【全網最全的部落格美化系列教程】03.給部落格新增一隻萌萌噠的小倉鼠
全網最全的部落格美化系列教程相關文章目錄
【全網最全的部落格美化系列教程】09.新增"擴大/縮小瀏覽區域大小" 按鈕
【全網最全的部落格美化系列教程】10.小火箭置頂特效的實現
【全網最全的部落格美化系列教程】11.滑鼠點選愛心特效的實現
【全網最全的部落格美化系列教程】12.修改滑鼠圖案
【全網最全的部落格美化系列教程】13.滑鼠點選效果升級的實現
【全網最全的部落格美化系列教程】14.程式碼高亮設定的實現
【全網最全的部落格美化系列教程】15.動畫幻燈效果的實現
【全網最全的部落格美化系列教程】16.給部落格新增一個打賞的實現
【全網最全的部落格美化系列教程】17.部落格背景重新整理切換效果的實現
【全網最全的部落格美化系列教程】18.數學之美---動態幾何線條的實現
【全網最全的部落格美化系列教程】19.旋轉立方體的實現
【全網最全的部落格美化系列教程】20.給部落格新增一個萌萌噠的看板娘
【全網最全的部落格美化系列教程】21.給部落格新增一個夜間模式吧
【全網最全的部落格美化系列教程】22.新增一個文章目錄特效
【全網最全的部落格美化系列教程】23.圖片水紋特效的實現
【全網最全的部落格美化系列教程】24.給部落格增加一個音樂播放器特效
【全網最全的部落格美化系列教程】25.給部落格增加一個音樂播放器特效
【全網最全的部落格美化系列教程】26.評論頭像旋轉的實現
【全網最全的部落格美化系列教程】27.IP地址定位及天氣預報的實現
【全網最全的部落格美化系列教程】28.3D標籤雲動畫的實現
【全網最全的部落格美化系列教程】29.自制HTML原始碼執行Javascript特效
【全網最全的部落格美化系列教程】30.部落格文章實現markdown書寫機制
【全網最全的部落格美化系列教程】31.用Canvas和requestAnimFrame做動畫特效
【全網最全的部落格美化系列教程】32.公告欄新增自己的頭像
【全網最全的部落格美化系列教程】33.新增一隻舞動的小知音
【全網最全的部落格美化系列教程】34.面板背景的選擇與定製
給部落格新增一隻萌萌噠的小倉鼠

這隻萌萌噠的小倉鼠,相信大家一定很喜歡吧,很多人也非常好奇,這隻小倉鼠是怎麼實現的啊?
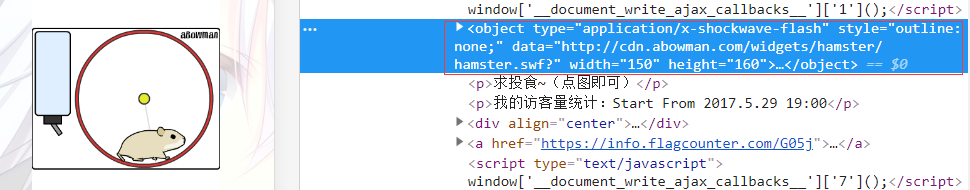
我們可以嘗試控制檯F12去找找我這個控制元件,同樣的你也能實現這些效果,如下圖所示:

我們找到了如下這段程式碼:
<object type="application/x-shockwave-flash" style="outline:none;" data="http://cdn.abowman.com/widgets/hamster/hamster.swf?" width="150" height="160"> <param name="movie" value="http://cdn.abowman.com/widgets/hamster/hamster.swf?"> <param name="AllowScriptAccess" value="always"> <param name="wmode" value="opaque"> </object>
新增方式:進入自己的部落格園->設定,將以上html程式碼新增到“部落格側邊欄公告”
效果展示如下:

