深入學習jquery原始碼之jQuery中高質量的程式碼
深入學習jquery原始碼之jQuery中高質量的程式碼
1、this指向的問題
function Student(name,age,grade,school){
Person.apply(this,arguments);
}他就具備了Person類的sayhello方法和所有屬性。通過例項可以呼叫了
2、返回陣列(其他元素轉為陣列元素)
function (num) { return num != null ? // Return just the one element from the set (num < 0 ? this[num + this.length] : this[num]) : // Return all the elements in a clean array [].slice.call(this) } 或者是 Array.prototype.slice.call(arguments)
3、陣列的合併包含重複的元素
( [0,1,2], [2,3,4] ) // [0,1,2,2,3,4] function (first, second) { var len = +second.length, j = 0, i = first.length; while (j < len) { first[i++] = second[j++]; } // Support: IE<9 // Workaround casting of .length to NaN on otherwise arraylike objects (e.g., NodeLists) if (len !== len) { while (second[j] !== undefined) { first[i++] = second[j++]; } } first.length = i; return first; }
4、定義物件
var target = arguments[0] || {}如果arguments[0]具有真值(不是undefined,null,NAN,false,0中的任意一種),則這個a可以被使用。
否則將arguments[0]定義為一個空的object物件{}。
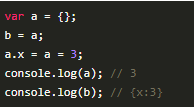
表示式 = 賦值表示式
a.x = a = 3;的真正含義是
var obj = {n: 0};
function fn() { return obj; }
fn().n = 123;
5、判斷是否為空物件的方法
function (obj) { var name; for (name in obj) { return false; } return true; }
6、call與apply的使用
a.call(obj)
相當於 obj.a()
hasOwn.call(obj, "constructor")
push.apply(results, context.getElementsByClassName(m))陣列的合併
ret = []
concat.apply([], ret) //等價於 [].concat(ret)
Array.prototype.push.apply(a,b) //等價於 a.push.(b)比較陣列中最大的數
Math.max.apply(null,arr); //等價於 null.max(arr)
7、new 運算子做了那些事情
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');1、var obj={}; 也就是說,初始化一個物件obj。
2、obj.__proto__=a.prototype;
3、a.call(obj);也就是說構造obj,也可以稱之為初始化obj。
8、匿名函式的使用上下文是window,相當於給windows增加了一個新的物件或者名稱空間,加上一對括號讓它馬上執行
if (data && jQuery.trim(data)) {
(window.execScript || function (data) {
window["eval"].call(window, data);
})(data);
}建構函式,裡面的其他定義都是私有的外部無法訪問,加了this字首的成員相當於公開成員,外部可以訪問
function F(x)
{
this.x = x;
function double(x){return x*x;}
this.getDoubleX = function(){
return double(this.x);
}
}
f = new F(12);
alert(f.getDoubleX());
9、函式宣告與函式表示式的區別
function a(){
alert("a")
}
var b = function(){
alert("b")
} 前者為函式宣告,後者為函式表示式。
函式宣告作為一種宣告,當然會在預編譯階級有所動作(宣告提前),而函式表示式則不會。
函式宣告不能直接加一對括號讓它們執行。(function a(){alert("a")})()
表示式還可以繼續細分,表示式是由常量,變數,操作符,函式等組合而成,計算以後返回一個結果值,至少也會返回一個undefined。
10、includes() 方法用來判斷一個數組是否包含一個指定的值,根據情況,如果包含則返回 true,否則返回false。
陣列物件轉為陣列
var arr = [
{guigeArr:['藍色','XL','3','S']},
{guigeArr:['藍色','L','6','S']},
{guigeArr:['藍色','L','3','S']},
{guigeArr:['藍色','XL','6','S']},
{guigeArr:['黑色','XL','3','S']},
{guigeArr:['黑色','L','6','S']},
{guigeArr:['黑色','L','3','S']},
{guigeArr:['黑色','XL','6','S']},
]
arr.forEach(({guigeArr})=>{
guigeArr.forEach((v,i)=>{
if(!newArr[i].includes(v))
newArr[i].push(v)
})
})
console.log(newArr)
// [["藍色", "黑色"], ["XL", "L"], ["3", "6"], ["S"]]
11、js弱型別語言
物件的屬性確實可以通過類似於通過訪問陣列的中括號形式進行訪問。
在js裡,物件就是普通的鍵值對存取資料,Array型別的資料都是一維的,通過索引來存取資料,數字下標的資料集合。

var obj = {
name:'lily',
year:'20'
}
//用屬性值獲取
alert(obj.year);
// 用變數獲取
alert(obj[y]);定義物件
var i = 1,target = arguments[0] || {};
if ((options = arguments[i]) != null) {
// Extend the base object
for (name in options) {
target[name] = copy;
}
}物件和陣列的遍歷
var arr = [1,2,3,4,5,6]
var stu = {
name : "張三",
sex : "男",
age : 18,
address : "四川成都",
}
for (var i in arr) {
console.log(i, arr[i]);
//輸出
//0 1
//1 2
//2 3
//3 4
//4 5
//5 6
}
for (var i in stu) {
console.log(i, stu[i]);
//輸出
//name 張三
//sex 男
//age 18
//address 四川成都
}
