微信小程式App()方法與getApp()方法
阿新 • • 發佈:2018-12-31
App()
註冊一個小程式
小程式的入口方法
//app.js App({ onLaunch: function(options) { console.log("onLaunch"); }, onShow: function(options) { console.log("onShow"); // Do something when show. }, onHide: function() { console.log("onHide"); // Do something when hide. }, onError: function(msg) { console.log(msg) }, test:function() { console.log("I am func from App.js"); }, globalData: { userInfo:null, helloFromApp:'Hello,I am From App.js' } })
在其他子頁面如何使用呢?
demo.js
var app = getApp();
console.log(app.globalData.helloFromApp); // 呼叫全域性變數
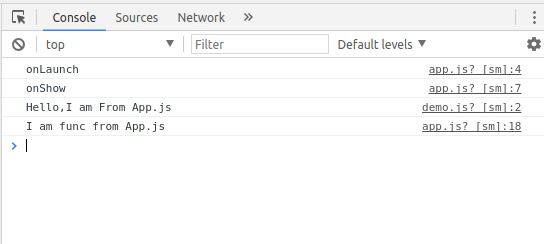
app.test(); // 呼叫全域性方法我們發現,全域性變數和全域性方法都被呼叫了。
通過getApp獲取全域性物件,然後進行全域性變數和全域性方法的使用。
App()必須在app.js中註冊,且不能註冊多個。- 不要在定義於
App()內的函式中呼叫getApp(),使用this就可以拿到 app 例項。
this.globalData.userInfo = res.userInfo- 不要在 onLaunch 的時候呼叫
getCurrentPages(),此時 page 還沒有生成。