你可以對它進行餵食,它可以跑步喝水吃東西睡覺等等,還可以跟著你滑鼠一起移動呢~是不是一舉多得?
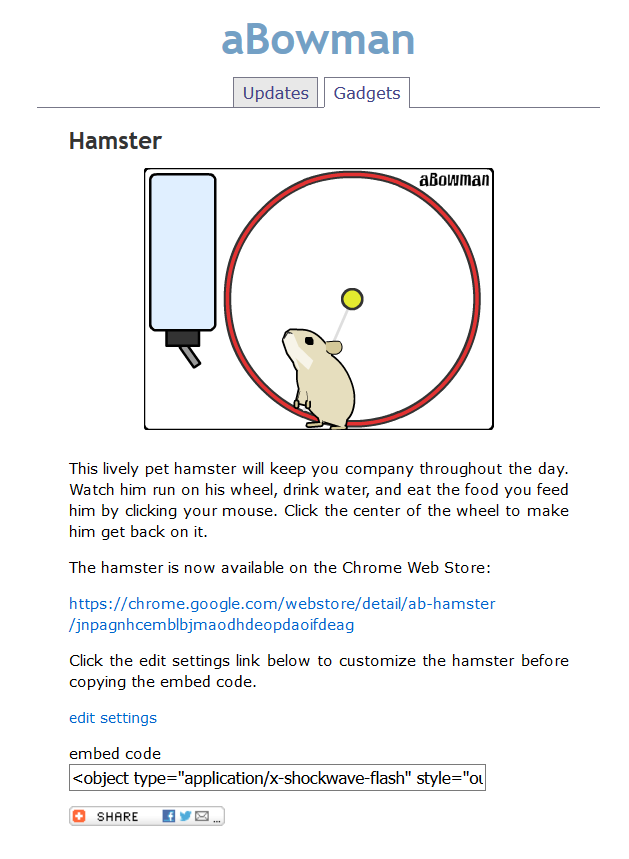
自從我開始出部落格美化系列的教程開始,無一例外都詳細分析了小倉鼠的來源及製作原理,這個當然也不例外~~


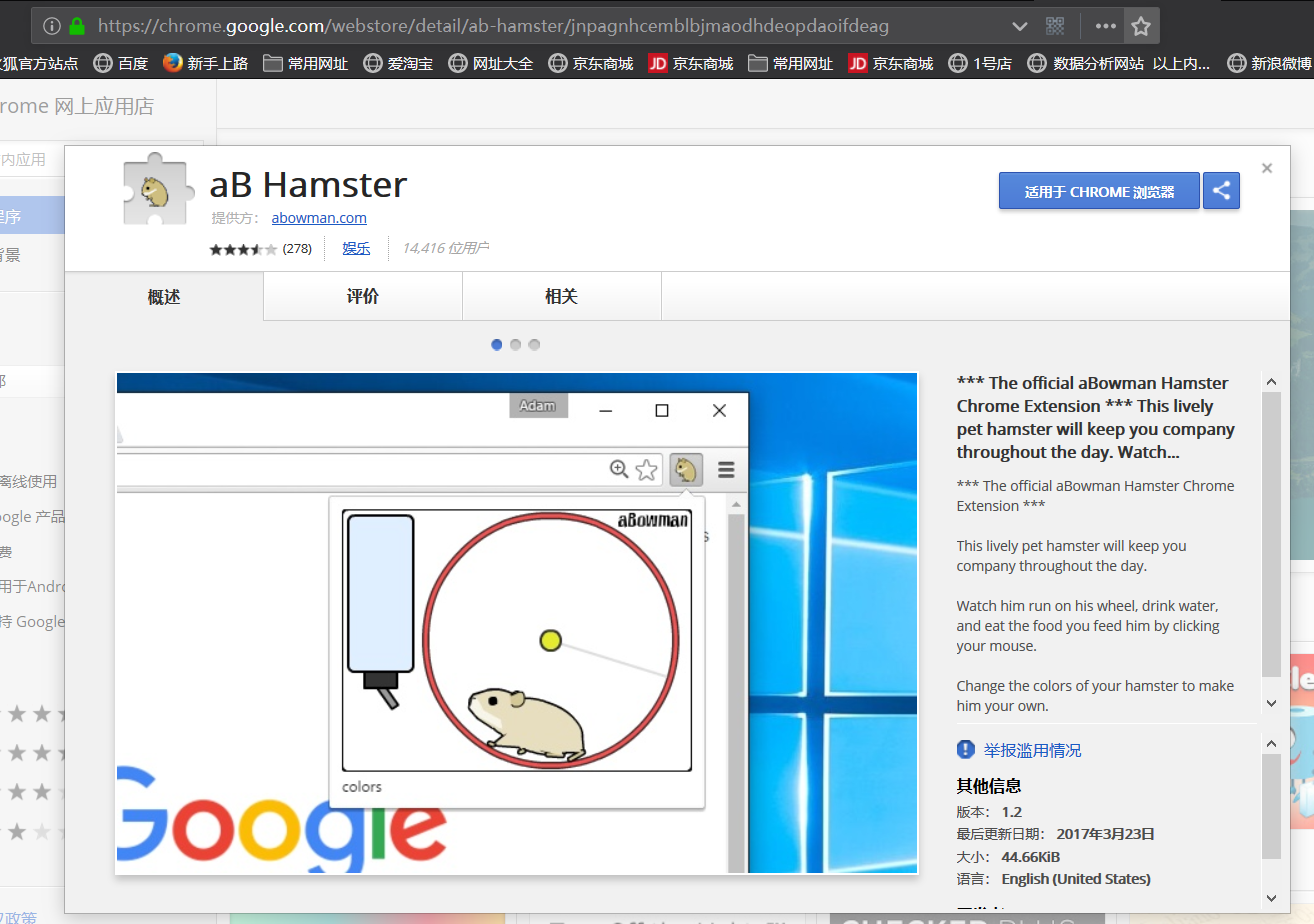
這上面有小倉鼠實現的原始碼以及Chrome的小倉鼠外掛,不過你要在部落格上顯示這些之前可能需要修改一下尺寸哦~~

