas中核心程序之前的內容和啟動區以外的內容先不講了,因為還涉及到一些軟盤方面的知識。然後來講的是helloos.nas這個文件 ; h