微信小程式日曆分享
由於某些原因,本週末又重新編寫了一個小程式日曆,作用於簽到。給大家分享出來。
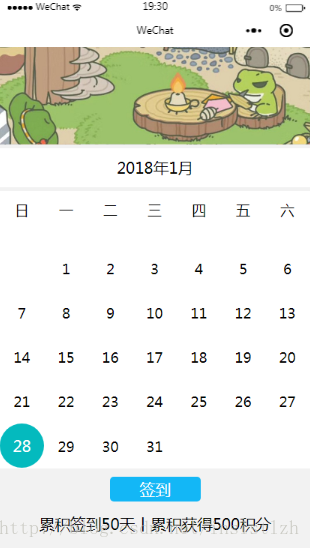
日曆長這個樣子,簽到功能由於需求不同,程式碼就不公佈了。日曆實現的方式與我之前分享的方法一致,如果需要簽到功能可以找我為你解決。
相關推薦
微信小程式日曆分享
由於某些原因,本週末又重新編寫了一個小程式日曆,作用於簽到。給大家分享出來。 日曆長這個樣子,簽到功能由於需求不同,程式碼就不公佈了。日曆實現的方式與我之前分享的方法一致,如果需要簽到功能可以找我
微信小程式判斷分享的是群還是好友 微信小程式判斷分享的是群還是好友
最近比較流行的答題小程式通常會有這麼一個功能,分享到群增加答題次數,分享到好友無效,那麼問題來了,我們如何能夠判斷使用者分享到的是群還是好友呢? 通過查詢API文件我發現會有這個一個東西withShareTicket 通過這個來判斷是否分享到的是群還是好友,想要獲取到這個需要這o
微信小程式日曆課表
最近專案中使用到了日曆,在網上找了一些參考,自己改改,先看效果圖 wxml <view class="date"> <image class="direction" src="/images/icon/left.png" bindtap='minusMo
微信小程式生成分享圖然後儲存圖片分享朋友圈
微信小程式可以實現快速的轉發好友實現分享,但是不能直接分享到朋友圈,但是有需要要這麼做,要怎麼實現呢? 檢視文件之後,大概有了實現思路 1.使用微信小程式的wx.createCanvasContext()方法,繪製圖片; 2.使用wx.canvasToTempFilePath()方法,把
Python有趣的微信小程式程式碼分享
Python有趣的微信小程式程式碼分享 1:列印心形 print('\n'.join([''.join([('Love'[(x-y)%4]if((x*0.05)**2+(y*0.1)**2-1)**3-(x*0.05)**2*(y*0.1)**3<=0 else' ')for x in
微信小程式日曆左滑右滑特效
自己寫了個小程式左滑右滑的特效,可以用來左右切換日曆,日曆的渲染很簡單,參考電腦的日曆位置擺放好即可,在此我只寫出滑動特效的程式碼,以供參考。 一、datepicker.wxml的頁面結構 <view class="container"> <vi
微信小程式開發分享
一、小程式在建好專案之後會出現如圖1-1中顯示的基本檔案 a) 其中pages 是存放小程式頁面的地方 b) utils是存放小程式工具的地方也就是功能API,可以有很多個JS檔案每個JS分別儲存著不同功能的API c) app.js 是小程式的入口檔案在小程式執行時最
微信小程式之分享頁面如何返回首頁
<!--index.wxml--> <view class="container"> <text>我是首頁</text> <button bindtap='goLogs'>go logsPage</button> </view&
微信小程式之分享或轉發功能(自定義button樣式)
小程式頁面內發起轉發 通過給 button 元件設定屬性open-type="share",可以在使用者點選按鈕後觸發 Page.onShareAppMessage 事件,如果當前頁面沒有定義此事件,則點選後無效果。相關元件:button wxml: <!-- 分享 --> <!--/
微信小程式 右上角分享功能的實現
微信小程式前段時間開放了小程式右上角的分享功能, 可以分享任意一個頁面到好友或者群聊, 但是目前小程式不可以分享到朋友圈onShareAppMessage(options)在 Page 中定義 onShareAppMessage 函式,設定該頁面的轉發資訊。只有定
微信小程式 製作分享朋友圈的圖片
由於微信小程式只支援分享給朋友或者群,不支援分享到朋友圈,又有分享到朋友圈這個需求,那就要想辦法實現這個需求。查閱各種資料,發現基本思路有兩種,一種是後端實現,另一種是前端實現,後端實現的方式這裡就不討論了,因為我是不懂後端的,只會前端的東西,所以這裡就記錄一下前端的實現方法
微信小程式判斷分享的是群還是好友
最近比較流行的答題小程式通常會有這麼一個功能,分享到群增加答題次數,分享到好友無效,那麼問題來了,我們如何能夠判斷使用者分享到的是群還是好友呢? 先展示一下效果圖: 通過查詢API文件我發現會有這個一個東西withShareTicket 通過這個
微信小程式 轉發 分享功能
第一種情況 點選小程式轉發 不加入引數 //轉發 onShareAppMessage: function() { let users = wx.getStorageSync('user'); if (res.from ===
微信小程式自定義分享彈窗
效果圖: 多種觸發條件使用同一個彈窗: *.js觸發處: this.setData({ isWrong:true, wrongtap:1, dialogWord:"wrong", wrongDec:"答案錯誤,是否向好友求助?" })
微信小程式分享及使用者資訊授權等介面能力的調整通知
以下來自2018年9月30號的微信小程式官方文件調整說明: 針對近期部分小程式介面能力使用不合理的情況,微信公眾平臺將對下列能力進行調整。開發者可在最新版開發者工具內,選擇最新基礎庫版本體驗。調整方案具體如下,請開發者儘快完成適配。 1、分享監聽介面 10月10日起新提交的版本,使用者從
與大家分享學習微信小程式開發的一些心得
因為我也才開始學習微信小程式不久,下文也是現在的一時之言,大家有不同的想法也可以在評論裡共同交流討論,希望文章能給大家提供一點點幫助。 最近接觸到了一些前端框架,像Vue.js,React,發現小程式的框架體系跟它們很像。它們都推崇模組化,元件化,資料與元素繫結。這樣沒有繁瑣的DOM操作,
微信小程式採坑記錄 ------- canvas 生成分享到朋友圈帶小程式碼的圖片
最近做了一個問卷類的小程式,其中的結果頁想讓使用者進行朋友圈分享轉發,網上搜索資料,得出解決思路,用 canvas 將頁面繪製生成圖片,然後儲存到手機相簿,最終效果如下: 在這裡我只寫頁面裡關於 canvas 生成圖片並進行儲存這個流程的相關程式碼,並且會
Android 分享微信小程式之圖片優化
小菜上週接入了微信分享小程式的入口,基本功能實現都沒問題,有需要的朋友可以瞭解一下 Android 分享微信小程式失敗二三事,雖然功能都正常,但整體測試發現圖片展示效果不佳。於是小菜整理了一個簡單的小方法處理一下圖片!
微信小程式分享開發
Page.onShareAppMessage(Object) 在 Page 中定義 onShareAppMessage 事件
微信小程式一個頁面多個按鈕分享怎麼處理
首先呢,第一步先看api文件: 元件:button https://developers.weixin.qq.com/miniprogram/dev/component/button.html 框架-邏輯層-註冊頁面-頁面事件處理函式:onShareAppMessage https://develop