彩蛋
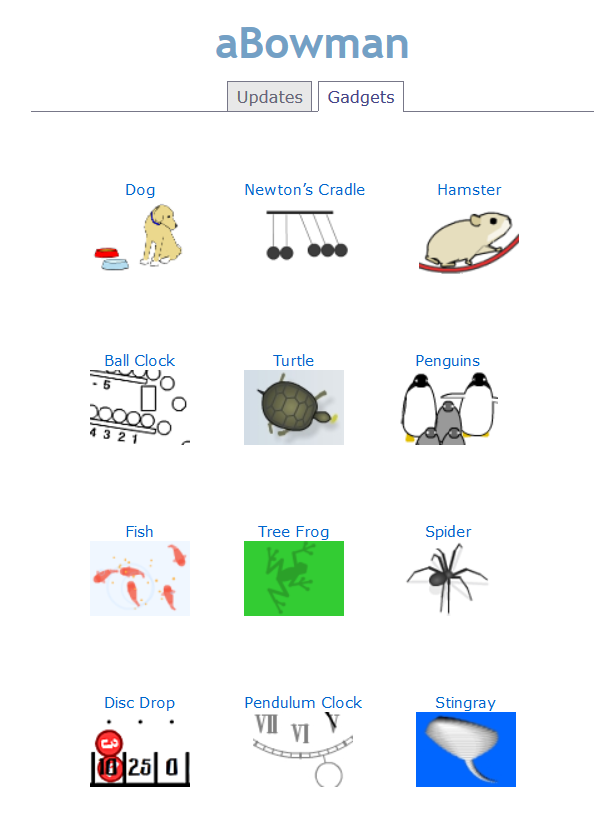
你以為這些就完了嘛?No No No!!!aBowman提供了很多可供選擇的素材,網址是:http://abowman.com/

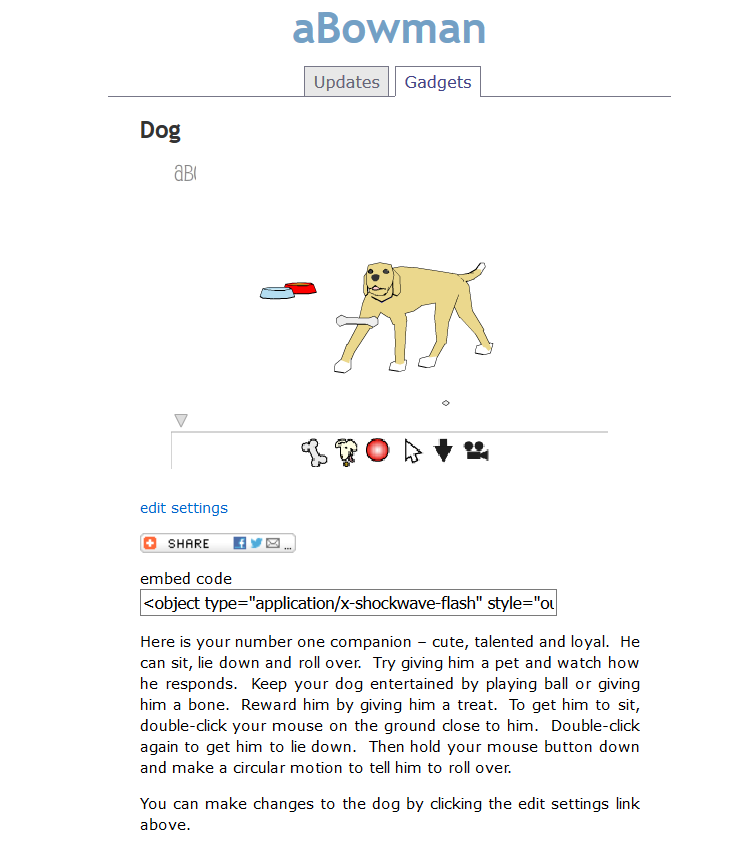
看上圖,Hamster只是其中最具代表性的選擇,其實還有一些還挺好玩的,比如Dog可以進行餵食扔骨頭,扔狗糧等等。。。

還有Disc Drop,一款還挺有意思的外掛遊戲,沒事的時候可以和小夥伴們比比,看誰命中的分數最高

以上這些都提供了相當豐厚的視覺體驗和趣味性,並且提供了對應的原始碼實現,各位老鐵們只需要把它複製貼上到指定位置即可!!!
