基礎 HTML之目錄問題(相對路徑和絕對路徑區別)
導讀
複習HTML知識的時候,URL的路徑的寫法是我們經常會用到的一塊內容。相對路徑和絕對路徑的問題不難,只要明白各自的道理,同時清楚“.\”、“..\”這些字元的含義就可以了。
原文連結:http://www.jb51.net/web/21806.html
主要內容
相對路徑-以引用檔案之網頁所在位置為參考基礎,而建立出的目錄路徑。因此,當保存於不同目錄的網頁引用同一個檔案時,所使用的路徑將不相同,故稱之為相對。
絕對路徑-以Web站點根目錄為參考基礎的目錄路徑。之所以稱為絕對,意指當所有網頁引用同一個檔案時,所使用的路徑都是一樣的。
其實絕對路徑與相對路徑的不同處,只在於描述目錄路徑時,所採用的參考點不同。由於對網站上所有檔案而言,根目錄這個參考點對所有檔案都是一樣的,因此,運用以根目錄為參考點的路徑描述方式才會被稱之為絕對路徑。
以下為建立路徑所使用的幾個特殊符號,及其所代表的意義。
“.”–代表目前所在的目錄。
“..”–代表上一層目錄。
“/”–代表根目錄。
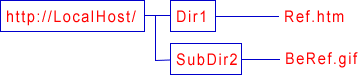
接下來,我們假設讀者所建立的Web站點擁有如下圖所示目錄路徑。

假若要在Ref.htm檔案中引用BeRef.gif檔案時,其相對路徑如下:
./SubDir2/BeRef.gif
上面的引用路徑中,”.”代表目前的目錄(Dir1),所以”./SubDir2”代表目前目錄下的SubDir2。其實,也可以省略”./”直接用下這個方式引用。
SubDir2/BeRef.gif
若使用絕對路徑以根目錄為參考點引用該檔案時,引用路徑如下:
/Dir1/SubDir2/BeRef.gif
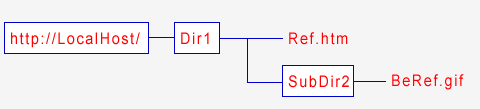
如果Web站點的目錄之結構如下圖時:
引用BeRef.gif檔案的相對路徑又是如何呢?
假若要在Ref.htm檔案中引用BeRef.gif檔案時其相對路徑如下:
../SubDir2/BeRef.gif上面的引用路徑中,”..”代表上一層目錄,所以,/Dir2”代表上一層目錄下的Dir2子目錄。若使用絕對路徑引用時,則引用路徑如下:
/Dir2/BeRer.gif
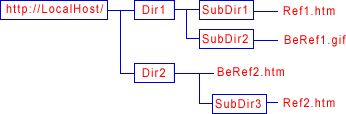
我們再舉一個比較複雜的例子,來比較一下相對路徑與絕對路徑的使用。假設在讀者所建立之Web站點中,擁有如下圖的目錄路徑。

我們用以一個表格來說明在上圖的情況下,某檔案引用另一檔案時,所應使用的相對路徑與絕對路徑。
上表中比較需要說明的是”../../”所代表的意義。
“..”代表上一層目錄,而”../../”所代表的是上一層目錄的上一層目錄。所以,從上表中可以看出,如果引用的檔案存在於目前目錄的子目錄中,或者存在於上一層目錄的 另一個子目錄中,運用相對路徑是比較方便的。如果不是時,則乾脆利用絕對路徑,還比較省事。從上表中,亦可以看出,當被引用的是同一個檔案時,引用檔案所使用的絕對路徑是一樣的。