適合生產環境的效能監控類庫 之 實踐ELK篇
上期回顧
上次介紹了NanoProfiler的大資料分析理念,一晃已經時隔一年多了,真是罪過! 有朋友問到何時開源的問題,這裡先簡單說明一下。因為是單位的專案,雖然單位的目標肯定是要開源的,但是,畢竟不像個人專案那麼自由。一方面要保證程式碼本身的質量,另一方面也要剝離對單位其他框架類庫的依賴,一忙起來就拖延日久了,我只能說盡力盡快推動這個事情!不過,Nuget package一直在Nuget.org,可以免費使用的。想嘗試的朋友無需太多顧慮。另外,單位的專案中已經大面積使用已經有近兩年了,所以,效能和穩定性是有保障的。
這一期,我們就來結合elasticsearch,logstash,kibana手把手實踐一把。
示例程式碼
附件包含完整的示例程式碼和logstash配置檔案:http://files.cnblogs.com/files/teddyma/nanoprofiler_demo.zip
此示例程式碼演示了之前幾期介紹中提到的NanoProfiler的絕大多數功能,包括DB和WCF profiling的演示和基於Unity的AOP。示例中包含了兩個簡單的HTTP Handler,分別演示了在同步和非同步情形下,NanoProfiler一致的使用體驗。
示例程式碼可以使用VS2012,2013或2015開啟,並且直接編譯和執行。直接執行預設會在瀏覽器訪問AsyncHandler.ashx,可以看到簡單的demo資料輸出。點選View Profiling Results,或者直接訪問/nanoprofiler/view,可以看到最近的100個請求的profiling結果。NanoProfiler的Profiling Storage預設是基於slf4net寫profiling結果的,本示例中通過slf4net.log4net,將profiling結果記錄到App_Data目錄中的文字檔案。
示例程式碼用到了SQL Express 2012 LocalDB,如果執行時報SQL connection錯誤,請確保安裝了LocalDB:http://www.microsoft.com/en-US/download/details.aspx?id=29062
關於NanoProfiler基本功能的使用請參見之前幾期部落格文章的介紹,這裡重點介紹一下實踐中結合資料的收集和分析工具elasticsearch,logstash,kibana如何對profiling的結果進行分析。
下載和安裝 elasticsearch,logstash,kibana
最新版本的elasticsearch,logstash對windows已經有了很好的支援,只需要JRE7+,下載後的預設配置,即使在windows下都可直接執行。比起兩年前可幸福多了,記得以前在虛擬機器的ubuntu裡安裝鼓搗半天。
首先,安裝elasticsearch,從官網下載zip包:https://download.elastic.co/elasticsearch/elasticsearch/elasticsearch-1.7.1.zip
解壓到某個本地目錄。執行bin\elasticsearch.bat,elasticsearch就已經運行了。太簡單了,不是?
接著,安裝logstash,同樣從官網下載zip包:https://download.elastic.co/logstash/logstash/logstash-1.5.4.zip
解壓到某個本地目錄。這就已經算安裝完了,不是逗你!
最後,從官網下載kibana(這裡使用kibana v3,因為v3是純靜態頁面的,隨便一個web伺服器就能執行,另外,真的對kibana4的新UI無愛,還是喜歡3的UI):https://download.elastic.co/kibana/kibana/kibana-3.1.2.zip
解壓到某個本地目錄,host到IIS裡,例如:我用的URL是:http://localhost:8080/k3/
在瀏覽器中訪問http://localhost:8080/k3/,因為沒有使用80埠,它可能會顯示一個Connection Failed錯誤資訊,提示你該怎麼fix。如果你沒看到錯誤資訊,可以跳過本節下面的內容。
要fix這個問題,我們只需要在elasticsearch安裝目錄的config/elasticsearch.yml檔案結尾新增一行:
http.cors.enabled: true
然後,停掉elasticsearch,再重新執行bin/elasticsearch.bat
在瀏覽器中重新訪問http://localhost:8080/k3/,可以看到,這次沒有錯誤資訊了!(注意,不要直接按F5,要去掉剛才有錯誤資訊頁面地址裡的#connectionFailed部分)
至此,elasticsearch,logstash,kibana全部安裝完畢了!
使用logstash匯入profiling結果到elasticsearch
回到我們的示例程式,在瀏覽器中再重新整理幾次對AsyncHandler.ashx的訪問(只是為了多點profiling資料),然後,在App_Data目錄,應該能看到profiling log檔案。開啟log檔案,我們看到,裡面的每一行是一個json。這一節,我們的目的是,將log檔案裡的json,通過logstash匯入elasticsearch。
我們需要定義一個logstash的conf檔案,別忘了改裡面的路徑到你本機的正確目錄,關於logstash的具體使用幫助,可以參考官方文件:https://www.elastic.co/guide/en/logstash/current/advanced-pipeline.html
profiling.conf
input {
file {
codec => "json"
path => [ "C:/Users/teddy/git/nanoprofiler_demo/Demos/NanoProfiler.Demos.SimpleDemo/App_Data/*.log" ]
sincedb_path => "C:/Users/teddy/git/nanoprofiler_demo/Demos/NanoProfiler.Demos.SimpleDemo/App_Data/sincedb.profiling-logs"
sincedb_write_interval => 5
start_position => "beginning"
discover_interval => 5
}
}
filter
{
# Use started as @timestamp field
date {
match => [ "started", "ISO8601" ]
timezone => "UTC"
target => "@timestamp"
}
}
output {
elasticsearch {
protocol => "http"
host => "localhost"
document_id => "%{id}"
index => "logstash-profiling-log-%{+YYYY.MM.dd}"
workers => 1
}
}接下來就可以讓logstash執行了,在cmd裡cd到logstash的安裝目錄,執行:bin/logstash -f profiling.conf
在瀏覽器中訪問http://localhost:9200/_search,可以看到,我們的profiling資料已經被成功匯入elasticsearch。
用kibana顯示elasticsearch裡資料
下面,我們可以嘗試用kibana來顯示elasticsearch裡的profiling結果了。
首先,在kibana3的首頁,點選建立一個新的空dashboard。

