小程式獲取當前位置所在的城市
阿新 • • 發佈:2018-12-31
1、話不多說,直接上乾貨
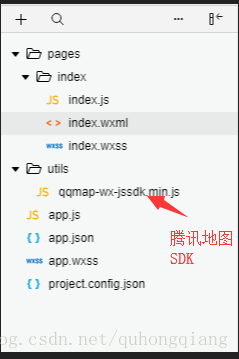
先來張目錄結構
① index.wxml
<view class="retailStore">
<view class="cnaps borderBottom">
<text>所在城市:</text>
<text class='m-bbt'>{{province}} {{city}}</text>
</view>
</view>②index.js
插入提示:
1. 申請開發者金鑰(key):申請金鑰
2. 下載微信小程式JavaScriptSDK,微信小程式JavaScriptSDK v1.0
3. 安全域名設定,在“設定” -> “開發設定”中設定request合法域名,新增https://apis.map.qq.com
測試用的話可以在微信開發工具中選擇詳情,如下圖
//index.js //獲取應用例項 const app = getApp(); var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js'); var qqmapsdk; Page({ data: { province: '', city: '', latitude: '', longitude: '' }, onLoad: function () { qqmapsdk = new QQMapWX({ key: 'xxxx-xxxx-xxxx-xxxx' //自己的key祕鑰 http://lbs.qq.com/console/mykey.html 在這個網址申請 }); }, onShow: function () { let vm = this; vm.getUserLocation(); }, getUserLocation: function () { let vm = this; wx.getSetting({ success: (res) => { console.log(JSON.stringify(res)) // res.authSetting['scope.userLocation'] == undefined 表示 初始化進入該頁面 // res.authSetting['scope.userLocation'] == false 表示 非初始化進入該頁面,且未授權 // res.authSetting['scope.userLocation'] == true 表示 地理位置授權 if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) { wx.showModal({ title: '請求授權當前位置', content: '需要獲取您的地理位置,請確認授權', success: function (res) { if (res.cancel) { wx.showToast({ title: '拒絕授權', icon: 'none', duration: 1000 }) } else if (res.confirm) { wx.openSetting({ success: function (dataAu) { if (dataAu.authSetting["scope.userLocation"] == true) { wx.showToast({ title: '授權成功', icon: 'success', duration: 1000 }) //再次授權,呼叫wx.getLocation的API vm.getLocation(); } else { wx.showToast({ title: '授權失敗', icon: 'none', duration: 1000 }) } } }) } } }) } else if (res.authSetting['scope.userLocation'] == undefined) { //呼叫wx.getLocation的API vm.getLocation(); } else { //呼叫wx.getLocation的API vm.getLocation(); } } }) }, // 微信獲得經緯度 getLocation: function () { let vm = this; wx.getLocation({ type: 'wgs84', success: function (res) { console.log(JSON.stringify(res)) var latitude = res.latitude var longitude = res.longitude var speed = res.speed var accuracy = res.accuracy; vm.getLocal(latitude, longitude) }, fail: function (res) { console.log('fail' + JSON.stringify(res)) } }) }, // 獲取當前地理位置 getLocal: function (latitude, longitude) { let vm = this; qqmapsdk.reverseGeocoder({ location: { latitude: latitude, longitude: longitude }, success: function (res) { // console.log(JSON.stringify(res)); let province = res.result.ad_info.province let city = res.result.ad_info.city vm.setData({ province: province, city: city, latitude: latitude, longitude: longitude }) }, fail: function (res) { console.log(res); }, complete: function (res) { // console.log(res); } }); } })
效果圖:
謝謝觀看,隨便轉載!!~~~(任性 蜜汁微笑)