基於基本三層如何降低層之間的耦合度
前言:對於一個專案的實現,往往都是,產品需求分析,產品設計,UI設計,資料庫設計,後臺編碼,前端頁面,各種測試,釋出產品;
這個產品是我個人利用閒暇時間做著玩,包括網站,以及後臺管理系統;額外說一句,前端頁面是在網上下的模板,個人對前端不算精通。從產品分析到設計,以及資料庫建立還有框架的搭建,我只花了2天時間,當然,這是個小網站,表的設計沒有很多隻有4-5張;
廢話不多說了!
整個產品架構採用6層架構,主要目的是減少每層之間的耦合度以及依賴性,方便以後程式碼的複用和變動
圖中每個箭頭的指向代表引用

解釋下這6層的各自作用以及實現的功能:
Model層:這裡沒什麼好講的,主要是利用

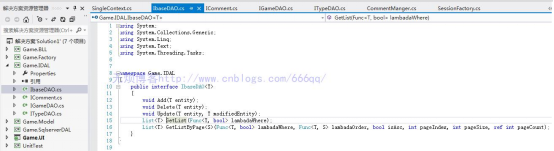
IDAL層:是對DAL層的抽象,在這裡我們定義了每個DAL層的行為規範,這裡我們定義了四個,增刪改查和分頁查詢,四個行為規範;為了體現程式碼質量,儘量避免寫重複得程式碼,我又把這四個行為放到一個IbaseDao<T>,而具體的每個Idal只需繼承即可,如圖:

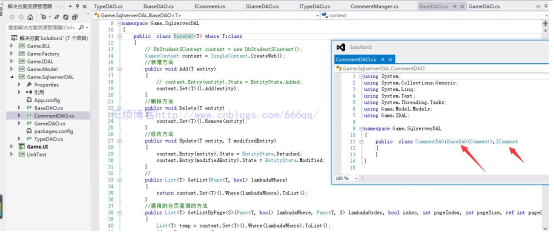
DAL層:資料訪問層,對於每張表都有的增刪改查的功能,抽出來一個泛型BaseDao<T>在此類中實現上述IbaseDao

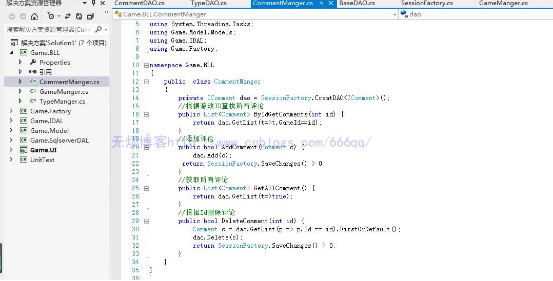
Factory層:是BLL與Dal層進行互動的一個節點,本層採用依據傳過來的IDAL介面,通過讀取dal程式集,依據idao型別是不是其父類這個特性,找到dao,並返回給bll層;對於直接在BLL層中建立dao相比,耦合度大大的降低依賴性也不是那麼重要,對於在後面的維護和複用是不言而喻的;程式碼下圖:

BLL層:說到這個層,其實大家還可以去試一下,多加兩個層IBLL,和BLLfactory,其作用和上述的IDAL和factory層大相徑庭,作用也是減少BLL和UI層的耦合度和依賴,在原來的三層中,

UI層:採用MVC框架搭建,對於資料前後臺互動式採用強型別檢視,一般是把需要的資料封裝到Model中然後再前端操作;
後言:本來不想發這篇部落格的,感覺大家都很懂,沒必要,但我相信一定還有覺得這是一篇有用的部落格的朋友,其實最開心的事,莫過於能幫助到你!