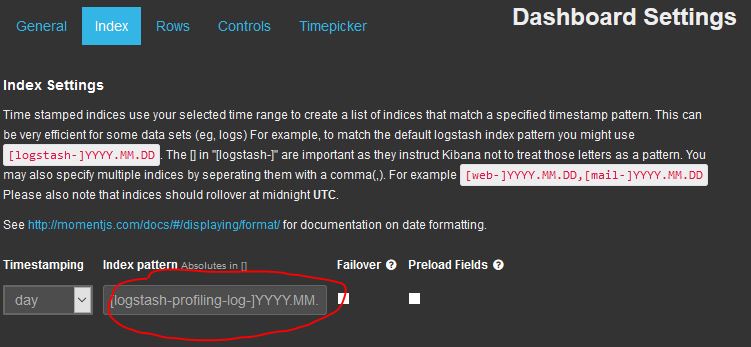
點選右上角的設定按鈕,在彈出的視窗點選index tab,如下圖輸入我們上面的profiling.conf裡指定的輸出到elasticsearch的index名稱,然後點選save儲存。


回到dashboard,選擇Time Picker為最近一小時。

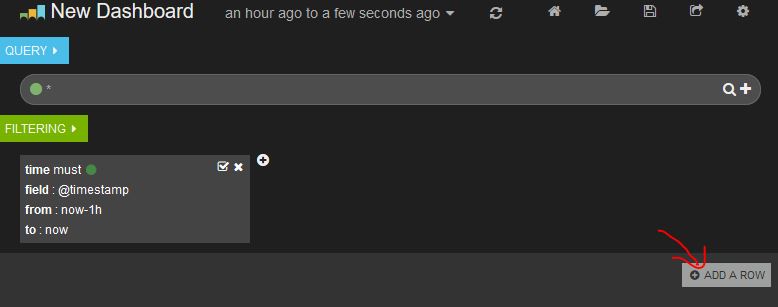
接下來我們要在dashboard上新建議個row,點選dashboard右下角的Add a row,然後在彈出頁面點選Create a row,然後點選save儲存。

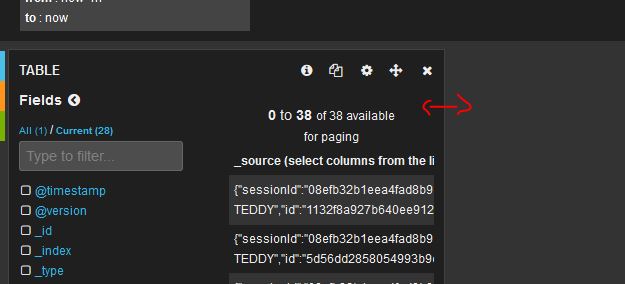
這時,螢幕上或多出一個row,滑鼠移動臺左邊的螢幕邊緣,點選+按鈕,選擇Panel Type為Table,其他不用填,直接點選save儲存。這時,我們已經能看到新增的Table Panel裡面顯示我們的profiling資料了,不過,這個panel窄了點,我們可以像windows視窗一樣,把他拖大一點。

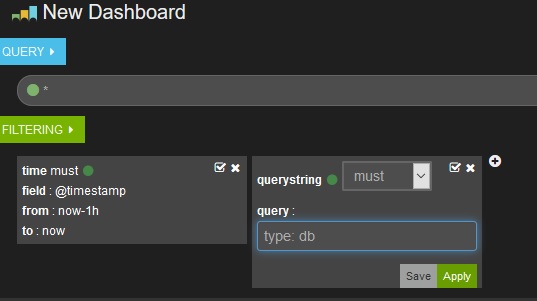
接下來,我們可以對profiling資料,做更多的filter,比如,我想看看所有的DB profiling結果。

當然,你也可以再點選左邊的螢幕邊緣的+按鈕,新增kibana提供的各種其他酷酷的panel。
如果,你現在重新整理幾下示例程式碼中的AsyncHandler.ashx頁面,回到dashboard,稍等2-3秒,點選頁面上方的重新整理按鈕,就能看到,daskboard裡顯示的profiling資料自動增加了。因為logstash是實時監控log檔案變更的。:)

後面您就自己玩會兒?我去歇歇了!
